Краткий обзор главных стартапов Рунета за 2008 год (именно те, кто стартовал в этом году). Все сайты разделены на 2 группы: в первой находятся «тяжеловесы» — большие сервисы, порталы, социальные сети, в которые вкладывали зачастую немалые бюджеты; вторая группа – «одуванчики» — небольшие проекты, реализованные силами энтузиастов или небольшими компаниями.
«Тяжеловесы»:
moskva.ru — Moskva.ru
Социальная сеть. Есть все, что необходимо иметь прогрессивной социальной сети, от групп до загрузки видео. Стартовала совсем недавно – 1 июля.
Перспективы: Может стать социальной сетью №3 после Одноклассников и Вконтакте. Проектом занимаются очень серьезно. Об этом говорят как домен (куплен, видимо, не за одну сотню тысяч долларов), список сервисов уже к моменту старта, сильная команда разработчиков.
Думаю, можно смело предположить, что за Москвой стоит какой-то серьезный инвестор. При должной рекламной политике сайт может стать социальной сетью №3 в России. С другой стороны, хотя разработчики и говорят, что Москва.Ру проект не только для жителей столицы, но домен может оттолкнуть пользователей из регионов.
«Тяжеловесы»:
moskva.ru — Moskva.ru
Социальная сеть. Есть все, что необходимо иметь прогрессивной социальной сети, от групп до загрузки видео. Стартовала совсем недавно – 1 июля.
Перспективы: Может стать социальной сетью №3 после Одноклассников и Вконтакте. Проектом занимаются очень серьезно. Об этом говорят как домен (куплен, видимо, не за одну сотню тысяч долларов), список сервисов уже к моменту старта, сильная команда разработчиков.
Думаю, можно смело предположить, что за Москвой стоит какой-то серьезный инвестор. При должной рекламной политике сайт может стать социальной сетью №3 в России. С другой стороны, хотя разработчики и говорят, что Москва.Ру проект не только для жителей столицы, но домен может оттолкнуть пользователей из регионов.


 Приветствую всех читателей, сегодняшняя статья будет немножко необычной, в том плане, что тема будет поднята не совсем программистская, а скорее ближе к аналитической и бизнесовой. Поговорим мы о том, что же делать при начале своего собственного стартапа в сети Интернет, и попробуем рассмотреть один из самых популярных мифов (или нет?) о дизайне и движке вашего детища.
Приветствую всех читателей, сегодняшняя статья будет немножко необычной, в том плане, что тема будет поднята не совсем программистская, а скорее ближе к аналитической и бизнесовой. Поговорим мы о том, что же делать при начале своего собственного стартапа в сети Интернет, и попробуем рассмотреть один из самых популярных мифов (или нет?) о дизайне и движке вашего детища.


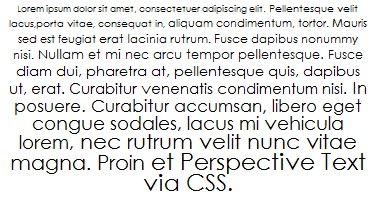
 Визуализация данных графиков, диаграмм в основном решается с помощью флэш и некоторых языков программирования. Являются ли эти способы единственными? Давайте попробуем реализовать эту задачу с помощью CSS.
Визуализация данных графиков, диаграмм в основном решается с помощью флэш и некоторых языков программирования. Являются ли эти способы единственными? Давайте попробуем реализовать эту задачу с помощью CSS.