Что мы поняли, запустив простой конвертер картинок за 1 месяц в США. И как заработали 100 000 рублей за первые 3 месяца, хотя вокруг куча бесплатных аналогов.
Пользователь

Что мы поняли, запустив простой конвертер картинок за 1 месяц в США. И как заработали 100 000 рублей за первые 3 месяца, хотя вокруг куча бесплатных аналогов.

Десять лет назад я писал пару статей - Как загрузить последний Office с сайта Microsoft без всякого App-V / Хабр (habr.com) и Как загрузить Microsoft Office 16 с сайта Microsoft / Хабр (habr.com), при помощи на тот момент еще мало кому известным Office Deployment Tool.
Время бежит стремительно, за Office 2016 выходит Office 2019, Office 2021, и вот сейчас подошло время для Office 2024. Что ж, посмотрим, что поменялось в плане загрузки, установки и активации продукта за десять лет.
Для начала о версиях и изданиях Microsoft Office. Чтобы не быть слишком дотошным в описании, скажу коротко самое главное, - с годами линейка Office развивается, существуют разные подписки и планы обновления, - новые функции появляются в новых версиях, для старых версий выходят исправления ошибок и заплатки к найденным уязвимостям.
Microsoft давно перешел на систему распространения продуктов семейства Office по разным, так называемым, "каналам" (channels), в зависимости от того как часто вы хотите получать нововведения и обновления.
Ключевым отличием в текущей загрузке и установке Office от того, что было актуально во времена Office 2016, является то, что вы должны определить, каким каналом распространения вы собираетесь пользоваться, - то есть с какого канала собираетесь устанвливать сам продукт. Тем, кто хотел бы подробно изучить разные каналы распространения я предложу почитать первоисточник - Обновления Office - Office release notes | Microsoft Learn. Остальным кратко резюмирую - Microsoft сейчас предпочитает всем продать подписку на Microsoft 365 (то, что ранее называлось Office 365), с регулярно обновляемыми возможностями в течении так называемой Современной политики жизненного цикла. По этой же современной политике распространяется пользовательские (коробочные, ретейл) версии Office 2021. Office 2021, например, поддерживается лишь до 13 октября 2026. А более старые версии следуют, так называемой политике фиксированного жизненного цикла, в рамках которой Office 2016 и Office 2019 поддерживаются лишь до 14 октября 2025. В целом, они не перестанут работать после, однако, перестанут обновляться. И у тех из вас, кто пользуется почтовыми сервисами на базе Microsoft Outlook.com или Office365, а возможно и пользователям Microsoft Exchange, с обновлениями выпущенными после 14 октября 2025 уже пора призадуматься об обновлении.

Люди делятся на 2 лагеря: те, кто слышит разницу между lossless и lossy, и те, кто нет. Формат аудио с потерей качества — это интересная тема, но сегодня мы поговорим о звуке в высоком разрешении — это PCM 24/96 и выше, а также DSD во всех его проявлениях. Я не буду рассказывать теорию, чем отличаются эти форматы, такие статьи легко гуглятся. Лишь вскользь упомяну о теореме Котельникова (Найквиста — Шеннона), которая гласит следующее: «Для того, чтобы оцифровать аналоговый сигнал, а потом его БЕЗ ПОТЕРЬ восстановить, необходимо и ДОСТАТОЧНО, чтобы частота дискретизации была в 2 раза СТРОГО больше максимальной частоты полезного сигнала».

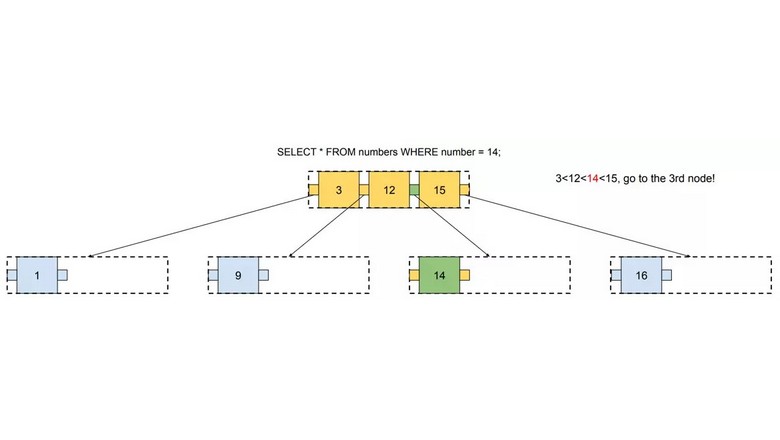
B-дерево — это структура, помогающая выполнять поиск в больших объёмах данных. Она была изобретена более сорока лет назад, однако по-прежнему используется в большинстве современных баз данных. Хотя существуют и более новые структуры индексов, например, LSM-деревья, B-дерево пока никто не победил в обработке большинства запросов баз данных.
После прочтения этого поста вы будете знать, как B-дерево упорядочивает данные и выполняет поисковые запросы.

В данной статье я хотел бы привести пример практического кейса использования метода requestIdleCallback, который возник у меня на проекте. Кейс сам по себе небольшой, замеры времени отработки функции и отрисовки компонентов для использования производились с помощью React Profiler.
Хотелось бы сразу сказать, что статья может быть не чем-то новым, но может оказаться полезной в плане практического понимания того, где может пригодиться requestIdleCallback и как он может быть использован.

Поиск контактных точек коллизии
Одна из важных тем при разработке своего физического движка - нахождение контактных точек. Применение этим данным масса - от определения центра удара, до построения градиента приложенных сил.
Давайте же посмотрим как это сделать!

Hola, Amigos! На связи Игорь Мельников, Frontend-разработчик компании Amiga. Возможно, вы уже слышали про технологии, которые я описываю в статье, но не использовали их, потому что думали, что они не поддерживаются актуальными браузерами. Теперь можете смело брать их во всеоружие и применять в своих проектах!
Я решил в одном месте собрать информацию о нескольких новых фичах, которыми начал пользоваться сам и вам советую. А если эта статья покажется вам полезной, то дайте знать в комментариях, и я продолжу делиться полезными обновлениями, а вам не придется рыться в руководствах и справочниках.


Добрый день! Меня зовут Михаил Емельянов, недавно я опубликовал на «Хабре» небольшую статью с примерным путеводителем начинающего Python-разработчика. Пользуясь этим материалом как своего рода оглавлением книги, я написал первые четыре главы мини-учебника «Ядро планеты Python», где постарался коротко, но достаточно ёмко раскрыть специфику, удобство, красоту и силу этого прекрасного языка.
Оригинал учебника лежит на GitHub, вы вольны сколько угодно дополнять и переделывать его. Самое главное — учебник написан на Jupiter Notebook, а это значит, что вы можете интерактивно редактировать код, мгновенно добавляя новые сущности или проясняя непонятные моменты.


Привет, друзья!
Представляю вашему вниманию перевод этой замечательной статьи, посвященной 4 малоизвестным API, которые в некоторых ситуациях могут оказаться весьма полезными:

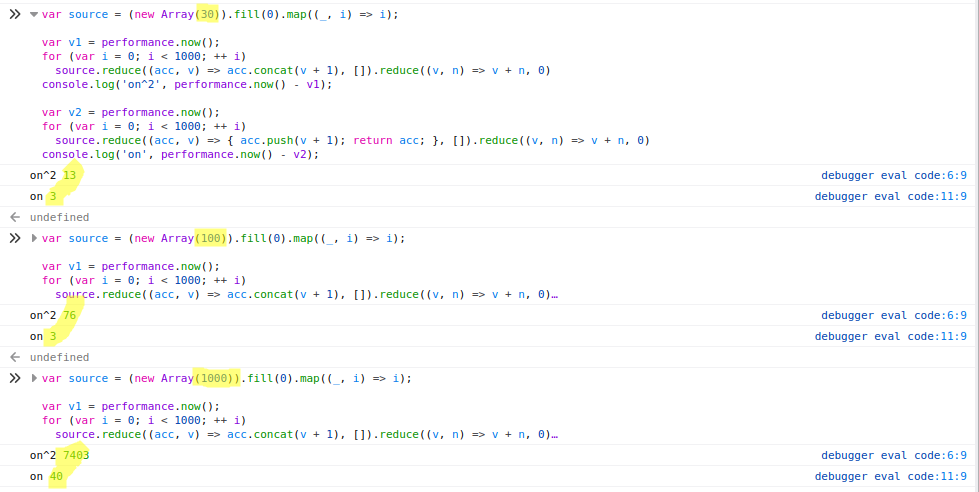
Пост про то, почему стоит, как минимум избегать квадратичной сложности в тех местах, где на это нет никаких причин. Если вы широко используете .concat в .reduce эта статья для вас. В ней я попытаюсь разобрать на пальцах почему это может быть очень плохим решением, и как это исправить.

Наткнулся на любопытный материал, в котором автор систематизировал и записал свой опыт инженера-программиста в 20 тезисов. Я работаю в коммерческой разработке ПО больше 25 лет, и этот текст отозвался во мне практически каждой буквой — большинство советов я тоже регулярно практикую, не облекая их в формат ёмких афоризмов. В общем, решил сделать перевод.
Особенно отзываются пункты «стройте компактные системы» и «лучший код — это отсутствие кода». Последний совет я превращаю в цитату из какого-то второсортного фильма про самураев: «Лучшая победа — та, которую ты одержал, не доставая меч из ножен» (думаю, сослуживцы за моей спиной уже закатывают глаза). И, конечно, бесконечные разговоры про легендарных 10x-программистов постоянно хочется прервать советом не связываться с 0,1x-программистами (которые реально существуют, в отличие от 10x).


Каждый разработчик JavaScript должен знать, что такое замыкание (closure). Во время собеседования по кодированию JavaScript есть большая вероятность, что вас спросят о концепции замыкания.
Я составил список из 7 интересных и наиболее сложных вопросов по замыканиям в JavaScript.
Возьмите карандаш, лист бумаги и постарайтесь ответить на вопросы, не глядя на ответы и не запуская код. По моим подсчетам, вам понадобится около 30 минут.
Развлекайтесь!
Если вам нужно освежить свои знания о замыкании, я рекомендую ознакомится с публикацией A Simple Explanation of JavaScript Closures (Простое объяснение замыканиям в JavaScript).
Содержание
Вопрос 1: Замыкания развязывают твои руки
Вопрос 2: Утерянные параметры
Вопрос 3: Кто есть кто
Вопрос 4: Хитроумное замыкание
Вопрос 5: Правильное или неправильное сообщение
Вопрос 6: Восстановление инкапсуляции (Restore encapsulation)
Вопрос 7: Умное перемножение
Резюме
Интернет наводнен статьями о том, как похудеть "просто съедая меньше чем потратил" и отчетами об успешном опыте некоторых везунчиков. Чего нету (ну или очень мало) в интернете — это отчетов о том, как миллионы людей безрезультатно пытаются просто "съесть меньше", садясь на все новомодные диеты и неизменно возвращаясь к тому, с чего начинали, а иногда и скатываясь по шкале индекса массы тела в еще более красную зону.
В этой статье я постараюсь описать наиболее частые причины неудач и дать некоторые лайфхаки, который позволят обмануть свой мозг и наконец достигнуть своего так желаемого целевого веса.