Просматривая различный код по выводу на экран какой-нибудь даже примитивной графики, я заметил чрезмерную любовь некоторых программистов к тригонометрии. Часто код пестрит синусами, косинусами и арктангенсами там, где без них можно обойтись. Этим грешат даже хорошие программисты, которые способны спроектировать сложную систему, но почему-то не освоили вектора в объёме школьной программы. Буквально азов векторной алгебры хватает для решения многих насущных проблем. В этом топике я хочу провести краткий ликбез, напомнить основные действия с векторами на плоскости и в качестве примера решить две задачи без тригонометрии: поиск отражённого луча по падающему лучу и произвольно расположенному зеркалу, а также рисование наконечника стрелки. Если вы можете представить в голове рисование произвольно направленной стрелки без синусов и косинусов, смело пропускайте этот топик. Для остальных постараюсь объяснять попроще.
d1Mm @d1Mm
User
Развитие валидации форм
9 min
22KTranslation

Валидация форм была педантичным занятием с момента появления web. Первой пришла серверная валидация. Затем она развилась в валидацию на стороне клиента для проверки результатов в браузере. Теперь у нас есть такие гиганты как HTML5 и CSS3: глава о формах HTML5 предлагает нам новые типы для input полей и атрибуты, которые делают возможным проверку ограничений поля. Базовый UI модуль CSS3 предоставляет несколько псевдо-классов, которые помогают нам стилизовать состояние валидности и менять внешний вид поля в зависимости от действий пользователя. Давайте взглянем на комбинацию обоих для создания валидатора форм основанного на CSS, который имеет достаточно широкую поддержку браузеров.
Чем больше мы можем дать подсказок пользователю, как правильно заполнять форму, в процессе заполнения, тем меньше шансов, что он сделает ошибку. Взгляните на пример CSS3 валидации форм в браузере поддерживающем CSS3 UI псевдо-классы, например Chrome 4+, Safari 5+ или Opera 9.6+. Я использовал CSS3 UI псевдо-классы и HTML5 атрибуты форм для создания валидации основанной на CSS. Давайте посмотрим как это работает.
+67
Инструментарий веб-разработчика под мобильные устройства
2 min
11KС каждым днем количество веб-сайтов и сервисов под мобильные платформы становится все больше и больше. Я уже как то писал про эмуляторы, а сейчас хочу представить несколько полезных инструментов, начиная от самых простых, показывающих как будет сайт выглядеть на том или ином устройстве, заканчивая различными оптимизаторами контента.
+60
Впечатляющие анимационные эффекты
2 min
115KTranslation
С появлением jQuery, у веб-программистов появилась возможность создавать впечатляющие визуальные эффекты, не прибегая к использованию технологии flash. В данной статье представлено несколько ярких примеров того, каких потрясающих результатов можно достичь, используя стандартные средства браузера и свое воображение.
+230
Прикручиваем клевые шрифты с помощью @font-face
3 min
43KTranslation
Недавно столкнулся с задачей прикручивания достаточно необычного шрифта для мобильного веб клиента. Так как работа была под айфон, то я решил, что в этой задаче мне поможет css 3 и такая штука как @font-face. Пользу от такого способа решения задачи, я думаю, видят все, потому что:
- сохраняется поиск по тексту, потому что это текст, а не картинка;
- появляется возможность использовать онлайн-переводчики и разные фишки связанные с текстом;
- никто не отменяет для нас использование line-height, letter-spacing, text-shadow,text-align, и селекторов вида ::first-letter и ::first-line
+78
Правильный захват контекста в Javascript
5 min
37K Довольно часто во многих статьях я вижу, как люди захватывают контекст this для использования в анонимной функции и удивляюсь — то, что уже стало стандартом — просто ужасная практика, которая противоречит всем канонам программирования. Вам знакома такая запись?
Довольно часто во многих статьях я вижу, как люди захватывают контекст this для использования в анонимной функции и удивляюсь — то, что уже стало стандартом — просто ужасная практика, которая противоречит всем канонам программирования. Вам знакома такая запись?var self = this;Может вам тоже стоит переосмыслить этот аспект?
+61
Улучшаем border-radius.htc
1 min
17KДумаю многим верстальщикам известно решение, которое заставляет IE рисовать скругленные уголки: «curved-corner» (или border-radius.htc).
В этой статье я расскажу, как избавиться от ошибок «Invalid argument» при его использовании, а также как в разы ускорить его работу.
В этой статье я расскажу, как избавиться от ошибок «Invalid argument» при его использовании, а также как в разы ускорить его работу.
+68
Позиционирование элементов по разным сторонам блока
3 min
105KЗдравствуйте, дорогие читатели. Сегодня я расскажу вам о малоизвестном способе разнести два элемента по разным сторонам блока, в котором они находятся. Например вот так
+56
jQuery плагин для добавления ссылок в буфер обмена
3 min
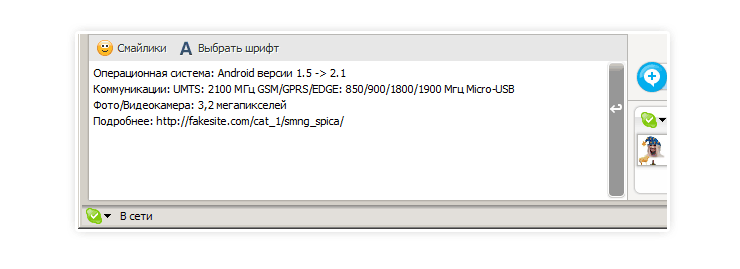
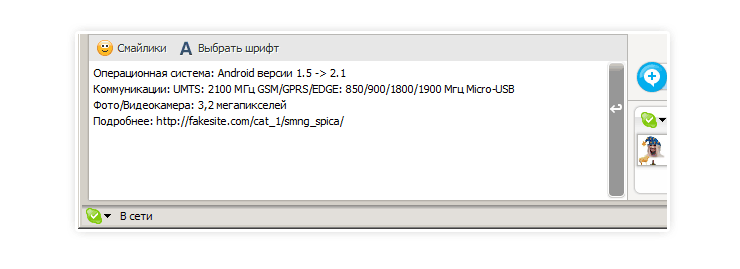
19KУ многих из нас есть блоги, интернет-магазины, новостные сайты etc… Понятное дело стараемся опубликовывать оригинальный контент, но что же происходит после появления контента в интернетах, его конечно же просматривают и если он интересный, пользователи иногда обмениваются ссылкой на страничку с контентом. Новые переходы на нужную страницу и нам очень хорошо, а что если наш отличный текст просто взяли скопировали и скинули в аську\скайпик\почту — наш текст ушел, а перехода нету :(.

Запретить копирование, это очень неправильно, весело и смешно ©, но мы ведь можем при копировании добавить в буфер обмена ссылку на наш сайтик. Рассмотрим как же нам это лучше сделать:

Запретить копирование, это очень неправильно, весело и смешно ©, но мы ведь можем при копировании добавить в буфер обмена ссылку на наш сайтик. Рассмотрим как же нам это лучше сделать:
+59
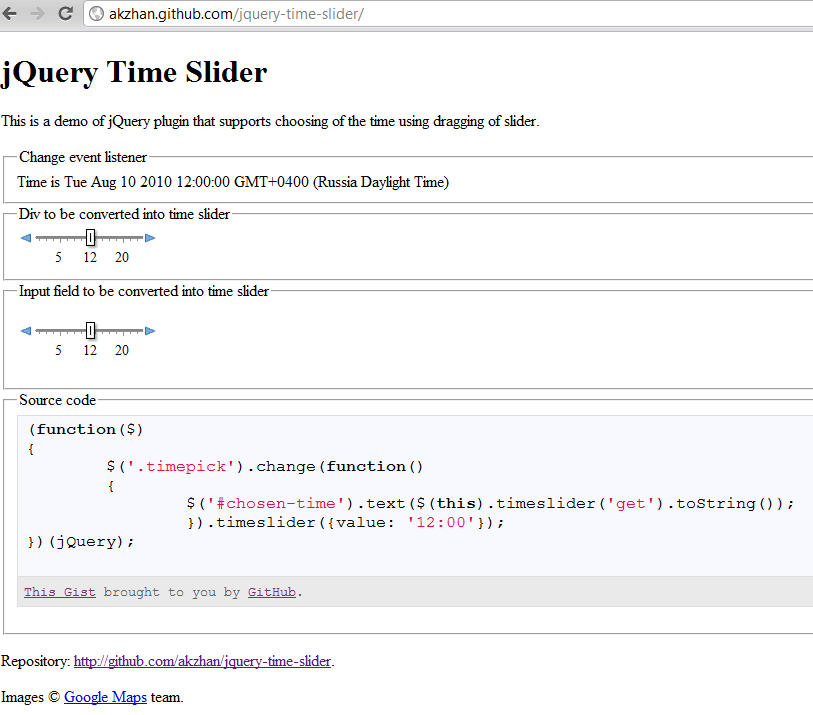
Пишем свой плагин для jQuery
3 min
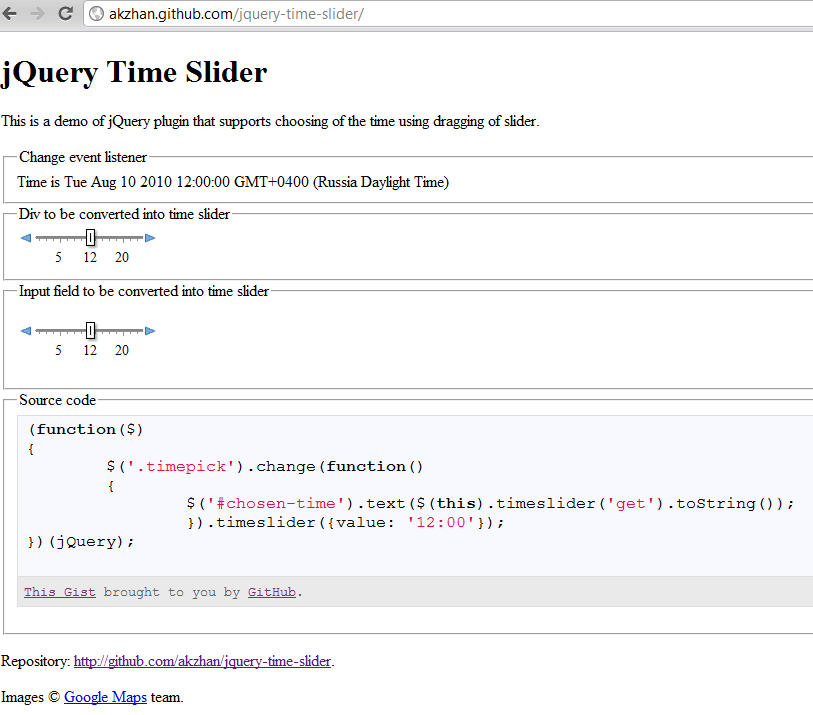
7KСегодня утром я зашёл на Google Maps и с радостью увидел там слой «Пробки». Сразу же глаз зацепился за интересное интерфейсное решение для выбора времени, на которое будет показана ситуация с пробками.
Сразу же захотелось использовать подобный орган управления в своих проектах.
Самое время вспомнить, как пишутся плагины под jQuery.

Сразу же захотелось использовать подобный орган управления в своих проектах.
Самое время вспомнить, как пишутся плагины под jQuery.

+46
Связываем домен и динамический IP
2 min
171KЧто мы имеем:
1. компьютер с осью и установленными mysql, apache, php (тут ничего писать не буду, благо мануалов хватает)
2. интернет с присваиваемым динамическим IP, роутер.
Что мы хотим:
1. Что бы люди вбивая в адресную строку браузера доменное имя второго уровня (купленное нами или полученное на каком либо сервисе), попадали на наш сайт (в независимости от того на каком IP он сейчас находиться).
2. Хотим это бесплатно.
Итак, то как это было реализовано мной в виде краткой инструкции можно прочитать под катом, быть может кому-нибудь это пригодиться или просто-напросто будет интересно. Так же, буду рад объективной критике. Спасибо за внимание, и кому интересно добро пожаловать под хабракат.
1. компьютер с осью и установленными mysql, apache, php (тут ничего писать не буду, благо мануалов хватает)
2. интернет с присваиваемым динамическим IP, роутер.
Что мы хотим:
1. Что бы люди вбивая в адресную строку браузера доменное имя второго уровня (купленное нами или полученное на каком либо сервисе), попадали на наш сайт (в независимости от того на каком IP он сейчас находиться).
2. Хотим это бесплатно.
Итак, то как это было реализовано мной в виде краткой инструкции можно прочитать под катом, быть может кому-нибудь это пригодиться или просто-напросто будет интересно. Так же, буду рад объективной критике. Спасибо за внимание, и кому интересно добро пожаловать под хабракат.
+82
Chrome apps вместо Speed Dial
3 min
3.8KЗдравствуй, Хабр.
Иногда, знаете ли, хочется поделиться какой-нибудь ссылкой или двумя, причём никак с друг другом не связанными, или высказать мысль, но такую маленькую мыслишку, которая на пост не потянет. В общем, будучи верным принципу «нереализованные желания рождают комплексы» я сейчас поведаю вам о по-моему наиболее логичном способе использования chrome apps в хроме и поделюсь несколькими полезными ссылочками, но сделаю это несколько необычным способом.
Иногда, знаете ли, хочется поделиться какой-нибудь ссылкой или двумя, причём никак с друг другом не связанными, или высказать мысль, но такую маленькую мыслишку, которая на пост не потянет. В общем, будучи верным принципу «нереализованные желания рождают комплексы» я сейчас поведаю вам о по-моему наиболее логичном способе использования chrome apps в хроме и поделюсь несколькими полезными ссылочками, но сделаю это несколько необычным способом.
+63
Как бороться с «пузырями»
9 min
1.2KTranslation
Перевод статьи Джейсона Калаканиса (jasonnation.com) «How to deal with bubbles».
За свою карьеру я промахнулся более 9 тысяч раз. Проиграл практически 300 игр. 26 раз мне доверяли сделать решающий бросок, но я промахивался. В своей жизни, я терпел неудачу снова и снова. Поэтому я и добился успеха.
Майкл Джордан jc.is/bI33SE
«Мыльный пузырь интернета скоро лопнет? Когда?»
«Мне лучше продать компанию сейчас, либо подождать, и продать дороже в следующем году?»
«Нужно ли мне поднимать деньги сейчас, до того, как бум закончится?»
Мне постоянно задают эти вопросы. Раньше они не давали мне спать. Теперь же они настолько врезались в мой мозг, что превратились в инстинкт.
Молодые игроки в покер задумываются о том, как разыграть короля-девятку и восьмерку-пятерку до флопа. Так же и новоиспеченные предприниматели думают о том, как играть на рынке.
Ответ в том, что не стоит разыгрывать ни одну из рук. Также и на рынке.
В этом письме я затрону следующие темы:
1. Как я научился по-сложному (aka мой смешанный опыт)
2. Правда о пузырях
3. Правда о выдающихся компаниях
4. Что делать, если мыльный пузырь растет
5. Что делать, если мыльный пузырь лопается
6. Заключительные мысли: Как я научился всему этому (aka у кого я все это украл)
За свою карьеру я промахнулся более 9 тысяч раз. Проиграл практически 300 игр. 26 раз мне доверяли сделать решающий бросок, но я промахивался. В своей жизни, я терпел неудачу снова и снова. Поэтому я и добился успеха.
Майкл Джордан jc.is/bI33SE
«Мыльный пузырь интернета скоро лопнет? Когда?»
«Мне лучше продать компанию сейчас, либо подождать, и продать дороже в следующем году?»
«Нужно ли мне поднимать деньги сейчас, до того, как бум закончится?»
Мне постоянно задают эти вопросы. Раньше они не давали мне спать. Теперь же они настолько врезались в мой мозг, что превратились в инстинкт.
Молодые игроки в покер задумываются о том, как разыграть короля-девятку и восьмерку-пятерку до флопа. Так же и новоиспеченные предприниматели думают о том, как играть на рынке.
Ответ в том, что не стоит разыгрывать ни одну из рук. Также и на рынке.
В этом письме я затрону следующие темы:
1. Как я научился по-сложному (aka мой смешанный опыт)
2. Правда о пузырях
3. Правда о выдающихся компаниях
4. Что делать, если мыльный пузырь растет
5. Что делать, если мыльный пузырь лопается
6. Заключительные мысли: Как я научился всему этому (aka у кого я все это украл)
+64
Целебное зелье для IE5+ или IE7.js
2 min
7.1KРазбирая код очередного проекта внутри тега
Только одно слово «IE9» меня пустило в замешательство. Первое что пришло мне в голову — это то, что при помощи этого .js кода браузеры под печальным клеймом Internet Explorer можно заставить работать используя свойства многообещающего IE9. Больше всего я ожидал что будут доступны свойства CSS3.0, но не тут-то было!
head наткнулся на интересный код:<!--[if lt IE 9]>
<script src="http://ie7-js.googlecode.com/svn/version/2.1(beta3)/IE9.js"></script>
<![endif]-->
Только одно слово «IE9» меня пустило в замешательство. Первое что пришло мне в голову — это то, что при помощи этого .js кода браузеры под печальным клеймом Internet Explorer можно заставить работать используя свойства многообещающего IE9. Больше всего я ожидал что будут доступны свойства CSS3.0, но не тут-то было!
+92
Асинхронность: почему это никак не сделают правильно?
7 min
6.9KАсинхронные программы чертовски неудобно писать. Настолько неудобно, что даже в node.js, заявленном как «у нас все правильное-асинхронное», понадобавляли таки синхронных аналогов асинхронных функций. Что уж говорить про питоновский синтаксис, не дающий объявить лямбду со сколь-либо сложным кодом внутри…
Забавно, что красивое решение проблемы не требует ничего экстраординарного, но почему-то до сих пор не реализовано.
Забавно, что красивое решение проблемы не требует ничего экстраординарного, но почему-то до сих пор не реализовано.
+76
Проверка включенного кэширования у браузера
4 min
18KПро то, что клиентское кэширование использовать можно и нужно, за последние несколько лет узнали многие, а вот о том какие проблемы это вызывает — каждый узнает на своем опыте. Поэтому спешу поделиться своим опытом и проблемой, возникшей с пользователями, у которых кэш браузера выключен. Пользователи не знают, что у них выключен кэш и жалуются на медленную скорость загрузки страниц.
+51
Правильный инструмент: подбор CMS
1 min
1.9KПосле публикации топика "Правильный инструмент", меня попросили сделать такую же систему, но для подбора наиболее подходящей системы управления сайтами (CMS) с учетом коллективного мнения Хабра.
Поскольку сам я готовым CMSками не пользуюсь — я точно сказать и не могу — нужно ли это будет кому-то.
Пробуйте, голосуйте, читайте результаты.
Пишите в комментариях если какие-то CMS я упустил и может какие-то вопросы, которые следовало бы добавить о системах управления сайтами.

Поскольку сам я готовым CMSками не пользуюсь — я точно сказать и не могу — нужно ли это будет кому-то.
Пробуйте, голосуйте, читайте результаты.
Пишите в комментариях если какие-то CMS я упустил и может какие-то вопросы, которые следовало бы добавить о системах управления сайтами.

+27
Project Offset
3 min
4.4K
Вступление
Недавно наткнулся на ютубе на несколько тех. демок движка еще неизвестной и не анонсированной игры под кодовым названием «Project Offset» с комментариями авторов.
Постов про этот проект на Хабре я не нашел — решил поделиться с уважаемой аудиторией.
Настоятельно рекомендую смотреть в HD качестве.
Увиденное для меня было легким шоком — такого я просто не ожидал увидеть в игре в ближайшие 5-7 лет. Дело даже не в том, что выглядит почти фотореалистично, а в том, какие фичи предлагают нам авторы.
Интересно, что, насколько я смог узнать, над движком работают всего три человека — энтузиаста, а результат настолько впечатляет.
Комментарии в видео на английском — их я переведу, а после — прокомментирую увиденное с моей точки зрения. На объективность я не претендую — не играл в игры уже года три, но с 3д-графикой знаком более-менее близко (на уровне любителя/хобби).
+155
Визуальный редактор на jQuery
2 min
14K
В мире визуальных редакторов есть CKeditor, есть tinyMCE — монстрообразные, не гибкие, их сложно изменять под задачи сайтов и интерфейсов. Есть небольшие, простые, они часто с ужасным дизайном, не развиваются, не поддерживаются. Как настоящий разработчик, несколько лет назад я решил написать свой редактор и в течение этого времени постоянно развивал его и упрощал. Суть редактора постепенно свелась к простым требованиям:
- он должен быть красивым и одновременно ненавязчивым, чтобы вписывался без внешних изменений почти в любой интерфейс;
- обязательно быстрым и легкий, потому что никому не нравится сидеть даже полминуты в ожидании загрузки всех кнопок и плагинов;
- гибкий для разработки, доработки и встраивания под все возможные нужды;
- с простым и понятным интерфейсом. В идеале визуальный редактор — это просто поле для ввода текстов, без лишних кнопок и функций. Просто люди пишут тексты в вебе и это все что им нужно.
+194
Perl write-only vs. JS write-only
1 min
1.8KЭтот небольшой JavaScript Йосуке Хасегава выполняет alert(1):
(É=[Å=[],µ=!Å+Å][µ[È=-~-~++Å]+({}+Å) [Ç=!!Å+µ,ª=Ç[Å]+Ç[+!Å],Å]+ª])() [µ[Å]+µ[Å+Å]+Ç[È]+ª](Å)
Как это работает?
(É=[Å=[],µ=!Å+Å][µ[È=-~-~++Å]+({}+Å) [Ç=!!Å+µ,ª=Ç[Å]+Ç[+!Å],Å]+ª])() [µ[Å]+µ[Å+Å]+Ç[È]+ª](Å)
Как это работает?
+50
Information
- Rating
- Does not participate
- Location
- Ярославская обл., Россия
- Date of birth
- Registered
- Activity