Переиндексация URL в Google — важный инструмент в руках SEO-специалиста и маркетолога. Если вы внесли изменения на сайте, добавили новые страницы или изменили структуру — сообщить об этом Google можно руками в интерфейсе. Примерно вот так:
Пользователь

Переиндексация URL в Google — важный инструмент в руках SEO-специалиста и маркетолога. Если вы внесли изменения на сайте, добавили новые страницы или изменили структуру — сообщить об этом Google можно руками в интерфейсе. Примерно вот так:

Привет, Хабр! 15 декабря мы запустили новый сезон АДМ — в нём успело принять участие 210 пользователей (в прошлом году было 135), из которых 105 (то есть ровно половина) уже успели отправить подарки. А 45 участников уже даже успели получить свои анонимные новогодние подарки и задают нам множество вопросов, наиболее частый и единственный из которых звучит так: «А где же хвастаться подарками?!».
Настало время ответа на вопрос!

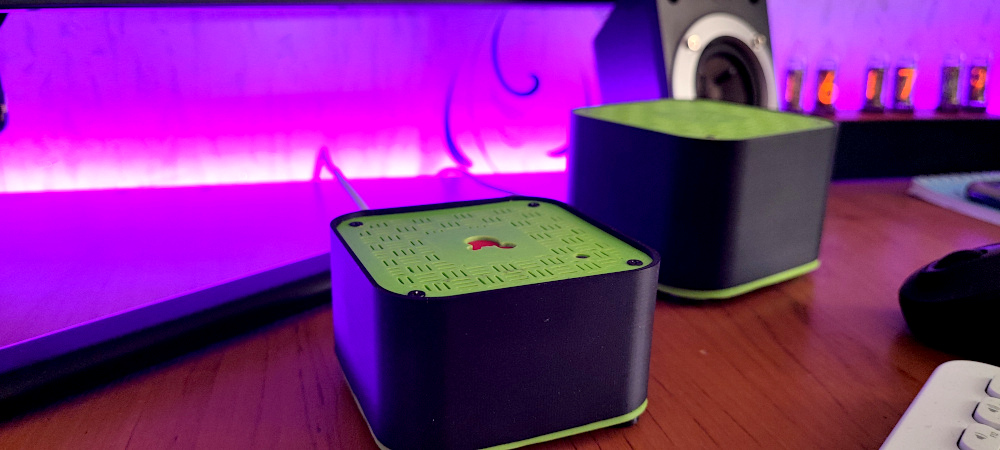
TL;DR: из-за отсутствия «умных» принт-серверов на рынке сделал собственное устройство, позволяющее печатать и сканировать на старых USB-принтерах через Wi-Fi и Ethernet, с любого смартфона и компьютера под любой ОС, без установки драйверов (AirPrint/Mopria). Девайс включает не только распространённые открытые драйверы, но и проприетарные, в режиме эмуляции x86-кода, plug&play.
Особенностью проекта является со-финансирование открытого ПО: разработчики сервера печати CUPS и сканирования SANE/AirSane получают по $2 с каждого проданного устройства, а оставшиеся деньги формируются в пул, для улучшения существующих открытых драйверов и написания новых.

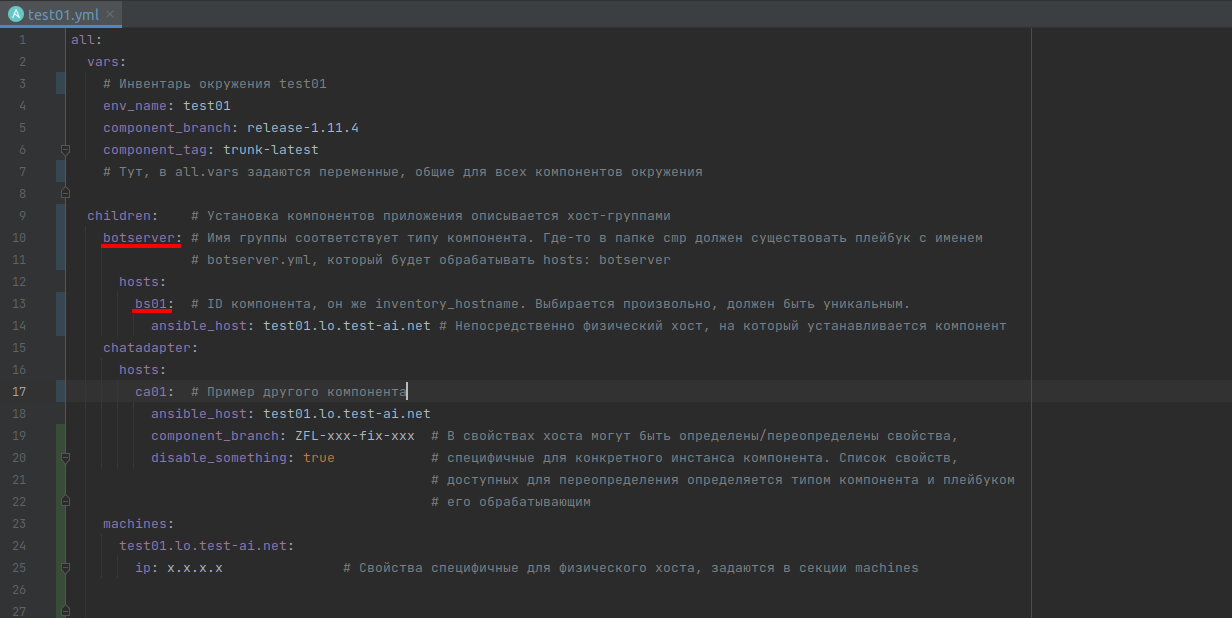
Привет, Хабр! Меня зовут Игорь Гербылев, я технический директор в компании Just AI. В этой статье я расскажу о методологии структурирования ansible-плейбуков, которую мы называем «Компонентный ансибл». Этот подход позволил нам упростить разработку и поддержку большого объёма ансибл-кода, который мы используем для настройки инфраструктуры и развёртывания наших SaaS продуктов.


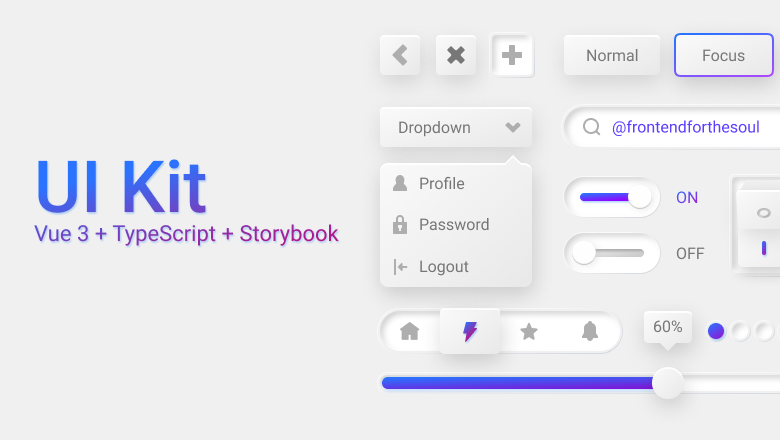
Сейчас очень популярная история создавать свой UI Kit и везде рассказывать какой он крутой и как он ускорил разработку, поэтому я решил написать небольшой гайд, как заиметь себе собственный UI Kit.
После моего туториала, вы тоже сможете рассказывать какой у вас крутой UI Kit, но это не точно :)

Привет! Меня зовут Дмитрий Панькин, я основатель компании, которая создает сложные ИТ-продукты для клиентов: сайты маркетплейсов, B2B-порталы, личные кабинеты, приложения, кастомные CRM- и ERP-системы.
Очень частый запрос от наших заказчиков — переписать существующую в их компании ИТ-систему, потому что она устарела. В этом случае есть два пути: написать ее с нуля или модернизировать то, что есть. Обычно программисты советуют выкинуть весь старый код и написать всё по-новому, но это может стать критической ошибкой для бизнеса.
В этой статье я расскажу, почему чаще всего не стоит строить ИТ-систему с нуля и лучше поэтапно модернизировать то, что есть. А также объясню, из-за чего большинство разработчиков будут доказывать вам обратное ?
Надеюсь, мой гайд поможет менеджерам и руководителям компаний понять, что делать с проектом, который нужно обновить.

Привет, я Саша Катин, дизайнер продукта в Авито. Примерно за месяц я написал плагин для Фигмы, чтобы помочь коллегам-дизайнерам.
В статье расскажу, что получилось хорошо и быстро, а что — не очень, и что нужно сделать, чтобы запустить свой энтерпрайз-плагин внутри компании. Заодно разберёмся с тем, как живут дизайнеры, какие их боли не покрываются стандартными инструментами, как мы нащупали проблему и как решили её с помощью плагина.

В свободное и не свободное время[1] я развиваю несколько своих проектов на github, а также, по мере сил, участвую в жизни интересных для меня, как программиста, проектах.
Недавно один из коллег попросил консультацию: как выложить разработанную им библиотеку на github. Библиотека никак не связана с бизнес-логикой приложения компании, по сути это адаптер к некоему API, реализующему определённый стандарт. Помогая ему, я понял что вещи, интуитивно понятные и давно очевидные для меня, в этой области, совершенно неизвестны человеку делающему это впервые и далёкому от Open Source.
Я провел небольшое исследование и обнаружил что большинство публикаций по этой теме на habrahabr освещают тему участия (contributing), либо просто мотивируют каким-нибудь образом примкнуть к Open Source, но не дают исчерпывающей инструкции как правильно оформить свой проект. В целом в рунете, если верить Яндекс, тема освещена со стороны мотивации, этикета контрибуции и основ пользования github. Но не с точки зрения конкретных шагов, которые следует предпринять.
Так что из себя представляет стильный, модный, молодёжный Open Source проект в 201* году?

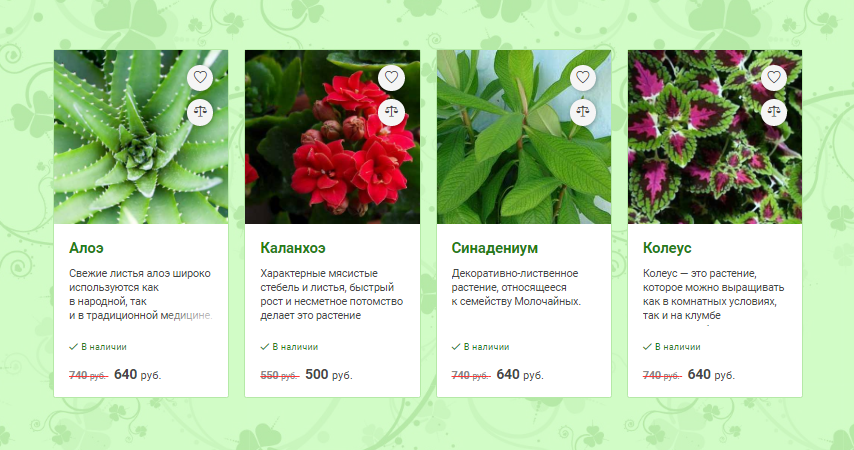
Требования к верстке каталогов интернет-магазинов имеют свойство повторяться из проекта в проект. Поэтому у меня выработался набор стандартных приемов, которыми я хочу поделиться в этой статье.
Некоторые приемы уже были рассмотрены в различных статьях. Однако у меня возникло желание объединить их и проиллюстрировать отдельными демо. Надеюсь, в таком виде наработки окажутся полезны верстальщикам, которым часто приходится работать над интернет-магазинами.
Как вам очевидно известно, RBAC — это управление доступом на основе ролей. Все, кто создавали системы чуть большие чем домашняя страничка и чуть меньшие чем Госуслуги, задумывались о том, как разграничить права пользователей.
В этой статье я не буду рассказывать о том, что такое RBAC и почему это хорошо (хотя немного, конечно, расскажу), а познакомлю вас со своей скромной разработкой (h-rbac) и попытаюсь объяснить, почему она по некоторым аспектам лучше, чем известные "монстры".
EDITED:
Команда мультиканальной маркетинговой платформы Sendsay специально для Нетологии составила подробный гид по верстке адаптивных писем для начинающих верстальщиков: с пошаговой инструкцией, примерами и ссылками на фреймворки, инструменты и шаблоны.

В гиде: основные принципы адаптивной верстки, таблицы с ограничением максимальной ширины, резиновые картинки, специальные комментарии, инструменты, фреймворки, советы и подборка классных писем.