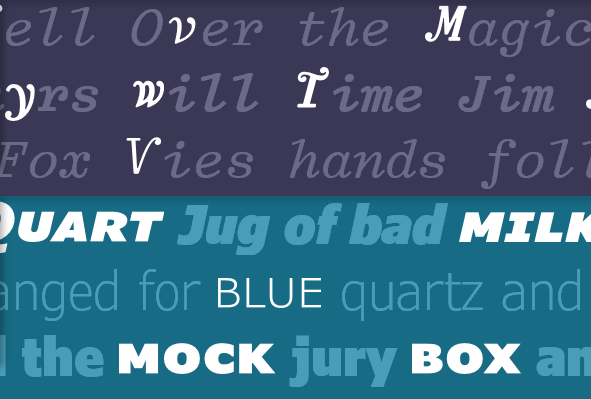
Как известно, растягивать по ширине тексты на сайтах с помощью конструкции «text-align: justify;» крайне не рекомендуется. Основная проблема — слишком большие пробелы между словами из-за отсутствия переносов в словах.
Долгое время браузеры не могли самостоятельно переносить слова. Однако недавно ситуация с поддержкой автоматических переносов стала улучшаться. Firefox 6 стал поддерживать переносы в английских текстах, а с выходом Firefox 8 очередь дошла и до русских текстов. Переносы также есть в последних версиях Safari. Поэтому настала пора подумать, как можно использовать выключку по формату с откатом к выключке влево, если браузер не поддерживает автоматические переносы.
Долгое время браузеры не могли самостоятельно переносить слова. Однако недавно ситуация с поддержкой автоматических переносов стала улучшаться. Firefox 6 стал поддерживать переносы в английских текстах, а с выходом Firefox 8 очередь дошла и до русских текстов. Переносы также есть в последних версиях Safari. Поэтому настала пора подумать, как можно использовать выключку по формату с откатом к выключке влево, если браузер не поддерживает автоматические переносы.




 Для начала, у меня просто возникла потребность сделать сайт с текстовой информацией. Сделать надо было что-то несложное, но не забывая про мобильные устройства, которых все больше ходит по сайтам.
Для начала, у меня просто возникла потребность сделать сайт с текстовой информацией. Сделать надо было что-то несложное, но не забывая про мобильные устройства, которых все больше ходит по сайтам. Веб-дизайнеры любят стилизировать стандартные элементы форм. Потом эти элементы приходиться реализовывать нам — верстальщикам.
Веб-дизайнеры любят стилизировать стандартные элементы форм. Потом эти элементы приходиться реализовывать нам — верстальщикам.