User
ReactJS 15.0.2 Tutorial
Мы создадим простой, но реалистичный модуль комментариев для блога, упрощенный аналог модуля комментариев реального времени, предлагаемый такими ресурсами как Disqus, LiveFyre и Facebook.
Мы обеспечим:
- Представление для отображения всех комментариев
- Форму для ввода и отправки комментариев
- Задел на будущее, для подключения настоящего бэк-енда
Также будут реализованы:
- Optimistic commenting: комментарии появляются на странице раньше чем они сохраняются на сервере, что визуально ускорит наш модуль
- Live updates: комментарии других пользователей появляются на странице в реальном времени
- Markdown formatting: пользователи могут использовать Markdown-разметку для форматирования текста
Финальная версия
Ищем замену Digital Ocean среди отечественных хостинговых компаний
Всего три года назад практически не было альтернативы виртуальным серверам от Digital Ocean. В России аналогичных сервисов практически не было. А цены на зарубежные предложения начинались с 5 долларов США в месяц, что в пересчёте по тогдашнему курсу составляло около 150 рублей и было сравнимо с обычным хостингом. Однако, когда доллар и евро подскочили в цене в два раза пользоваться услугами зарубежных провайдеров стало весьма накладно.
Как нельзя делать рекомендации контента
Во время общения с медиа мы в Relap.io часто сталкиваемся с массой заблуждений, в которые все верят, потому что так сложилось исторически. На сайте есть блоки типа «Читать также» или «Самое горячее» и т.п. Словом, всё то, что составляет обвязку статьи и стремится дополнить UX дорогого читателя. Мы расскажем, какие заблуждения есть у СМИ, которые делают контентные рекомендации, и развеем их цифрами.

Текстовый туториал по React.js и Redux на русском
(у учебника по Основам React вышло второе издание, Redux-учебник в процессе обновления)
Закончил работу над парой подробных текстовых туториалов на русском. Постарался уделить как можно больше времени практике. По ходу повествования есть вопросы, задачи и решения.
Курс про Redux попал в официальную документацию.
Оба руководства бесплатны и выложены на gitbook (можно скачать PDF, ePub, mobi).
В текстах нарочно участвуют термины переведенные на русский (например, состояние), английские (state), либо английский термин написанный по-русски — стейт. Считаю это допустимым, и даже более того, удобным для читателя.
Лучшие инструменты для JavaScript-разработчика

Регулярно появляется какая-нибудь JS-библиотека, которую начинают шумно обсуждать на всевозможных форумах. Сначала постепенно нарастает энтузиазм, а затем сообщество быстро делится на противоборствующие лагери, по-разному относящиеся к новинке. Было бы просто невероятным подвигом рассмотреть все распространённые JS-фреймворки и библиотеки, поэтому хотим предложить вам список самых популярных и оказавших наибольшее влияние инструментов для фронтенд-разработки. А заодно дадим некоторые рекомендации по их использованию.
Но прежде чем перейти к делу, хотим уточнить:
- Не нужно ломать копий, если в этот список не попали какие-то из ваших любимых фреймворков или библиотек.
- Следите за обновлениями используемых вами инструментов. В последнее время начала активно внедряться кроссбраузерная и кроссаппаратная (cross-device) поддержка. Например, можно воспользоваться сканером, который подскажет, совместимы ли более старые версии с большинством устройств.
Проблемы разграничения доступа на основе списка доступа в ECM системах
 В этой статье речь пойдёт о самом
В этой статье речь пойдёт о самом Определимся с терминами
Под ПО я буду понимать в первую очередь ECM системы, и будем мы рассматривать security только в части разграничения доступа к объектам предметной области.
How to ReactJS
- Изначально, React был нацелен на экспертов и ранних последователей
- Facebook открывает исходный код только тех продуктов, которые использует сам, т. е. не нацеленные на проекты-меньше-чем-Facebook
- Огромное количество гайдов по React совершенно разной сложности
Здесь и далее, я предполагаю, что вы уже знакомы с HTML, CSS и JavaScript.
Лучшие бесплатные коллекции векторных иконок
Среди веб-разработчиков существует много споров о том, что лучше: иконочный шрифт или SVG спрайты? Четкого ответа на этот вопрос нет. Каждый выбирает свое. Данные наборы иконок вас неограничиывают в выборе, поскольку представлены в различных форматах:
@font-face, SVG, EPS, AI, PSD, Sketch.В целом данная подборка содержит более 10 000 иконок, охватывающих множество категорий: интерфейсы, технологии, наука, спорт, маркетинг, среда, транспорт и тд. Полые, заполненные, цветные, во Flat, Material, Elegant, Cartoon, Hand drawing стилях.
Responsive Icons (100 иконок, PSD, AI, EPS, SVG)

Как правильно внести свою лепту в Open Source проект: простые подсказки
Такие проекты как Bootstrap, Angular.js, Elasticsearch, Symfony Framework, Swift и многие другие привлекают новых разработчиков, их сообщество растёт. Всё это даёт огромный рост проектам, а самим разработчикам интересно поучаствовать в разработке чего-то, чем пользуется весь мир.
Я, как и многие другие программисты, не устоял и также время от времени участвую в разработке Open Source проектов, в основном на PHP. Но когда я начинал, я столкнулся с проблемой — я не знал, как правильно организовать процесс «контрибьютинга», с чего начать, как сделать так, чтобы мой Pull Request рассмотрели и т.д.
Всем начинающим «контрибьютерам», которые столкнулись с похожим проблемами, добро пожаловать под кат.

Много бесплатных книг по программированию

Списки книг
- 25 бесплатных книг по информатике
- Шпаргалки
- CodePlex: Список бесплатных книг
- Бесплатные технические книги
- Galileo Computing (Немецкий)
- How to Design Programs: An Introduction to Computing and Programming
- Microsoft Press: Бесплатные книги
- MindView Inc
- Проект O'Reilly's Open Books
- TechBooksForFree.com
- Theassayer.org
- Wikibooks: Программирование
- Неплохая подборка, редактируемая сообществом (JIghtuse)
- Книги на Русском (telteron)
Программирование графики
Подборка бесплатных инструментов для разработчиков

50 лучших инструментов для разработки CSS и JavaScript
Разработка фронтэнда – штука хитрая. И хотя она не слишком сложная для освоения, некоторые тонкости освоить также не помешает. В сети ежедневно появляются отличные ресурсы. Они могут дать толчок развитию ваших навыков и помочь вам лучше выполнить вашу задачу.
Лучшие инструменты для CSS и JavaScript
1) Fileicone
Сборник 100%-CSS файловых иконок. Может пригодиться для дизайна страниц.

2) Marx
Элегантное обнуление CSS безо всякого JavaScript.

Топ-10 статей по User eXperience для начинающих, чтобы за час понять, что это такое

Моя стратегия разобраться в какой-либо теме — пару часов почитать Хабр. Я решил сэкономить немного времени таких же, как и я, и сделал небольшую подборку полезных и интересных материалов на тему UX. Сразу предупрежу, что получить профессиональный level up с помощью них не получится (для этого есть оффлайновые курсы), но вот вникнуть в тему и получить инсайты — запросто. И да, если есть, поделитесь ссылками на материалы, которые были для вас максимально полезными в свое время.
Автоматизация workflow небольшой команды разработки (Часть 2)
В этой статье я постараюсь описать, как мы это всё используем в ежедневной работе всего коллектива разработки.
На протяжении 4-х лет у нас выработался следующий формат команды разработки:
- 1 Project Manager, он же Product Manager, он же Delivery Manager.
- 4-5 программистов
- 1 Team lead
- 3-4 QA
- 1 Аналитик
- 1 Техпис (иногда он же и аналитик в одном лице).
В итоге команда размером около 10-11 человек. Таких команд (ячеек) у нас несколько.
Работа в основном в стиле стартапа, когда нет конкретной и подробной постановки. Очень часто эксперименты вроде “а давайте попробуем так, посмотрим что получится” или “вы классно все сделали, но теперь надо все совсем по-другому”.
За эти годы концепцию нашей работы можно описать одной фразой — это “стремительная смена концепции”.
Понятное дело, что применить в таких условиях различные методологии никак не удавалось.
Начинал в этой системе я как программист, потом Team lead, ну а теперь PM (DM). Т.е. руковожу, полностью участвую в проектировании и иногда даже пописываю. Во времена моего программирования у меня был замечательный ПМ (выходец из тестировщиков), которая поддерживала все мои идеи по автоматизации workflow. Даже более того, концептуально этот процесс придуман ей, а я уже смог его технически реализовать и в некоторых местах усовершенствовать.
Кистевой тренажер Powerball — как средство для профилактики туннельного синдрома

Сегодня я расскажу о 3-х моделях Powerball — Classic, Fusion и Autostart. Это одни из наиболее популярных моделей на данный момент. Ими же можно охватить всю линейку кистевых тренажеров, за исключением металлических устройств. Более подробно читайте под катом.
Серии Фейнмана [Озвучка Vert Dider]

«Серии Фейнмана» — образовательный проект, созданный с целью повысить уровень научной грамотности в обществе. От создателей «Серий Карла Сагана».
TemplateEngine.Docx — OpenSource .NET шаблонизатор docx документов
В разработке корпоративных приложений очень часто приходится решать задачу выгрузки данных в документы — от небольших справок до больших отчетов.
Хочу поделиться нашим opensource-решением для генерации docx документов, которое позволяет заполнять документы по шаблону, оформление которого можно менять в Word без переписывания кода.
Для начала — немного вводных.
Что нам было нужно от шаблонизатора
- Шаблон создается в Word и сразу видно, на что будет похож результирующий документ, шаблон без лишнего мусора.
- Результирующий документ после скачивания содержит все необходимые данные, не подтягивая их с внешних источников.
- Возможность заполнять списки, таблицы, и иногда еще и таблицы с вложенными в них списками.
- Шаблон можно доверить секретарю клиента, чтобы он мог сменить логотип, реквизиты компании, или как-либо еще подкорректировать оформление. И все это уже после сдачи проекта, не модифицируя наш код.
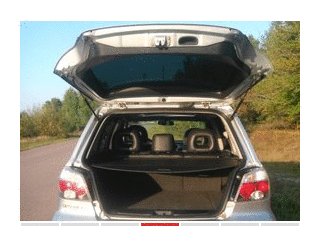
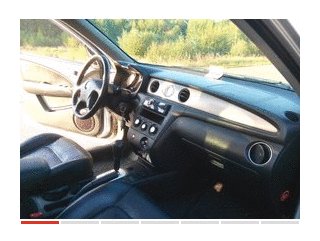
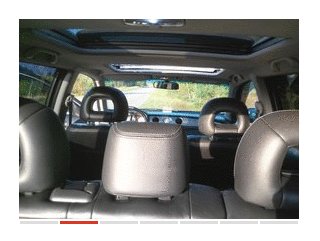
Детективная история — Что общего между auto.ru и brazzers?

То есть снизу под фотографией есть некие «селекторы», переход по которым помогает посмотреть все изображения, относящиеся к товару.
Async/await и механизм реализации в C# 5.0
Подробно о преобразовании асинхронного кода, осуществляемого компилятором
Механизм async реализован в компиляторе C# при поддержке со стороны библиотек базовых классов .NET. В саму исполняющую среду не пришлось вносить никаких изменений. Это означает, что ключевое слово await реализовано путем преобразования к виду, который мы могли бы написать и сами в предыдущих версиях C#. Для изучения генерируемого кода можно воспользоваться декомпилятором .NET Reflector или ILSpy. Это не только интересно, но и полезно для отладки, анализа производительности и других видов диагностики асинхронного кода.
Information
- Rating
- Does not participate
- Location
- Россия
- Registered
- Activity