«Живые трупы», — вот так описал историк Кевин Вильсон пилотов Второй мировой.
Шансы уцелеть при бомбардировке были такие же, как при игре в русскую рулетку с несколькими патронами. Один раз может и повезет, но если продолжать играть, никакой удачи не хватит.

Действительно, многие бомбардировщики не возвращались на базу. А на тех, что уцелели, оставалось множество пробоин на крыльях и хвосте. Любые улучшения защиты корпуса самолета могли спасти не одну сотню жизней пилотов.
Командование предположило: усиления брони требуют те части самолета, на которых наблюдалось больше всего пробоин. Однако то, что казалось очевидным, было ошибочным. В действительности, места пробитые снарядами напротив демонстрировали наиболее крепкие части корпуса. Ведь с этими пробоинами самолет оставался достаточно цел, чтобы долететь до базы.
Обнаруживший ошибку математик Абрахам Вальд позже, на базе статистических методов, не только выделил наиболее уязвимые места воздушных кораблей, но и рассчитал возможную длинну полета с определенными типами повреждений корпуса.
Систематическая ошибка выживших — это склонность фокусироваться на одной группе данных («выживших»), игнорируя или не имея данных по другой («погибших»).



















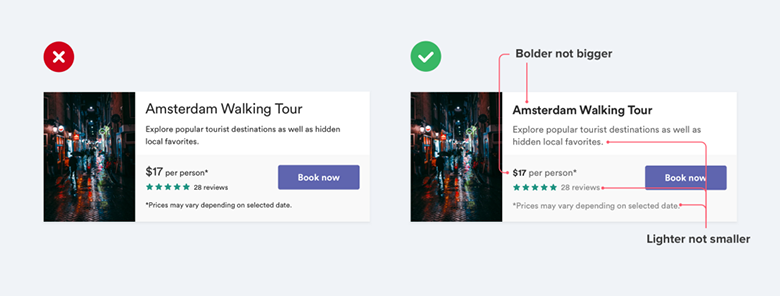
 Вот уже более пяти лет Гарри Бринул (Harry Brignull), независимый дизайнер пользовательских интерфейсов из Лондона, собирает уникальную коллекцию
Вот уже более пяти лет Гарри Бринул (Harry Brignull), независимый дизайнер пользовательских интерфейсов из Лондона, собирает уникальную коллекцию