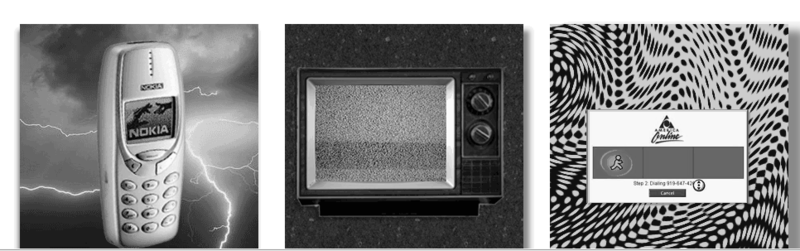
Любопытный сайт «The Museum Of Endangered Sounds» даёт возможность своим посетителям послушать характерные звуки, которыми сопровождали свою работу старые гаджеты и игры, которые или становятся или уже давно стали историей.

Среди представленных «экспонатов» имеются Nokia 3310, VHS-видеомагнитофоны, флоппи- дисководы, CD-плееры и т.д… Создатель сайта обещает пополнять коллекцию звуков ретро-гаджетов и просит присылать ему чем еще — знаковое и запоминающееся — стоило бы пополнить коллекцию.
Послушать историю можно здесь.

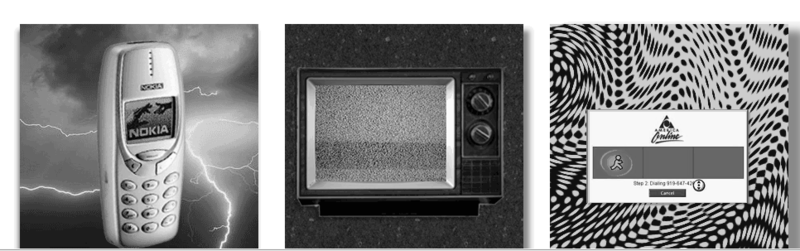
Среди представленных «экспонатов» имеются Nokia 3310, VHS-видеомагнитофоны, флоппи- дисководы, CD-плееры и т.д… Создатель сайта обещает пополнять коллекцию звуков ретро-гаджетов и просит присылать ему чем еще — знаковое и запоминающееся — стоило бы пополнить коллекцию.
Послушать историю можно здесь.


 Навеяно статьей
Навеяно статьей 


 Мне, жуть, как понравились
Мне, жуть, как понравились 