Перевод статьи Vincent Driessen: A successful Git branching model
В этой статье я представляю модель разработки, которую использую для всех моих проектов (как рабочих, так и частных) уже в течение года, и которая показала себя с хорошей стороны. Я давно собирался написать о ней, но до сих пор не находил свободного времени. Не буду рассказывать обо всех деталях проекта, коснусь лишь стратегии ветвления и управления релизами.

В качестве инструмента управления версиями всего исходного кода она использует Git.
В этой статье я представляю модель разработки, которую использую для всех моих проектов (как рабочих, так и частных) уже в течение года, и которая показала себя с хорошей стороны. Я давно собирался написать о ней, но до сих пор не находил свободного времени. Не буду рассказывать обо всех деталях проекта, коснусь лишь стратегии ветвления и управления релизами.

В качестве инструмента управления версиями всего исходного кода она использует Git.


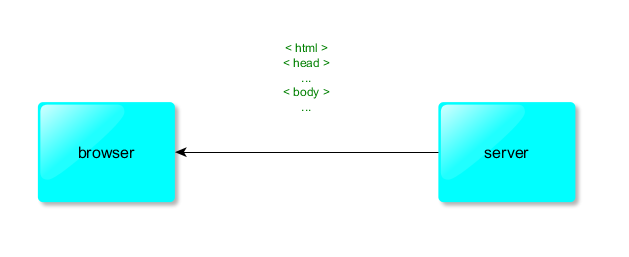
 Опять делать простые вещи сложным html+css кодом? Опять каждый браузер будет отображать страницу по-своему? Опять возиться с кроссбраузерностью? Писать хаки?
Опять делать простые вещи сложным html+css кодом? Опять каждый браузер будет отображать страницу по-своему? Опять возиться с кроссбраузерностью? Писать хаки?

 Мне предстояло в очередной раз сделать это. Казалось бы ничего ужасного, я делал это сотни раз. Но чувство… чувство, что все это неправильно, так не должно быть и должен быть другой выход, не покидало меня. Тогда я еще не знал, что в скором времени мне предстоит встреча, которая навсегда изменит мой мир, откроет глаза и наполнит жизнь смыслом. Смыслом вставать каждое утро, смыслом делать то, что практически перестало доставлять мне удовольствие, смыслом делиться этим чувством с другими.
Мне предстояло в очередной раз сделать это. Казалось бы ничего ужасного, я делал это сотни раз. Но чувство… чувство, что все это неправильно, так не должно быть и должен быть другой выход, не покидало меня. Тогда я еще не знал, что в скором времени мне предстоит встреча, которая навсегда изменит мой мир, откроет глаза и наполнит жизнь смыслом. Смыслом вставать каждое утро, смыслом делать то, что практически перестало доставлять мне удовольствие, смыслом делиться этим чувством с другими.



 Принцип очень простой: нужно оставить каждому пользователю по самой простой машине с браузером, а все приложения и все данные держать в ЦОДе. Там же, в дата-центре, можно создать для каждого пользователя виртуальный рабочий стол, куда можно будет заходить по аналогу RDP.
Принцип очень простой: нужно оставить каждому пользователю по самой простой машине с браузером, а все приложения и все данные держать в ЦОДе. Там же, в дата-центре, можно создать для каждого пользователя виртуальный рабочий стол, куда можно будет заходить по аналогу RDP.