На прошлой неделе мне пришёл долгожданный Киндл. Естественно я и раньше слышал про удобную возможность отправлять книжки на специально предоставленный Амазоном ящик, но только попробовав лично ощутил все прелести этого способа доставки контента.
Естественно, уже существуют несколько сервисов, которые представляют расширенный функционал. Небольшой обзор этих сервисов я и хочу предоставить вашему вниманию.
Функционал сервисов примерно одинаков: они предоставляют возможность послать веб страницу на киндл, чтобы её можно было прочитать с устройства, однако есть и некоторые различия, о которых позже. Я буду рассматривать функционал только с позиции отправки статей на киндл и не буду рассказывать о различных мобильных приложениях, которые предоставляет каждый сервис.
Осторожно, под катом много картинок.
Сервисы
Для бесплатного аккаунта сервис предоставляет возможность отправлять веб страницу на киндл, однако этим возможности сервиса не ограничиваются. Доступен список уже отправленных статей, каждую статью можно скачать на компьютер, отправить её ещё раз на киндл или поделиться ссылкой на статью через соц сервисы. Так же сервис предоставляет возможности для
интеграции в браузеры, к сожалению официального плагина для оперы нет, но есть
сторонний, который со своей задачей справляется на отлично(кстати, автор этого аддона —
teh13th, можете обращаться к нему с вопросами/предложениями). Установив его, на панели рядом с поиском появляется кнопка, нажав на которую вы отправите статью на киндл

(плагины для остальных сервисов работают так же). Так же сервис предоставляет
возможность для интеграции с Google reader. Для платного аккаунта имеется возможность оформлять
подписки на RSS рассылки, которые будут автоматчески пересылаться на киндл. И последним плюсом сервиса является наличие
API. Оно предельно простое, но в принципе, ничего большего от него и не требуется.
Данный сервис так же предоставляет возможность отправлять текущую страницу на киндл. Для хрома и сафари имеются
плагины а для всех остальных браузеров предлагается добавить спец-закладку. Задумка в том, что при нажатии на эту вкладку, текущая страница должна отправляться на сревис. К сожалению закладка в опере так и не заработала, но стоит отметить что плагин для хрома отличается наилучшим функционалом среди аналогов: есть возможность перед отправкой просмотреть страницу в том виде, как она будет отображаться на устройстве, так же статью можно сохранить для дальнейшего просмотра через сервис. К особенностям сервиса можно так же отнести тесную интеграцию с гугло-reader'ом и гуглокалендарём
Данный сервис так же предлагает
плагины для интеграции с браузером, а в случае если ваш браузер не поддерживается, то вам будет предложено создать спецзакладку(в опере у меня и эта закладка не заработала). Плагин предлагает на выбор несколько вариантов: прочитать через сервис, сохранить статью на сервисе и сразу отправить её на киндл. Интересной особенностью сервиса является то, что каждому пользователю он предоставляет e-mail, на который можно слать письма со ссылками, которые будут автоматически добавлены в список для прочтения. Есть возможность настроить автоматическую посылку списка на устройство. Так же предоставляет интересную форму подписки: пользователь сам выставляет ежемесячную сумму которую он готов платить и 70% процентов от неё распределяется между авторами, чьи статьи он читал, остальные 30 отходят к авторам сервиса.
Функционал сервиса несколько отличается от остальных. Он предназначен для добавления статей в список для прочтения и функция отправки статей на киндл является скорее приятной опцией. Официальное приложение существует только для iOs, для браузеров предлагают воспользоваться закладкой, но легко можно найти сторонние расширения. В хроме плагин у меня отлично заработал, а вот в опере ни закладочный способ, ни расширения настроить мне так и не удалось. Среди особенностей сервиса стоит отметить синхронизацию с гугло ридером. Instapaper так же как и Readability выдаётся ящик, на который можно слать статьи. К минусам сервиса я отнесу отсутствие возможности синхронизации с киндлом по запросу, есть только два варианта: отправка статей ежедневно по таймеру или сохранить файла со статьями в формате mobi и вручную отправить его на девайс.
Данный сервис можно признать наиболее минималистичным, тут нет даже возможности зарегистрироваться. Можно послать нужную страницу на киндл либо указав её URL на странице сервиса, либо использовав плагин(для хрома и огнелиса) или закладку. В опере закладка у меня не заработала. После укзаания страницы будет показана превью с результатом и поле куда можно ввести свой e-mail на амазоне. Возможности не показывать превью, а сразу слать страницу на устройство нет даже в плагине, что на мой взгляд является серьёзной недоработкой.
Тестирование сервисов.
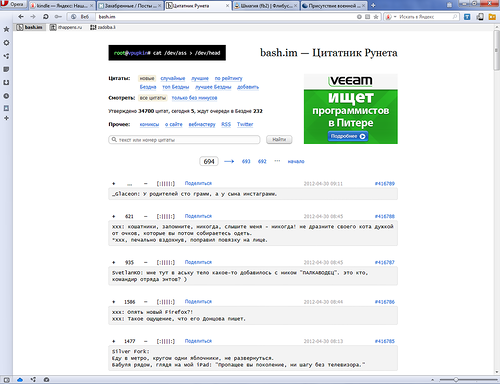
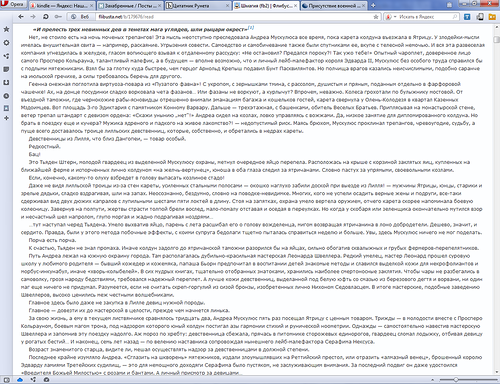
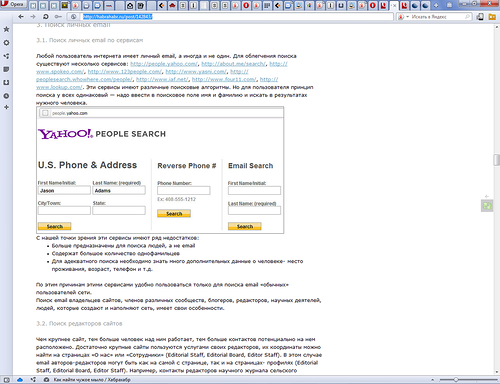
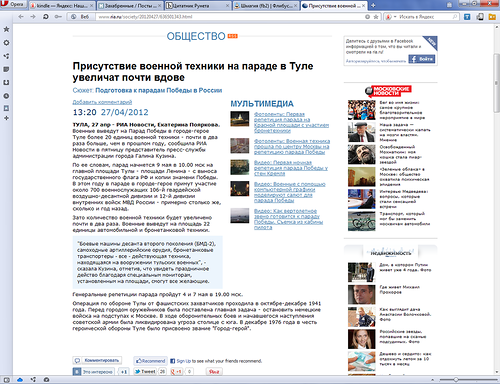
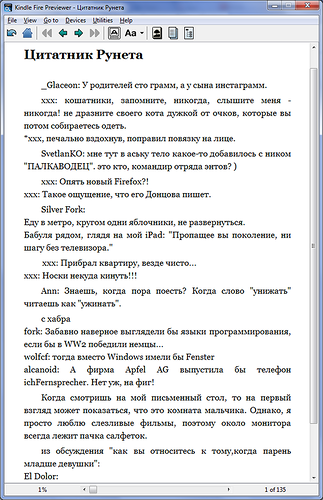
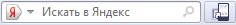
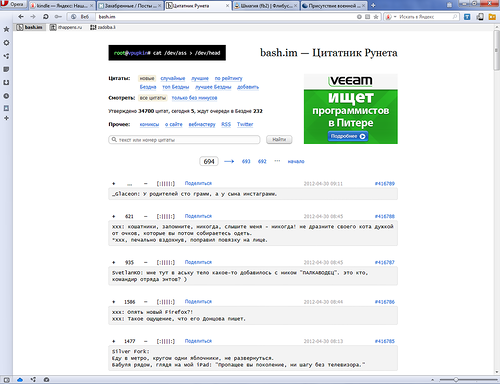
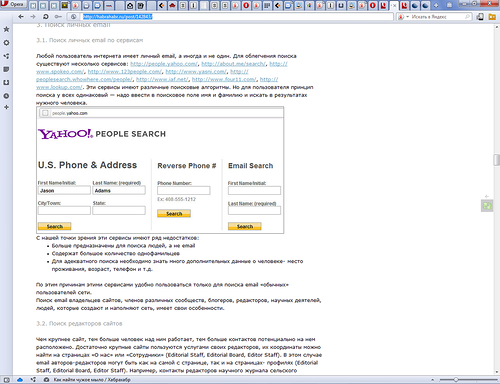
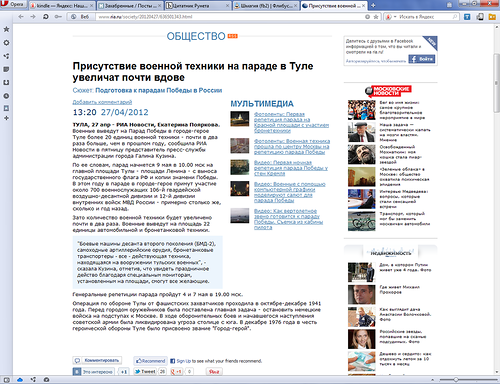
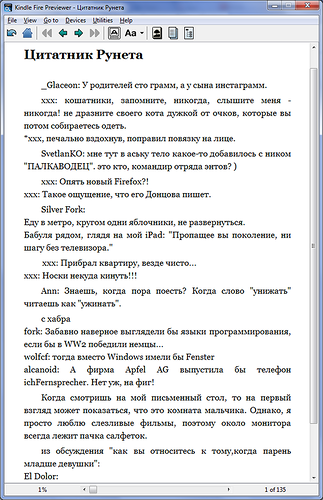
Для тестирования сервисов я попытаюсь отправить четыре страницы через каждый из сервисов. В качесте тестовых страниц я выбрал: новость, главную баша, статью с хабра и книгу на флибусте. Вот как они выглядят:




Для демонстрации результата я делал скриншоты сконвертированной книги, открытой в
Kindle Previewer.
Sendtoreader












 На прошлой неделе мне пришёл долгожданный Киндл. Естественно я и раньше слышал про удобную возможность отправлять книжки на специально предоставленный Амазоном ящик, но только попробовав лично ощутил все прелести этого способа доставки контента.
На прошлой неделе мне пришёл долгожданный Киндл. Естественно я и раньше слышал про удобную возможность отправлять книжки на специально предоставленный Амазоном ящик, но только попробовав лично ощутил все прелести этого способа доставки контента.  (плагины для остальных сервисов работают так же). Так же сервис предоставляет
(плагины для остальных сервисов работают так же). Так же сервис предоставляет