Хочу поделиться личным опытом (об/м)учения в Яндекс.Практикуме на курсе "Веб-разработчик", и почему, вернувшись на год назад в прошлое, я бы никогда не стал там учиться даже за бесплатно.
Для начала расскажу о причинах, по которым я решил войти в IT (спойлер: и в итоге всё-таки вполз), и почему я выбрал именно Яндекс.Практикум.
Получив 2 красных диплома, которые теперь лежат на полке, я понял, что дипломированный инженер-строитель никому не нужен, т. к. с поиском работы по специальности в моём городе (областном центре) было тяжко. В итоге, отработав полгода рабочим на строительном комбинате и разочаровавшись в высшем образовании вообще и в своей специальности в частности, я задумался о смене профессии на более:
1) прибыльную (на комбинате я получал 24 тысячи в месяц);
2) перспективную (в IT действует меритократия, а в строительной сфере без связей, которых у меня нет, далеко на уедешь и высоко не взлетишь);
3) интересную и интеллектуальную.
У меня есть старший брат – веб-разработчик с 10-летним стажем, за плечами которого опыт разработки в Яндексе, TopTal и нынешняя работа senior-программистом в Amazon. Я специально так подробно рассказываю о своём брате, т. к. далее эта информация понадобится для понимания контекста.
Брат, видя, как я страдаю от невозможности реализовать себя в профессии, на обучение которой потратил 8 лет, предложил попробовать себя в IT-сфере и посоветовал найти подходящие IT-курсы по профессии веб-разработчик, а он будет меня менторить.
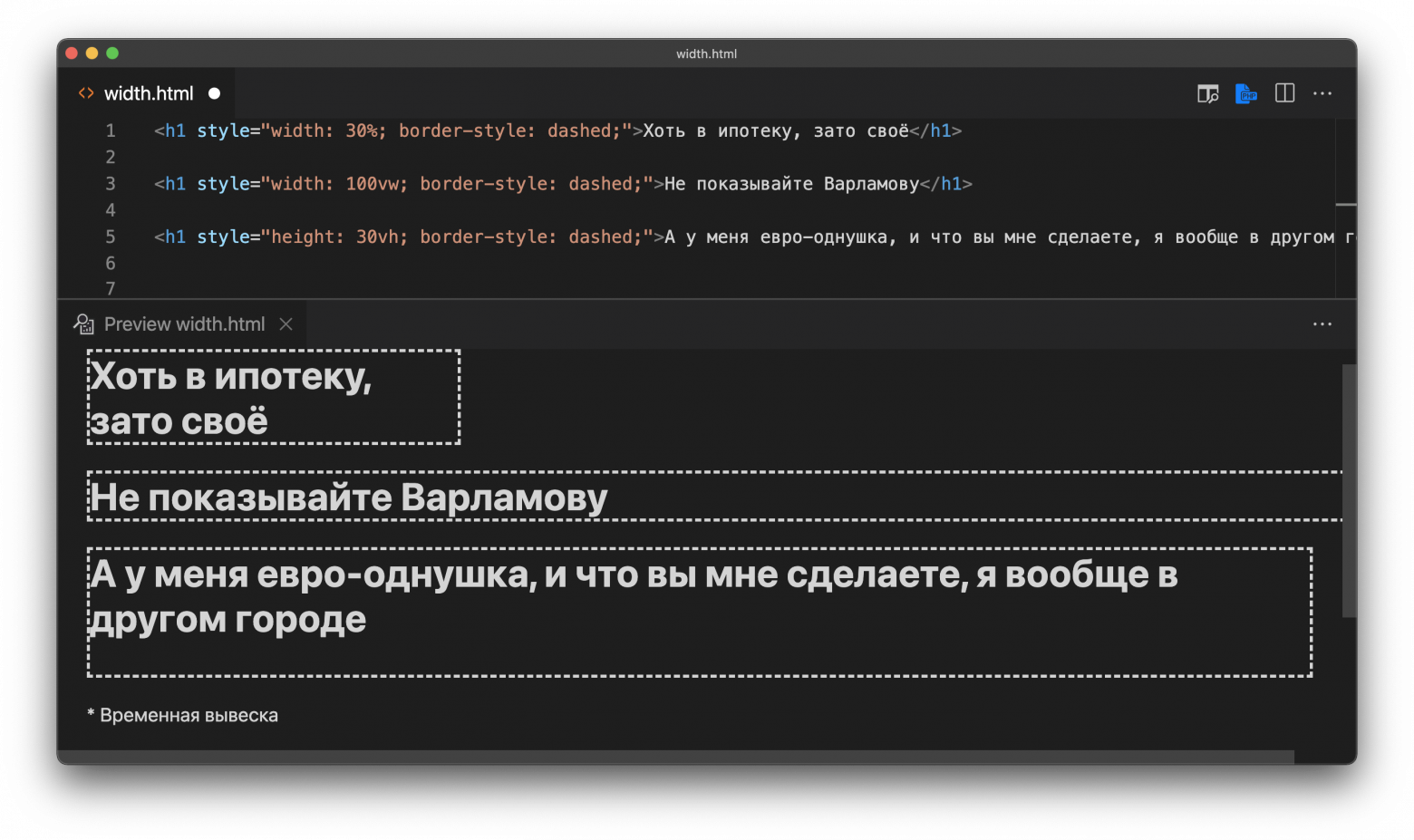
Почему я выбрал именно веб? Потому что по личному опыту брата и его друзей-айтишников порог входа в веб ниже, чем в других IT-профессиях. И мне, как визуалу, важно видеть результаты своего труда (чертежи, запроектированные и построенные здания). И как раз фронтенд-разработка предоставляет эту возможность.