Разливающийся Нил каждый год затапливает свои берега, а потом обнажает их вновь, оставляя открытой плодороднейшую почву. Каждый год древние египтяне должны были заново измерять свои участки земли и определять их границы. Позже, древние греки описали этот процесс и назвали его геометрией — измерением земли. Геометрия представлялась принципом установления порядка и закона в мире. Бытовая процедура стала наукой.
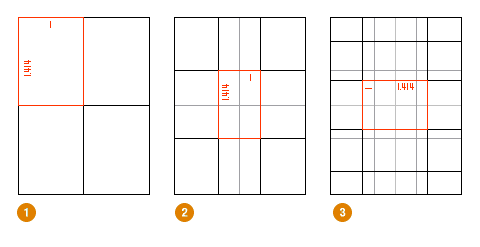
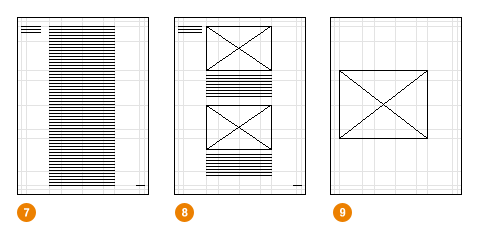
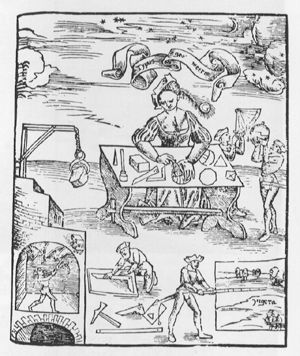
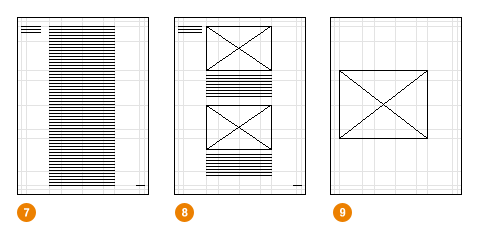
Древние геометры стремились найти универсальные принципы и законы, которые воплощаются в фигурах всех вещей на земле. Сегодня их открытия часто используются в дизайне. Например, типографские сетки можно строить на основе известных пропорций. Результат будет выглядеть гармонично и приятно для глаза.


Но знаем ли мы почему возникли именно такие пропорции? Какой смысл в них закрыт? Что видели древние и почему упорно применяли их для создания произведений искусства, особенно, носивших религиозный смысл?

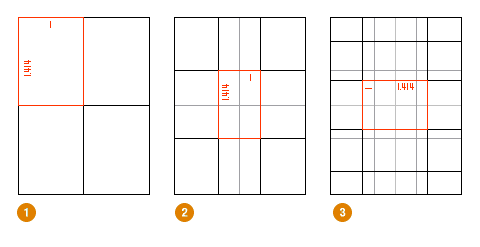
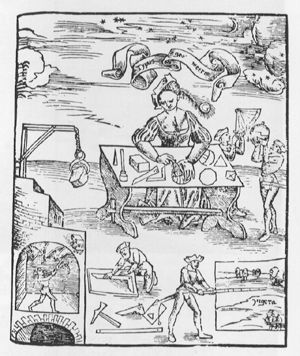
На этом изображении XVI в. геометрия представлена женщиной. Она предается размышлениям о законах и принципах устройства мира. Мужчины, изображенные вокруг нее, воплощают эти принципы в ежедневном быту. Таким образом идеи и философские концепции находят выражение в материальных объектах и практиках.
Все мы в дизайне сегодня увлеченно занимаемся практиками, производим продукты. Однако интересно и полезно иногда вернуться к классическому образованию и даже покопать еще глубже, чтобы узнать об идеях, стоящих за нашей практикой, существующих многие сотни лет. Ну то есть больше узнать про женщину :)
Под катом я еще немного ее обрисую.
Древние геометры стремились найти универсальные принципы и законы, которые воплощаются в фигурах всех вещей на земле. Сегодня их открытия часто используются в дизайне. Например, типографские сетки можно строить на основе известных пропорций. Результат будет выглядеть гармонично и приятно для глаза.


Но знаем ли мы почему возникли именно такие пропорции? Какой смысл в них закрыт? Что видели древние и почему упорно применяли их для создания произведений искусства, особенно, носивших религиозный смысл?

На этом изображении XVI в. геометрия представлена женщиной. Она предается размышлениям о законах и принципах устройства мира. Мужчины, изображенные вокруг нее, воплощают эти принципы в ежедневном быту. Таким образом идеи и философские концепции находят выражение в материальных объектах и практиках.
Все мы в дизайне сегодня увлеченно занимаемся практиками, производим продукты. Однако интересно и полезно иногда вернуться к классическому образованию и даже покопать еще глубже, чтобы узнать об идеях, стоящих за нашей практикой, существующих многие сотни лет. Ну то есть больше узнать про женщину :)
Под катом я еще немного ее обрисую.

 Выбор цвета является ключевым элементом для успеха любого дизайна. Он определяет атмосферу и задает настроение. Один из способов отображения цвета, использование только оттенков, который называется монохроматической цветовой схемой.
Выбор цвета является ключевым элементом для успеха любого дизайна. Он определяет атмосферу и задает настроение. Один из способов отображения цвета, использование только оттенков, который называется монохроматической цветовой схемой.