Часто, в разных местах, требуется освещение типа «лишь бы не полная тьма». Например, лестничная клетка многоквартирного дома, где иголки на полу искать не требуется, а достаточно лишь минимального света, чтобы не оступиться или иметь возможность попасть ключом в замочную скважину. Обычно, в таких случаях, вкручивается либо 20-40 ваттная «лампочка Ильича» или «экономичная» на 7-9Ватт. Лампа накаливания имеет свойство часто перегорать, а «экономички», просто, банально крадут (у меня с лестничной клетки, за 3 года, стырили штук пять, мною вкрученных — мелочь, но неприятно). Если вам нужен экономичный и защищенный от воровства (ну, скажем так, более защищенный, чем просто лампочка) источник света, то читайте дальше.
Александр @alexpp
User
Включите мой комп!
2 min
112KЗадача включить или ребутнуть удаленный компьютер у человека связанного с разработкой возникает достаточно часто. Чтобы не напрягать коллег и домашних давайте переложим эти обязанности на ардуинку, тем более что на Ebay подешевели Ethernet шилды на W5100.


+28
27+ ресурсов для онлайн-обучения
5 min
971K
В настоящее время активно развивается система дистанционного обучения, теперь уже не является проблемой получение полноценного образования практически по любому предмету дистанционно. Онлайн-обучение имеет ряд преимуществ – обучение в индивидуальном темпе, свобода и гибкость, доступность, социальное равноправие. В сети появляется все больше сервисов, помогающих получать новые знания.
Статья содержит перечень ресурсов для онлайн-обучения, представляющих интерес преимущественно для программистов.
+152
Часы на газоразрядных индикаторах
5 min
232K
В данной статье речь пойдет об изготовлении оригинальных и необычных часов. Их необыкновенность заключается в том, что индикация времени осуществляется при помощи цифровых индикаторных ламп. Таких ламп, когда-то, было выпущено огромное количество, как у нас, так и за рубежом. Использовались они во многих устройствах, начиная от часов и заканчивая измерительной техникой. Но после появления светодиодных индикаторов лампы постепенно вышли из употребления. И вот, благодаря развитию микропроцессорной техники стало возможным создание часов с относительно простой схемой на цифровых индикаторных лампах.
+103
Lenovo P770 — «долгоиграющий» смартфон с аккумулятором на 3500мАч
6 min
344K
Выпуская новые смартфоны производители очень часто забывают о самом главном — хорошем аккумуляторе. Да, 4 ядра, большой экран, ультратонкий дизайн — это хорошо. Но не доживать до вечера на одном заряде? Это слишком!
Есть ли на данный момент хороший компромисс? Чтобы и производительность хорошая, и экран, и аккумулятор. И при этом телефон не выглядел кирпичом?
Да, есть!
Компания Lenovo выпустила свой новый смартфон под названием — Lenovo P770. Два ядра, хороший экран, 2 сим-карты, аккумулятор на 3500мАч. А цена…
Интересно? Тогда читаем далее!
+70
Сайт знакомств с программистами Love++
2 min
122KОплотом современного мира являются программисты. Программисты — это самые надежные и умные люди в мире. Любая проблема обычного человека является элементарной для программиста. Программисты умеют находить решение любой проблемы в считанные минуты.
Небольшой загвоздкой в жизни программистов может быть лишь то, что они неохотно занимаются поиском второй половины и чаще предпочитают подождать, пока половина сама найдет их.
Женщины, решающие связать свою жизнь с программистами, автоматически выбирают счастье и благополучие до конца жизни. Программист — это идеальный муж! Программист предан своей жене всецело, обычно он не пьет и не курит, зарабатывает много денег и совсем не умеет их тратить. Все жены непрограммистов завидуют женам программистов.

Небольшой загвоздкой в жизни программистов может быть лишь то, что они неохотно занимаются поиском второй половины и чаще предпочитают подождать, пока половина сама найдет их.
Женщины, решающие связать свою жизнь с программистами, автоматически выбирают счастье и благополучие до конца жизни. Программист — это идеальный муж! Программист предан своей жене всецело, обычно он не пьет и не курит, зарабатывает много денег и совсем не умеет их тратить. Все жены непрограммистов завидуют женам программистов.

+190
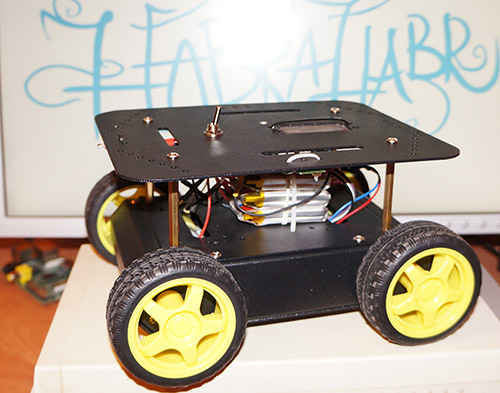
Машинка на контроллере с .NET Micro Framework, управляемая акселерометром Android-устройства
11 min
29K
Простой проект с описанием изготовления 4WD машинки с управлением от Android-устройства через Bluetooth канал. Управление машинкой происходит при помощи акселерометра, путем наклона планшета/смартфона. Видео работы смотрите в конце статьи. Все исходные тексты прилагаются.
Инструментарии разработки: Java/Eclipse для Android и .NET Micro Framework/Visual C# Express для микроконтроллера.
+57
Сколько английских слов вы знаете?
5 min
352KОценка количества выученных и запомненных слов иностранного языка прежде всего интересна для понимания того, насколько далеко человек продвинулся в «пассивном» восприятии информации: тексты, речь, фильмы, и т.д. Предлагаю ознакомиться с несколькими способами, которые я применял, найденные в сети и «самопальные». Внизу — парочка тестов для оценки vocabulary, методика для поиска важных слов, которые пока не зацепились в мозгу, несколько рассуждений и немного ссылок.
+77
Пиксельная подсветка просто и быстро
7 min
225KTutorial
Ролики с демонстрацией пиксельной подсветки выглядят довольно эффектно — куча разноцветных всплохов, динамичные отблески смотрятся просто замечательно и выглядят более подвижными по сравнению с другими типами подобной подсветки.
Желание поработать с управляемыми огоньками с помощью arduino побудили меня соорудить такую систему. Как оказалось, это довольно простое мероприятие, на которое в сумме было потрачено всего несколько часов (собственно, само сооружение — 10 минут, остальное — софт). Детали процесса сборки и программирования я и изложу в этой статье. Софт, выводы и демо прилагаются.

Желание поработать с управляемыми огоньками с помощью arduino побудили меня соорудить такую систему. Как оказалось, это довольно простое мероприятие, на которое в сумме было потрачено всего несколько часов (собственно, само сооружение — 10 минут, остальное — софт). Детали процесса сборки и программирования я и изложу в этой статье. Софт, выводы и демо прилагаются.
+90
Крошечный конструктор-квадрокоптер-дрон стал доступен для предварительного заказа
1 min
196KRecovery Mode

Крошечный open-source дрон разработанный Bitcraze «прожжуживает» свой путь на рынок этой весной, нацеленный на хакеров и моддеров, экспериментирующих, как в помещениях так и на открытом воздухе.
+103
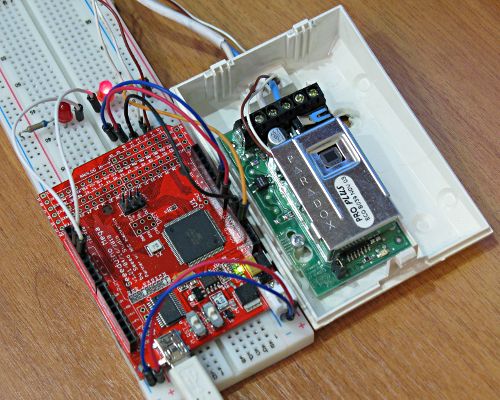
Теория и практика пассивных пироэлектрических датчиков или как сделать индикатор направления движения
8 min
139K
В нашем несовершенном мире весьма востребованы разные технические штуки, призванные стоять на страже имущества и спокойствия граждан. Поэтому сложно, полагаю, найти человека, который бы никогда не видел охранных сигнализаций, снабженных датчиками движения. Физические принципы их работы, а также реализация могут быть разные, но, вероятно, наиболее часто встречаются пироэлектрические пассивные инфракрасные датчики (PIR).
Примерно такие:

Реагируют они на изменение излучения в инфракрасном диапазоне, а именно в средней его части — 5-15 мкм (тело среднего здорового человека излучает в диапазоне около 9 мкм). С точки зрения конечного потребителя штука очень простая — вход питания (чаще 12 вольт) и выход реле (обычно твердотельное и с нормально замкнутыми контактами). Прокрался кто-нибудь тепленький мимо — реле сработало. Скукота. Но внутри все не так просто.
Сегодня мы немного времени посвятим теории, а затем распотрошим один такой девайс и сделаем из него не просто датчик, реагирующий на факт движения, но регистрирующий направление движения.
+49
Текст с разметкой в android.widget.TextView
15 min
66KTutorial
Недавно мне понадобилось сделать довольно хитроумный чат в приложении под Android. Помимо собственно информации требовалось передавать пользователям дополнительную функциональность в контексте определенного сообщения: имя автора сообщения по нажатию на него должно вставляться в текстовое поле ответа, а если это сообщение о только что созданном игровом сеансе, пользователи должны иметь возможность присоединиться к игре по клику и так далее. Одним из главных требований была возможность создавать сообщение, содержащее несколько ссылок, что и задало направление исследований.
+28
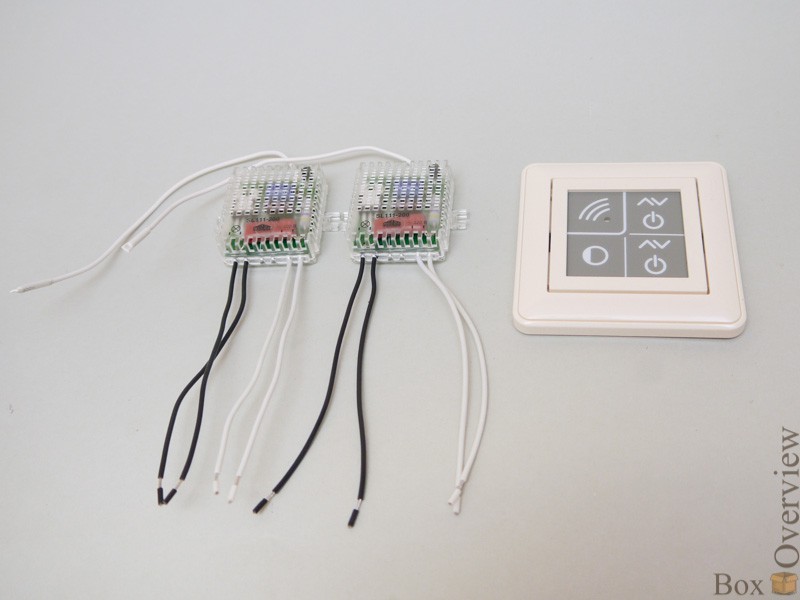
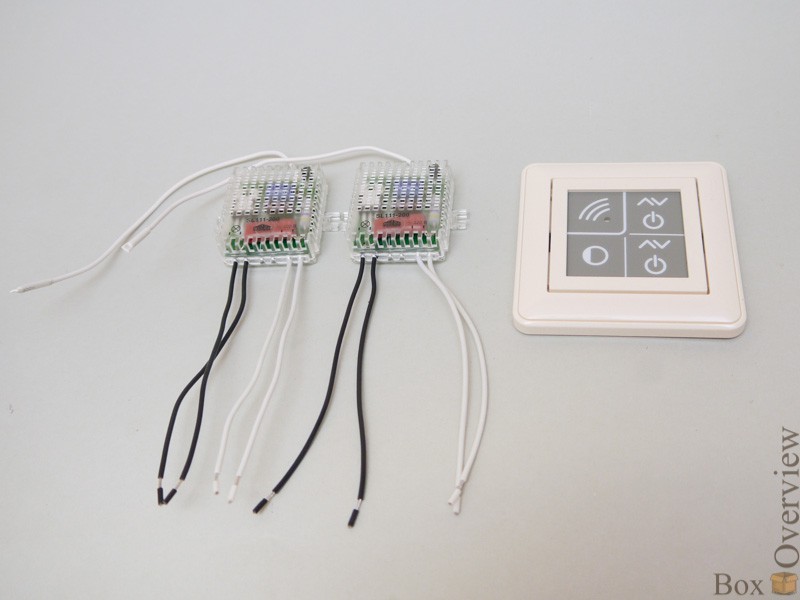
NooLite — система радиоуправления освещением, или первый шаг к умному дому
6 min
133KПрошла неделя, и Box Overview опять готова порадовать вас новым обзором! На этот раз — система радиоуправления освещением NooLite от белорусской компании Ноотехника.

Система включает в себя несколько видов выключателей (тех, которые вешаются на стену), и несколько видов силовых блоков (тех, через которые подключаются светильники). При соединение всего этого получается система управления освещением во всем доме, которая может управлять как каждой лампой по отдельности, так и всеми лампами в комнате или во всем доме. Система хорошо расширяемая, имеет возможность настройки сценариев вплоть до яркости каждого канала.
Ладно, хватитрекламыописания, посмотрим что система может в действии.

Система включает в себя несколько видов выключателей (тех, которые вешаются на стену), и несколько видов силовых блоков (тех, через которые подключаются светильники). При соединение всего этого получается система управления освещением во всем доме, которая может управлять как каждой лампой по отдельности, так и всеми лампами в комнате или во всем доме. Система хорошо расширяемая, имеет возможность настройки сценариев вплоть до яркости каждого канала.
Ладно, хватит
+64
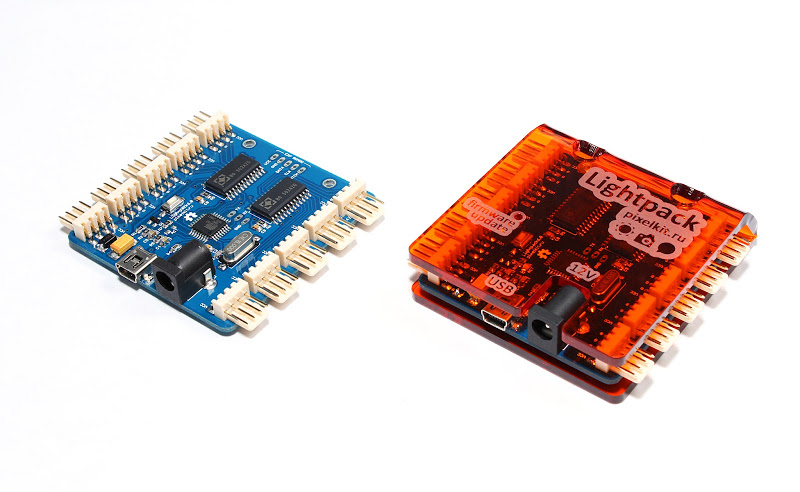
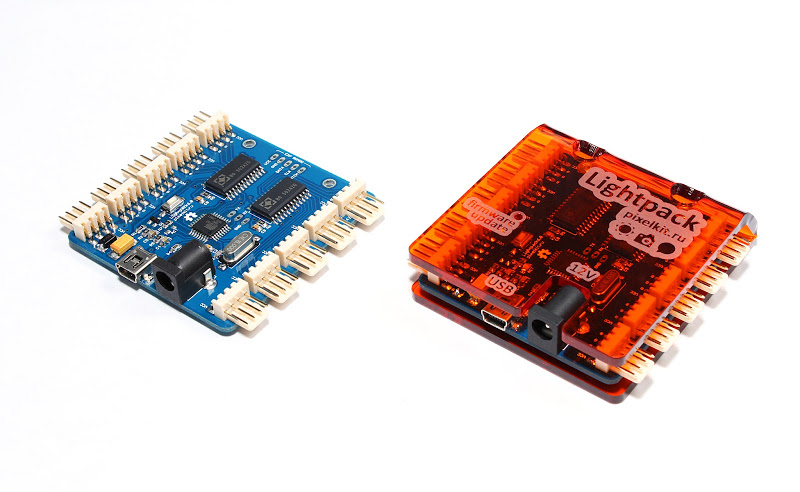
Лайтпак 6 доступен для предзаказа
1 min
27KУже сегодня стала доступной для предзаказа 6я версия Лайтпака.
В новой ревизии устройства улучшена цветопередача в диапазоне цветов с низкой яркостью. Новая плата получила акриловую защиту, которой прикрыты все разъемы на плате. По словам разработчиков это самое удобное и лучшее решение для такого типа устройств. Лайтпак 6 получил квадратный корпус с удобными разъемами, теперь не придется зачищать проводки и прикручивать их отверткой. Скоро появится видео.

В новой ревизии устройства улучшена цветопередача в диапазоне цветов с низкой яркостью. Новая плата получила акриловую защиту, которой прикрыты все разъемы на плате. По словам разработчиков это самое удобное и лучшее решение для такого типа устройств. Лайтпак 6 получил квадратный корпус с удобными разъемами, теперь не придется зачищать проводки и прикручивать их отверткой. Скоро появится видео.

+95
Светодиодная лента в качестве освещения комнаты
15 min
1.3MИзначально для основного освещения одной из комнат, где шёл капитальный ремонт, планировалась обычная люстра. Но недавно мне на глаза попалась суперяркая светодиодная лента Ultra 5000 со светодиодами smd 5630 торговой марки Arlight. Решение было принято быстро, окончательно и бесповоротно — хочу такую ленту в качестве основного света в комнате.


+410
Миникомпьютер из роутера с OpenWRT: пишем USB class-driver под Linux
20 min
79K
Добрый день, уважаемые хабровчане. В прошлой статье мы с вами разработали простую USB-видеокарту на базе STM32F103 и китайского дисплейного модуля на контроллере ILI9325.
Проверяли мы его из юзерспейса, при помощи LibUSB. Ну что ж, пришло время нам написать свой собственный драйвер, который позволит делать все то же самое, но из-под Linux и без дополнительных библиотек. Этот драйвер мы внесем в дерево исходников OpenWRT и он поселится там наравне со всеми остальными.
Начнем.
+118
Загрузка файлов на сервер в 2012 году
10 min
60KВ один прекрасный момент передо мной встала задача создать API для работы с файлами на клиенте и их загрузки на сервер.
Я работаю в Почте Mail.Ru, и моей прямой обязанностью является работа с JavaScript во всех его проявлениях. Прикрепление файлов к письму — одна из основных функций любой почты. Мы тут не исключение: у нас уже был Flash-загрузчик, который вполне исправно работал и долгое время нас устраивал. Однако у него был ряд недостатков. Вся верстка, графика, бизнес-логика, и даже локализация были зашиты в нем, в результате чего решение было громоздким, а внести правки мог только Flash-разработчик. В какой-то момент мы поняли, что нам необходим новый механизм. О том, как его создать, пойдет речь в этой статье.
Я работаю в Почте Mail.Ru, и моей прямой обязанностью является работа с JavaScript во всех его проявлениях. Прикрепление файлов к письму — одна из основных функций любой почты. Мы тут не исключение: у нас уже был Flash-загрузчик, который вполне исправно работал и долгое время нас устраивал. Однако у него был ряд недостатков. Вся верстка, графика, бизнес-логика, и даже локализация были зашиты в нем, в результате чего решение было громоздким, а внести правки мог только Flash-разработчик. В какой-то момент мы поняли, что нам необходим новый механизм. О том, как его создать, пойдет речь в этой статье.
+131
Запись разговоров на Android
3 min
316KЯ думаю, довольно многим хочется иметь возможность записывать собственные телефонные разговоры на своём смартфоне за 20 тысяч рублей. Задача вроде бы банальная, и вроде бы API Android’а позволяют это делать. Но почему запись не работает почти на всех устройствах без всяких шаманств и танцев с бубном?
Всё дело в том, что в некоторых странах запись является нелегальной и производители не тратят время на добавление такой возможности. Но как же быть тем, кто живёт в странах, где записывать разговоры не запрещено. Например, в России нет запрета на запись собственных телефонных разговоров, даже не нужно предупреждать собеседника о записи. Только прослушивать записи ваших разговоров имеете право только вы, т.е. если вы дадите прослушать запись третьему лицу, то это будет расцениваться, как нарушение 23-й статьи Конституции РФ.
В некоторых устройствах ядро не содержит нужного драйвера, в некоторых устройствах запись отключена в системных библиотеках. Поэтому на этих телефонах запись не работает ни в одной из десятков программ в Market’e. Оно и не удивительно, ибо все они пишут разговоры одним и тем же способом. Но на некоторых телефонах запись работает без всяких танцев с бубном, например, на Samsung Galaxy S II. Но не на каждой прошивке, например, на Android 4 ICS запись уже не работает, видимо, Samsung посчитал, что пользователям она не нужна и убрал её.
Закон
Всё дело в том, что в некоторых странах запись является нелегальной и производители не тратят время на добавление такой возможности. Но как же быть тем, кто живёт в странах, где записывать разговоры не запрещено. Например, в России нет запрета на запись собственных телефонных разговоров, даже не нужно предупреждать собеседника о записи. Только прослушивать записи ваших разговоров имеете право только вы, т.е. если вы дадите прослушать запись третьему лицу, то это будет расцениваться, как нарушение 23-й статьи Конституции РФ.
Телефон
В некоторых устройствах ядро не содержит нужного драйвера, в некоторых устройствах запись отключена в системных библиотеках. Поэтому на этих телефонах запись не работает ни в одной из десятков программ в Market’e. Оно и не удивительно, ибо все они пишут разговоры одним и тем же способом. Но на некоторых телефонах запись работает без всяких танцев с бубном, например, на Samsung Galaxy S II. Но не на каждой прошивке, например, на Android 4 ICS запись уже не работает, видимо, Samsung посчитал, что пользователям она не нужна и убрал её.
+75
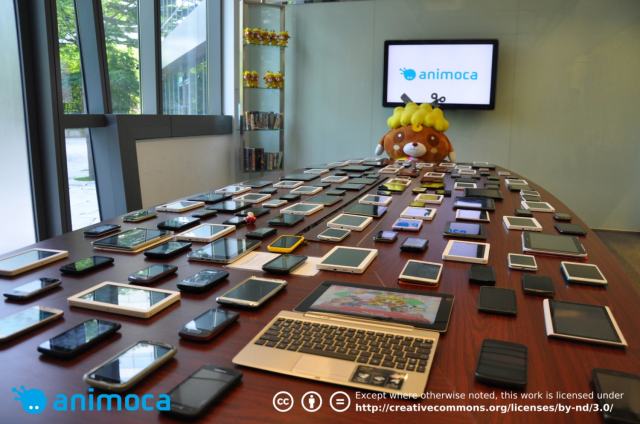
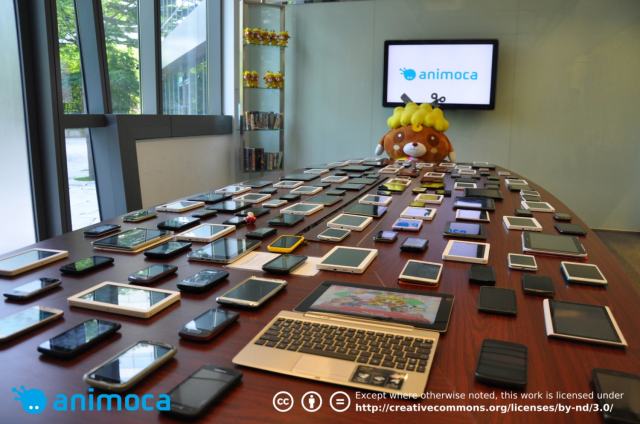
Вот как выглядит разработка для Android
3 min
53KTranslation
Знаешь ли ты, как много разработчики Android жалуются на фрагментацию? Да, вот так она выглядит на самом деле.

Animoca, гонконгский разработчик приложений, чьи приложения скачали уже более 70 миллионов раз, сообщил, что проводит тестирование качества примерно на 400 устройствах Android! Да, ты не ослышался — каждое приложение тестируется на четырех сотнях различных телефонов и планшетов.

Animoca, гонконгский разработчик приложений, чьи приложения скачали уже более 70 миллионов раз, сообщил, что проводит тестирование качества примерно на 400 устройствах Android! Да, ты не ослышался — каждое приложение тестируется на четырех сотнях различных телефонов и планшетов.
+57
Публикация приложения в Android маркеты
7 min
141KХорошо это или плохо, но для Android-приложений существует большое количество различных рынков продаж. С одной стороны приходится публиковать в нескольких, с другой — охват обеспечивается более широкий. Когда я задумался о том, что пора бы задействовать альтернативные маркеты для своего приложения, то толковой информации не нашёл. Сразу хочу предупредить, что программа предназначена для узкой русскоязычной аудитории, абсолютно ничем не примечательна, является по сути обычным rss-ридером для моего сайта халявы. Т.е. для многих этот опыт не будет показателен. Также я не использовал никаких средств для раскрутки своего приложения(реклама, обзоры, накрутка).
+41
Information
- Rating
- Does not participate
- Location
- Санкт-Петербург, Санкт-Петербург и область, Россия
- Date of birth
- Registered
- Activity