WebMoney Transfer объявила о запуске принципиально нового и уникального продукта под брендом Keeper Embedded. Это бизнес-платформа для блогов, социальных сетей, онлайн-игр, сообществ, web 2.0 проектов.
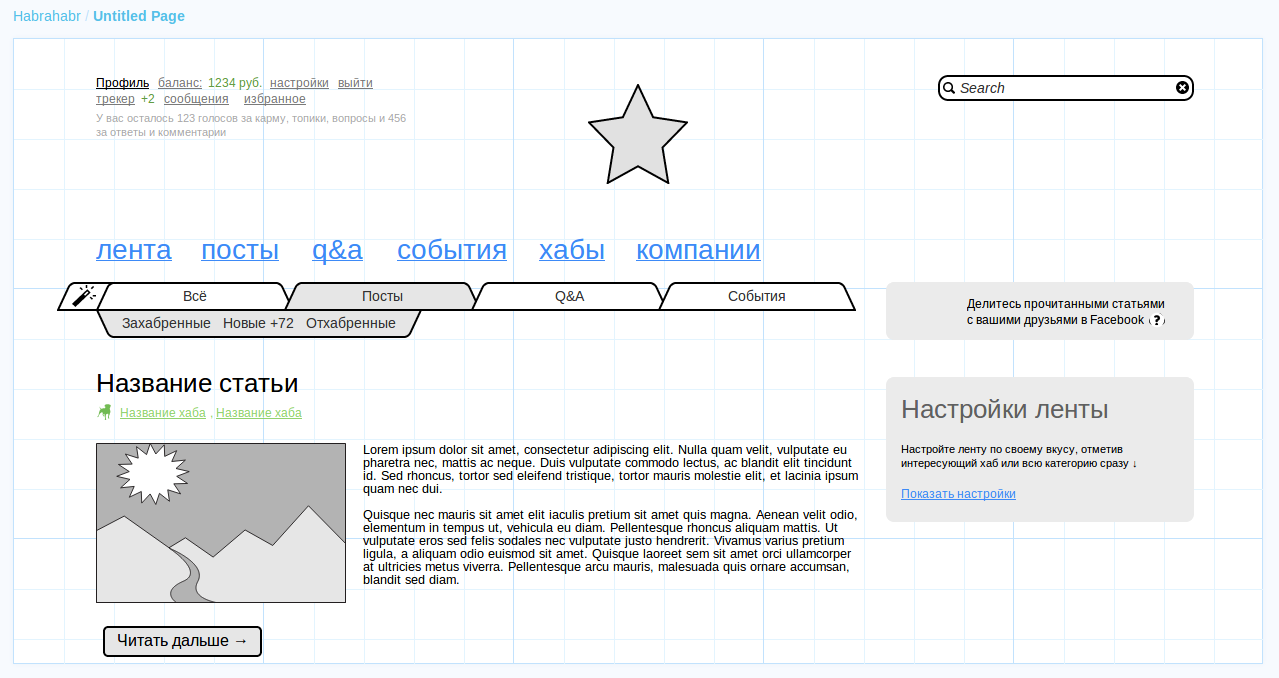
Участники любого сообщества и социальной сети, будь то «Хабрахабр», Facebook или World of Warcraft, теперь могут одним нажатием мышки связать свой существующий WM-кошелек с аккаунтом в нужной им социальной сети.
После этого становится возможным проведение микроплатежей и взаиморасчётов внутри коммьюнити. Например, таким образом владельца «Хабрахабра» или Livejournal могут наладить автоматические платежи в пользу самых активных участников коммьюнити на сайте или организовать систему взаиморасчётов за карму. Весь биллинг берёт на себя WebMoney Transfer. Размер денежной комиссии и технические вопросы решаются в договорном порядке. По умолчанию владельцы сообщества получают процент от всех исходящих платежей своих юзеров.
В качества образца уже создан первый плагин Webmoney для социальной сети Facebook.
Участники любого сообщества и социальной сети, будь то «Хабрахабр», Facebook или World of Warcraft, теперь могут одним нажатием мышки связать свой существующий WM-кошелек с аккаунтом в нужной им социальной сети.
После этого становится возможным проведение микроплатежей и взаиморасчётов внутри коммьюнити. Например, таким образом владельца «Хабрахабра» или Livejournal могут наладить автоматические платежи в пользу самых активных участников коммьюнити на сайте или организовать систему взаиморасчётов за карму. Весь биллинг берёт на себя WebMoney Transfer. Размер денежной комиссии и технические вопросы решаются в договорном порядке. По умолчанию владельцы сообщества получают процент от всех исходящих платежей своих юзеров.
В качества образца уже создан первый плагин Webmoney для социальной сети Facebook.

 Инженеры из университета Осло создали
Инженеры из университета Осло создали