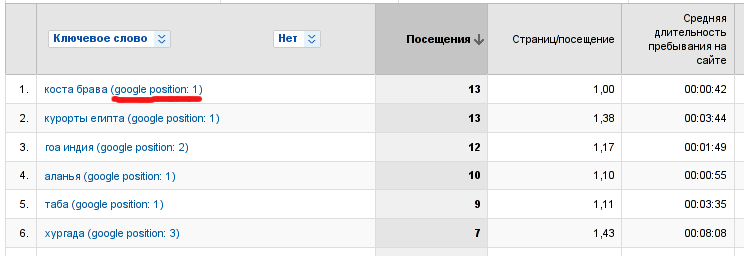
На текущий момент с помощью инструментов веб-аналитики можно отследить множество различных параметров, в том числе и ключевые слова, по которым пользователи перешли на сайт из поисковых систем. Но нам предоставляется информация только о том поисковом запросе, с которого пользователь перешел на сайт, но не его место в выдаче поисковой системы, на которое кликнул посетитель.
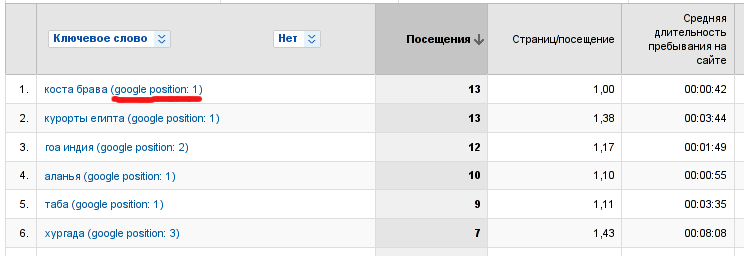
К сожалению, большинство поисковых систем не предоставляют возможности отследить, с какой позиции поисковой выдачи был осуществлен переход на сайт. Однако такую возможность предоставляет поисковая система Google. Единственное условие — возможность определить позиции можно только у тех пользователей, которые были авторизованны в Google.

К сожалению, большинство поисковых систем не предоставляют возможности отследить, с какой позиции поисковой выдачи был осуществлен переход на сайт. Однако такую возможность предоставляет поисковая система Google. Единственное условие — возможность определить позиции можно только у тех пользователей, которые были авторизованны в Google.



 Всем нам хотелось бы совершать значительные поступки и прожить выдающуюся жизнь.
Всем нам хотелось бы совершать значительные поступки и прожить выдающуюся жизнь. 

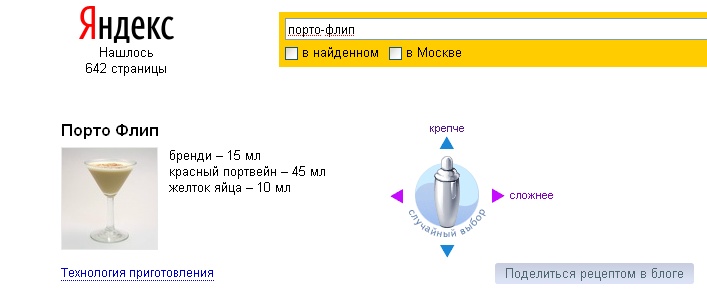
 Регулярные выражения — это арифметика для алгоритмов. Они доступны во многих языках программирования, редакторах и настройках приложений. Как и сложение с умножением они просты в использовании.
Регулярные выражения — это арифметика для алгоритмов. Они доступны во многих языках программирования, редакторах и настройках приложений. Как и сложение с умножением они просты в использовании. 


 Песня нам строить и жить помогает. Практически в каждом офисе сегодня можно слышать радио, которое, по мнению одних «поднимает продуктивность работы», а, по мнению других — только мешает сосредоточиться и расслабляет. В некоторых офисах можно встретить людей, где каждый сидит со «своей музыкой», в наушниках.
Песня нам строить и жить помогает. Практически в каждом офисе сегодня можно слышать радио, которое, по мнению одних «поднимает продуктивность работы», а, по мнению других — только мешает сосредоточиться и расслабляет. В некоторых офисах можно встретить людей, где каждый сидит со «своей музыкой», в наушниках. Уже давно использовал плеер производства http://flv-mp3.com/, который отличался простотой и элегантностью, но давеча получил письмо с новостью о выходе новой версии их замечательного плеера. Мое описание возможно покажется слишком эмоциональным, но это только потому, что плеер — Это бомба!
Уже давно использовал плеер производства http://flv-mp3.com/, который отличался простотой и элегантностью, но давеча получил письмо с новостью о выходе новой версии их замечательного плеера. Мое описание возможно покажется слишком эмоциональным, но это только потому, что плеер — Это бомба!