Как вы знаете что в торрент сети доказать что данный пользователь скачал файл — нельзя, но можно только копировать список пиров подключившись к раздаче, затем идет запрос на ваш клиент о том какой у вас % закачки, но на данном этапе можно порвать соединение, что нам и предлагают.
Вы наверно помните программу которая это делала — PeerGuardian, но она не работает под Win Vista \ 7 да и у нас есть другие не менее хорошие ОСи.
Недавно старый PeerGuardian пережил обновление до peerblock, теперь он не ставит драйверов в систему и выглядит так.

Так же есть блокировщики для MacOs
Вы наверно помните программу которая это делала — PeerGuardian, но она не работает под Win Vista \ 7 да и у нас есть другие не менее хорошие ОСи.
Недавно старый PeerGuardian пережил обновление до peerblock, теперь он не ставит драйверов в систему и выглядит так.

Так же есть блокировщики для MacOs

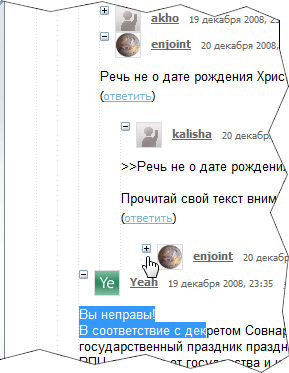
 Некоторые статьи вызывают оживлённые дискусии с сотнями коментариев, ветки которых занимают по два экрана на 1280х1024.
Некоторые статьи вызывают оживлённые дискусии с сотнями коментариев, ветки которых занимают по два экрана на 1280х1024. 




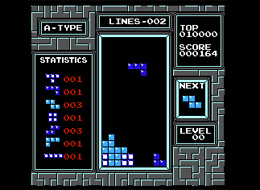
 Помните «Денди» (он же NES — Nintendo Entertainment System)? Это восмибитная игровая приставка, выпущенная в 1985. Помимо всего прочего именно она познакомила нас с легендарными играми типа Super Mario Bros, Tetris и The Legend of Zelda.
Помните «Денди» (он же NES — Nintendo Entertainment System)? Это восмибитная игровая приставка, выпущенная в 1985. Помимо всего прочего именно она познакомила нас с легендарными играми типа Super Mario Bros, Tetris и The Legend of Zelda.


