Как у разработчика, очевидно, что ваш основной рабочий инструмент, который позволит вам быстро идею превратить в код: текстовый редактор. Время идёт, и теперь нам доступно множество онлайновых текстовых редакторов, которые могут помочь вам создавать свой код с любого компьютера, имеющего доступ в интернет. В этой статье рассмотрим более 10 таких редакторов.
Созданый в 2007 Петром Кронторадом (Petr Krontorad), Amy Editor продвинутый редактор с интерфейсом в стиле Mac. Amy Editor имеет в наличие кучу полезных опций, такие как нумерация строк, подсветка синтаксиса, сниппеты для более чем 20 языков, совместное использование и прочее.

» http://www.amyeditor.com
Amy Editor
Созданый в 2007 Петром Кронторадом (Petr Krontorad), Amy Editor продвинутый редактор с интерфейсом в стиле Mac. Amy Editor имеет в наличие кучу полезных опций, такие как нумерация строк, подсветка синтаксиса, сниппеты для более чем 20 языков, совместное использование и прочее.

» http://www.amyeditor.com
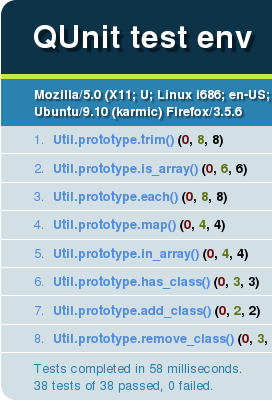
 Наткнулся вчера на этот инструмент и не смог пройти мимо, провел ночь за написанием тестов, а теперь хочу поделиться находкой. QUnit — это библиотека от разработчиков jQuery, позволяющая писать unit-тесты для кода на javascript. Удобна в использовании, ничего лишнего, осваивается за 20 минут, выгода от применения — колоссальная.
Наткнулся вчера на этот инструмент и не смог пройти мимо, провел ночь за написанием тестов, а теперь хочу поделиться находкой. QUnit — это библиотека от разработчиков jQuery, позволяющая писать unit-тесты для кода на javascript. Удобна в использовании, ничего лишнего, осваивается за 20 минут, выгода от применения — колоссальная.





 Практически любой человек сможет написать CSS-код, в наше время любая программа сделает это за вас. Но будет ли это хороший CSS? Далее представлены пять советов по совершенствованию вашего CSS
Практически любой человек сможет написать CSS-код, в наше время любая программа сделает это за вас. Но будет ли это хороший CSS? Далее представлены пять советов по совершенствованию вашего CSS