Клац-клац на клавиатуре
Чиним замедление YouTube на уровне роутера

Всех категорический приветствую. Буквально первого августа, прямо в ночь, стал у меня жутко лагать YouTube. Естественно, мне это сильно не понравилось. Ну, что же, давайте разбираться, почему и как это исправить в условиях моей личной сети.
Что случилось?
Хорошо описано произошедшее здесь, на Хабре. Если совсем кратко, своими словами - во время установки SSL соединения в открытом виде домен передается к которому мы подключаемся(так называемое SNI). И если это googlevideo.com то начинают твориться "интересные вещи". Можно проверить это локально коммандами из статьи.
$ curl https://speedtest.selectel.ru/100MB -o/dev/null
Насколько быстро расширяется Вселенная?
Команды Хаббла и Гайи объединились, чтобы провести наиболее точное измерение на сегодня

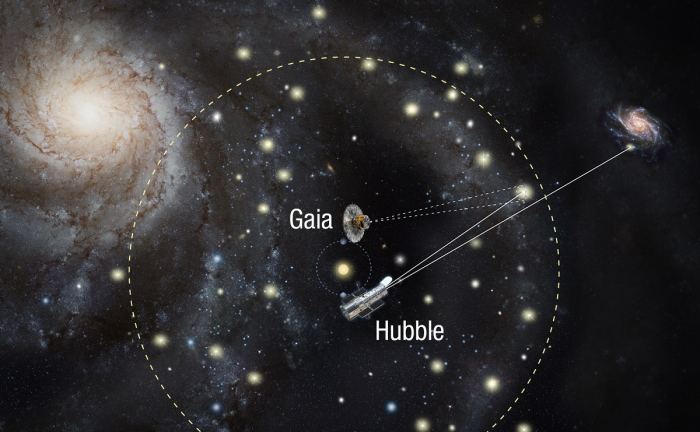
В 1920-х Эдвин Хаббл сделал революционное открытие – оказалось, что Вселенная расширяется. Изначально такое положение вещей предсказывала Общая теория относительности Эйнштейна. Скорость этого расширения получила название "постоянной Хаббла". К сегодняшнему дню с помощью современных телескопов – таких, как телескоп Хаббла – астрономы заново измерили и пересмотрели эту величину уже много раз.
Эти измерения подтвердили, что скорость расширения со временем увеличивалась, хотя учёные не уверены в том, почему. Последние измерения были проведены международной командой учёных, которые использовали данные с Хаббла, а потом сравнили их с данными, полученными на обсерватории Гайя Европейского космического агентства. В результате были получены наиболее точные измерения постоянной Хаббла на сегодняшний день, которые, однако, не сняли вопросы по поводу космического ускорения.
Исчезающие фреймворки
Спасибо и хорошего прочтения!

Трюки в Chrome DevTools
Усатый стрелок из двадцати трёх полигонов

А давайте отвлечёмся немного и напишем игру в google play? И не такую огромную и неподъёмную фигню, про которую я обычно пишу статьи, а что-нибудь простое и милое сердцу?
На самом деле, всё очень просто: я наконец-то зарегистрировал аккаунт разработчика и очень хочу его опробовать. На момент написания этих строк у меня нет ни одного написанного класса и ни одного нарисованного пикселя. По сути, эта статья — самый настоящий devlog.
11 вещей которые я узнал, читая спецификацию flexbox
Я всегда считал, что с flexbox довольно легко работать — глоток свежего воздуха после стольких лет float'ов и clearfix'ов.
Правда недавно я обнаружил что борюсь с ним; что-то растягивалось, когда я не думал, что оно должно тянуться. Я поправил здесь, другой элемент сжался. Я починил это, что-то другое ушло за экран. Какого Джорджа Буша тут происходит?
В конце концов, все заработало, но солнце село, а мой процесс был привычной игрой с CSS. Или… как называется та игра, где надо ударить крота, а затем другой крот выпрыгивает и надо ударить и его тоже?
Как бы там ни было, я решил что пора вести себя как взрослый разработчик и выучить flexbox должным образом. Но вместо того, чтобы прочитать 10 очередных блог-постов, я решил отправиться прямиком к исходнику и прочитать The CSS Flexible Box Layout Module Level 1 Spec
Вот хорошие отрывки.
Учим английский: фильмы, книги, словари

С нуля до Upper Intermediate

В этом посте вы узнаете, как я сама, без репетиторов и курсов, не потратив ни копейки, выучила аглийский за год почти с полного 0 до Upper Intermediate.
Итак, все довольно просто: Мотивация! Именно она дала толчок к саморазвитию и жажде познания английских правил, слов и букв. Согласитесь, вас мало что остановит, если у вас есть мотивация…
У каждого мотивация может быть своя: у одних это уехать заграницу в поисках лучшей жизни/работы/учебы, у других смотреть фильмы в оригинале и получать удовольствие от голосов актеров, а не слушать
Консоль разработчика Google Chrome: десять неочевидных полезностей

На первый взгляд, перед нами – вполне обычная JavaScript-консоль, которая годится только на то, чтобы выводить в неё логи ответов серверов или значения переменных. Я, кстати, так ей и пользовался, когда только начал программировать. Однако, со временем набрался опыта, подучился, и неожиданно для себя обнаружил, что консоль Chrome умеет много такого, о чём я и не догадывался. Хочу об этом сегодня рассказать. Да, если вы читаете сейчас не на мобильнике, можете тут же всё это и попробовать.
Обзор специализированных способов обхода блокировок в интернете
1. Аддоны для браузеров
ZenMate (Chromium-based, Firefox, Android, iOS)
- Удобство использования: 5/5
- Скорость: 5/5
- Шифрование трафика: Да (TLS)
- Анонимность: Да
- Проксирование всего трафика: Да
- Выборочное проксирование: Да
Описание:
Хороший, быстрый аддон.
На момент тестирования было доступно 5 прокси в разных странах.
Плюсы:
Высокая скорость работы аддона
Быстрые прокси
Минусы:
Требуется регистрация в сервисе
Несколько дельных советов по CSS

CSS Protips
Это современные решения типичных проблем, коллекция советов, которая поможет вам улучшить ваши профессиональные навыки CSS.От переводчика
Приветствую, для вас подготовлен еще один перевод заметок на тему CSS. Мэтт Смит, разработчик из Портленда, поделился CSS-советами и выложил их на GitHub. Мне особенно понравилась его подборка, она структурирована, не особо громоздкая в плане скучных больших текстов и описаний, и в целом будет понятна даже новичку. Я буду рад, если в комментариях мы с вами обсудим каждый пункт и в итоге дадим некоторые заключения. Итак, приступим.Cодержание
- Используем псевдо-класс :not для задания рамки навигации
- Добавляем межстрочный интервал элементу body
- Центрируем по вертикали все что угодно
- Правильно разделяем запятыми элементы списков
- Отрицательный порядковый номер в nth-child
- Используем SVG-логотипы
- Аксиоматический CSS
- Максимальная высота у CSS-слайдера
- Наследуем box-sizing
- Одинаковая ширина ячейки таблицы
- Динамические внешние отступы при помощи flexbox
- Используем селектор атрибутов пустых ссылок
- Стили по умолчанию для обычных ссылок
Java и время: часть первая

Статья не претендует на глубину и/или академичность. Это попытка систематизировать опыт и обратить внимание разработчиков на не очень очевидные аспекты.
Количественные CSS селекторы
Как выяснилось, CSS умеет работать с разным количеством элементов, позволяя избавиться от головных болей и лишнего кода на js.

Опубликован исходный код Light Table

Light Table — новая интерактивная IDE, в которой реализованы некоторые идеи для улучшения и упрощения средств разработки. Среди основных идей — автоматическое отображение документации по любой функции при выделении мышью, мгновенный показ результата вычислений и удобный интерфейс.
Собрав необходимую сумму на Кикстартере, американский разработчик Крис Грэнджер сдержал слово — реализовал поддержку Python и опубликовал исходный код Light Table на Github.
FireBug* Console API
Введение
Firebug добавляет глобальную переменную с именем «console» к каждой веб-странице, загруженной в Firefox. Этот объект содержит много методов, которые возволят Вам писать на консоль Firebug и показывать информацию, проходящую через скрипты.firebug.ru
К нашему счастью, не только firebug обладает данным функционалом:
- Chrome Javascript console — практически точный аналог
- Opera Dragonfly console — функционал реализован частично
- Firefox Web console — функционал реализован частично
Эта статья — мануал по Console API.
Примеры даны из
 Chrome 28.0.1500.72 m,
Chrome 28.0.1500.72 m,  Firebug 1.11.3,
Firebug 1.11.3,  Firefox 22.0,
Firefox 22.0,  Opera 12.15 (версия до ухода с presto)
Opera 12.15 (версия до ухода с presto)Программирование как образ жизни
«Человек добился успеха, если он встает утром и ложится спать вечером, а в промежутке занимается тем, чем хочет»— Боб Дилан
Я – программист по образу жизни. Я в одиночку работаю программистом, чтобы обеспечить себя интересной, полезной, гибкой и хорошо оплачиваемой работой. У меня нет инвесторов, я не собираюсь нанимать сотрудников, не говоря уже о том, чтобы стать следующим Google или Facebook. У меня нет личного самолета, и мое лицо вряд ли скоро появится на обложке Newsweek. Меня это устраивает.
Проблемы CSS. Часть 1
Впервые css был представлен примерно в 1995 году, и был предназначен для стилизации простых текстовых документов. Не веб сайтов. Не приложений. А именно текстовых документов. С тех пор, css, прошел долгий путь. Возможно слишком долгий.
Для многих вещей, css, не был предназначен изначально, например для таких как: многоколоночность, отзывчивый веб дизайн и т.д. Вот почему он стал языком полным хаков и глюков, как какая-то древняя машина с кучей расширений.
В лучшем случае — работу с css можно назвать веселым занятием. И это то, благодаря чему мы имеем работу. Потому что, как я считаю, генерация эффективных и кроссбраузерных css стилей невозможна и не будет возможна в ближайшее время.
Создавайте продукты, которые не масштабируются
 Один из наиболее универсальных советов, которые мы даем в Y Combinator, это браться за сложную работу. Многие начинающие основатели верят, что стартапы или «взлетают» или нет. Вы создаете что-то, делаете это доступным, и, если вы придумали самую лучшую мышеловку, люди, как и было обещано, сами придут к вам. Или не придут, в таком случае у вас нет рынка. [1]
Один из наиболее универсальных советов, которые мы даем в Y Combinator, это браться за сложную работу. Многие начинающие основатели верят, что стартапы или «взлетают» или нет. Вы создаете что-то, делаете это доступным, и, если вы придумали самую лучшую мышеловку, люди, как и было обещано, сами придут к вам. Или не придут, в таком случае у вас нет рынка. [1]На самом деле стартапы взлетают, потому что основатели заставляют их взлетать. Существует лишь небольшое количество стартапов, которые выросли сами, поскольку обычно для их раскачки требуются определенные усилия. Здесь можно провести сравнение с заводной ручкой, которой комплектовались автомобили до появления электрических стартеров. Если двигатель заводили, он работал, однако запуск представлял собой отдельный трудоемкий процесс.
Привлечение клиентов
Самая распространенная сложная работа, за которую основатели должны браться на старте, это самостоятельное привлечение пользователей. Этим должны заниматься почти все стартапы. Нельзя ждать, когда пользователи к вам придут. Вы должны сами пойти и привести их.
Проблема инициализации объектов в ООП приложениях на PHP. Поиск решения при помощи шаблонов Registry, Factory Method, Service Locator и Dependency Injection
Сегодня речь пойдет о том, какие проблемы могут возникнуть с инициализацией объектов в ООП приложении и о том, как можно использовать некоторые популярные шаблоны проектирования для решения этих проблем.
Information
- Rating
- Does not participate
- Registered
- Activity
