Artensoft Tilt Shift Generator создает эффект миниатюры в фотографии
2 min

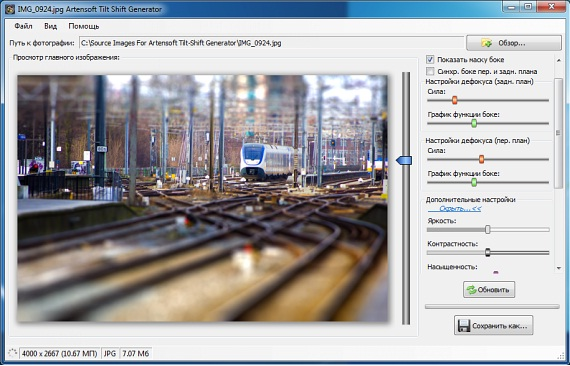
Всем привет! Хабраюзеры, которые увлекаются фотографией, наверняка слышали о таком интересном приеме, как Tilt Shift (Тилт-шифт). Это уникальный стиль фотосъемки, при котором предмет или место снято в натуральную величину, но выглядит как миниатюрная модель. Изначально такой эффект можно было достичь при помощи специальных объективов или переходников. Так вот, буквально в начале этой недели в Рунете появился новый проект от компании Artensoft – компьютерная программа для создания tilt-shift фотографии из любого фотоснимка без применения оптики – Tilt Shift Generator. У этой программы есть свои уникальные фишки, о которых я расскажу в этом небольшом обзоре.




 В статье речь пойдёт о самодельном спидометре, получающем сведения о текущей скорости автомобиля, его координатах и времени со спутников GPS. Статья также, надеюсь, поможет тем, что делает первые шаги в освоении 32х-разрядных микроконтроллеров с ядром Cortex M и хочет освоить одну из операционных систем реального времени (RTOS) для применения в своих наработках.
В статье речь пойдёт о самодельном спидометре, получающем сведения о текущей скорости автомобиля, его координатах и времени со спутников GPS. Статья также, надеюсь, поможет тем, что делает первые шаги в освоении 32х-разрядных микроконтроллеров с ядром Cortex M и хочет освоить одну из операционных систем реального времени (RTOS) для применения в своих наработках.



 Вы когда нибудь задумывались о том, что происходит, когда вы ставите точку в python? Что скрывает за собой символ str(“\u002E”)? Какие тайны он хранит? Если без мистики, вы знаете как происходит поиск и установка значений пользовательских атрибутов в python? Хотели бы узнать? Тогда… добро пожаловать!
Вы когда нибудь задумывались о том, что происходит, когда вы ставите точку в python? Что скрывает за собой символ str(“\u002E”)? Какие тайны он хранит? Если без мистики, вы знаете как происходит поиск и установка значений пользовательских атрибутов в python? Хотели бы узнать? Тогда… добро пожаловать!