
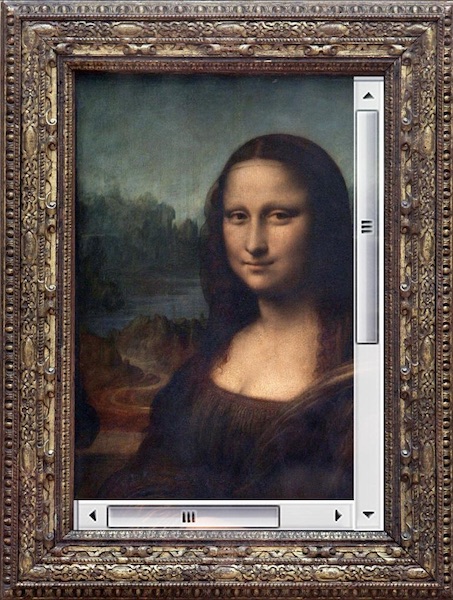
Скроллбар (scrollbar, полоса прокрутки) — это простой, но эффективный механизм, который действует как основное средство, с помощью которого можно просматривать большие документы. Но это — далеко не всё, на что способны полосы прокрутки! Эти скромные рабочие лошадки ещё и неплохо подсказывают пользователям о том, каковы размеры документов, с которыми они взаимодействуют. В результате скроллбары несут на себе двойную нагрузку. Они и помогают работать с различными материалами, и информируют пользователя о размерах этих материалов.
Простая и понятная логика скроллбаров может быть изменена при реализации механизмов скроллджекинга. Это происходит тогда, когда стандартное поведение скроллбара меняется, что нарушает ожидаемое пользователем соответствие между длиной документа и высотой скроллбара.
Более того — программы для устройств, обладающих сенсорными экранами, популяризировали идею скрытия скроллбаров. При таком подходе скроллбары оказываются невидимыми до тех пор, пока пользователь не начнёт прокручивать элемент, не помещающийся в некую область просмотра. В результате оказывается, что ради визуальной привлекательности приложений дизайнеры жертвуют понятностью интерфейсов. Пользователю может понадобиться некоторое время на то, чтобы понять, что содержимое в некоем контейнере можно прокручивать. Такой контейнер может выглядеть так, будто прокрутку он не поддерживает, или так, будто прокрутка ему просто не нужна.
Классические настольные операционные системы подхватили этот мобильный тренд, пытаясь свести к минимуму вмешательство традиционных скроллбаров в дизайн приложений.
Материал, перевод которого мы публикуем сегодня, посвящён некоторым особенностям использования скроллбаров в веб-приложениях.

 Мы вновь публикуем расшифровку доклада с конференции
Мы вновь публикуем расшифровку доклада с конференции 
 Есть такой очень хороший товарищ по имени
Есть такой очень хороший товарищ по имени 
 Когда мы говорим об уязвимостях в мобильных устройствах, речь идет обычно о проблемах в Android или iOS. Но не стоит забывать о радиомодуле и SIM-карте, которые являются по сути отдельными вычислительными устройствами со своим софтом и большими привилегиями. Последние пять лет широко
Когда мы говорим об уязвимостях в мобильных устройствах, речь идет обычно о проблемах в Android или iOS. Но не стоит забывать о радиомодуле и SIM-карте, которые являются по сути отдельными вычислительными устройствами со своим софтом и большими привилегиями. Последние пять лет широко