Под хабракатом я расскажу вам, как при помощи нескольких простых действий получить себе практически бесплатный VPN в штатах:
Пользователь
Размышления о привязке «Войти через...» к одному аккаунту
5 min
19KПостановка проблемы
Некоторое время назад по долгу
Предположим, на сайте имеется красивая панелька, как, например, у логинзы, или просто отдельные виджеты авторизации, например, через контакт, твиттер, фейсбук и иже с ними. Легко войти на сайт? Безусловно. Но при этом, если человек войдет сразу со всех этих аккаунтов (одновременно или нет, не суть), для системы это будут разные люди, а следовательно, клоны одного и того же человека, учётной записи которого, быть может, и вовсе нету на сайте.
Казалось бы, какая разница, регистрировать аккаунт на сайте, или входить через внешние ресурсы?
+66
CSS спрайты из командной строки
3 min
4.3KДа, инструменты для создания CSS спрайтов существуют. Я даже сделал один такой сервис. Но они время от времени ломаются (как сейчас, мой). Но и командная многого стоит, и imagemagick. Давайте посмотрим, как мы можем создавать CSS спрайты только из командной строки.
Начнем с того, что у нас есть список отдельных файлов:
Сделаем из них спрайт:
Да, это все. Смотрим результат.

Создание картинки
Начнем с того, что у нас есть список отдельных файлов:
$ ls1.png 2.gif dot.png phoney.gif tw.gif
 — 1.png
— 1.png — 2.gif
— 2.gif — dot.png
— dot.png — phoney.gif
— phoney.gif — tw.gif
— tw.gif
Сделаем из них спрайт:
$ convert *png *gif -append result/result-sprite.pngДа, это все. Смотрим результат.

+119
Компания Microsoft представила поддержку Python в Visual Studio
1 min
5K
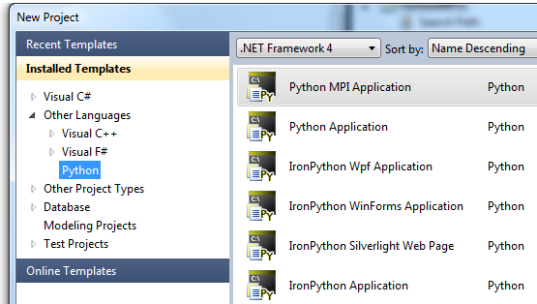
Компания Microsoft выпустила в режиме бета-тестирования пакет Python Tools for Visual Studio (PTVS), предназначенный для обеспечения поддержки языка Python в интегрированной среде разработки Visual Studio 2010. Код пакета разработан в недрах Microsoft и открыт в рамках лицензии Apache 2.0.
+122
10 шагов к созданию сайта (для клиента)
8 min
21KКогда вы принимаете решение создать сайт, перед вами возникает ряд проблем, связанных обычно с вопросом — а что именно нужно делать, как и в каком порядке?
Если у вас уже есть функционирующий сайт, который вас чем-то не устраивает, можно считать, что вам повезло — у вас есть бесценный опыт, который можно проанализировать, оценить достоинства и недостатки старого сайта и сформулировать пожелания к новому. Если же вы заказываете сайт впервые, вам будет немного сложнее. Однако в любом случае лучше иметь под рукой определенный план действий, действуя по которому вы сможете получить действительно тот результат, который вам нужен.
Если у вас уже есть функционирующий сайт, который вас чем-то не устраивает, можно считать, что вам повезло — у вас есть бесценный опыт, который можно проанализировать, оценить достоинства и недостатки старого сайта и сформулировать пожелания к новому. Если же вы заказываете сайт впервые, вам будет немного сложнее. Однако в любом случае лучше иметь под рукой определенный план действий, действуя по которому вы сможете получить действительно тот результат, который вам нужен.
+33
Как начать работать на Elance.com. Краткое руководство для веб-дизайнера.
8 min
96K
Часть 1.
Введение
Краткий рассказ и несколько полезных практических советов для начинающих веб-дизайнеров фрилансеров, которые не знают, где набраться опыта, попробовать свои силы и просто денег подзаработать. Очень много моментов также полностью применимы и к деятельности программистов.
Попробую рассказать, о своём двухмесячном опыте работы (да-да, не густо, но парень я быстрый :) да и знающие люди советы давали).
Вообще elance.com — крупнейший и самый старый игрок на рынке бирж фриланса, вернее не совсем фриланса, а скорее аутсорса, так как на ней представлено очень много компаний средней величины и этим elance отличается, например, от российского freelance.ru И я думаю начинающему фрилансеру будет очень полезно там поработать и приобрести реальный опыт, отличный от опыта работы на российском рынке, со своими плюсами и минусами. Возможно кому-то просто стало тесно на freelance.ru, т.к. на оном дизайнеров как у меня волос на жопе, а заказов достаточно мало )
Дальше много букв для тех, у кого пустые карманы и большое желание поработать фрилансером :)
+92
51 Веб Приложение для Дизайнеров и Разработчиков
11 min
13KTranslation
Веб дизайн и разработка претерпели значительные изменения в течении последних лет, точно так же изменились используемые технологии и инструменты. Эти изменения придали жизнь таким инструментам, которые сделали нашу жизнь проще, и дали возможность предоставлять нашим клиентам более качественные услуги. Коммуникации и совместная работа на огромных расстояниях уже не проблема и управление проектом стало весьма простой задачей.
Веб дизайнеры и разработчики могут также сделать свою работу с любого компьютера имеющего доступа к Интернету, без использования своих обычных приложений. Дизайн, тестирование, разработка, применение, все можно сделать непосредственно в Интернете.
Данная статья представляет 51 веб приложений для дизайнеров и разработчиков.
Веб дизайнеры и разработчики могут также сделать свою работу с любого компьютера имеющего доступа к Интернету, без использования своих обычных приложений. Дизайн, тестирование, разработка, применение, все можно сделать непосредственно в Интернете.
Данная статья представляет 51 веб приложений для дизайнеров и разработчиков.
+71
AlternativaPlatform демонстрирует свою первую разработку под 3D API Molehill и Flash Player 11
1 min
2.5K
В воскресенье, 27 февраля 2011 года, компания Adobe открыла доступ к бета-версии Molehill 3D API для Flash Player 11. Данная технология задействует для обработки изображения графический процессор видеокарты, позволяя добиться высококачественной современной графики в браузерных приложениях. Скачать первые публичные сборки (билды), документацию и набор инструментов Flex SDK можно с сайта labs.adobe.com из раздела AIR and Flash Player Incubator.
+51
Собираетесь открыть веб-студию? Не забудьте про направление продвижения!
4 min
22KМоя веб-студия работает в Новосибирске, в основном на местных заказчиков. Мне, как директору компании, всегда было интересно, как же обстоят дела с веб-разработкой в других регионах. Я знал, что на чистой разработке особо не выживешь, но не обладал подтверждающей информацией.
И вот журнал «Деловой Квартал» провел исследование рынка веб-разработки в регионах. Я подготовил сводную таблицу и попробовал рассказать о своих мыслях о результатах исследования.
И вот журнал «Деловой Квартал» провел исследование рынка веб-разработки в регионах. Я подготовил сводную таблицу и попробовал рассказать о своих мыслях о результатах исследования.
+22
8 полезных сервисов для веб-разработчика и дизайнера
2 min
37K Под катом — описание восьми сервисов, которые могут заметно облегчить жизнь веб-разработчика, верстальщика или дизайнера.
Под катом — описание восьми сервисов, которые могут заметно облегчить жизнь веб-разработчика, верстальщика или дизайнера. +311
Виртуальная клавиатура
1 min
19K
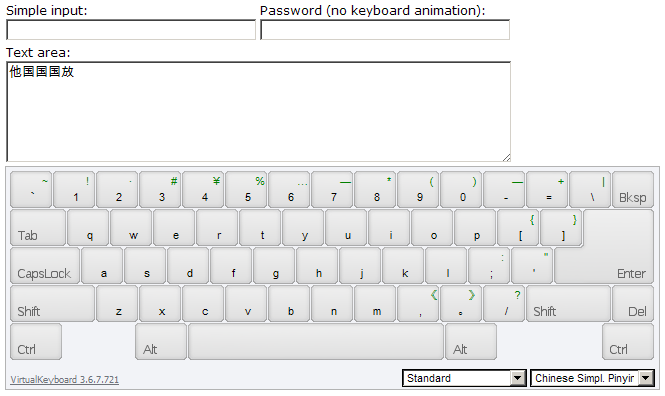
На днях набрел на хорошую виртуальную клавиатуру. Почему-то я ее раньше нигде не встречал, хотя продукт достойный. Наш, русский, даже имеет патент (РОСПАТЕНТа №2009611147 от 20.02.2009).
+65
Двадцатка лучших веб-шрифтов
9 min
779KTranslation

Сейчас самое время повышать уровень дизайна своих работ с помощью веб-шрифтов
Без преувеличения, сейчас сетевая типографика переживает захватывающий период своей жизни. Недавние технологические скачки приблизили нас еще на шаг ближе к типографической нирване в интернете. Шаг, которого все так долго ждали.
Свобода использования веб-шрифтов вне безопасного списка на всех ведущих ОС стала возможной, по большому счету, благодаря трем основным, почти одновременным технологическим факторам: широко распространенной поддержке правила @font-face в браузерах; появлению таких «шрифтохранилищ» как Typekit и Fontdeck; создание нового формата шрифтов — архивированного файла шрифта WOFF.
+110
Динамический favicon или отображаем карму, не обновляя страницу
5 min
12K
У каждого из нас, полагаю, в любимом браузере постоянно открыты несколько вкладок одновременно. Не раз бывают случаи, что и заголовка вкладки не видно — лишь favicon'ки. Но часто они информации, кроме как отображения логотипа сайта, не дают. И, наверное, зря. Но мы постараемся и здесь использовать это место (целых 16px*16px!) так, как хотим. По крайней мере, будем знать, как это можно сделать.
+128
Фильтр для топиков и авторов
2 min
1.6K Так как никаких встроенных возможностей фильтрации контента нам не предоставлено, а читать множество непрофильных для себя блогов и бесконечный список новостей, которые даже не всегда близко к IT — нет ни времени, ни возможностей, я написал скрипт, который фильтрует топики и их авторов.
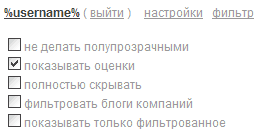
Так как никаких встроенных возможностей фильтрации контента нам не предоставлено, а читать множество непрофильных для себя блогов и бесконечный список новостей, которые даже не всегда близко к IT — нет ни времени, ни возможностей, я написал скрипт, который фильтрует топики и их авторов.С помощью этого скрипта можно спрятать неинтересные вам блоги (а также и неинтересных вам авторов) и оставить только заголовки таких топиков или заголовок с инфопанелью, где рейтинг, голосование и количество комментариев, осветлить их заголовок (сделать менее заметными) или даже совсем убрать любое упоминание о них. И кстати, скрипт работает и у не зарегистрированных пользователей.
+65
Каркас сайта в один клик
1 min
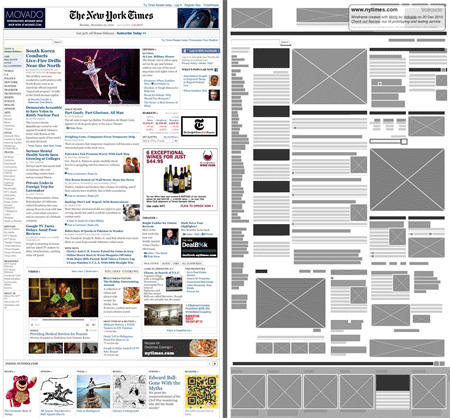
5.7KДизайнерская компания Volkside сделала подарок веб-разработчикам, выпустив бесплатный букмарклет Wirify, с помощью которого можно отобразить каркас (wireframe) любого сайта одним щелчком мыши. Полезная вещь, чтобы быстро оценить некоторые аспекты дизайна сайта: модульную систему вёрстки, визуальную иерархию, свободное пространство, симметрию, золотое сечение, правило третей и т.д.


+95
База GeoIP – страны и города, январь 2011
2 min
12KВышла в свет новая версия русскоязычной базы данных стран и городов. Основные изменения:
— для перевода названий городов использован API Карт Google (идея chernikov)
— для поиска по странам СНГ подключена база geobaza.ru (идея derketzer)
Результат этой работы доступен для свободного скачивания.
— для перевода названий городов использован API Карт Google (идея chernikov)
— для поиска по странам СНГ подключена база geobaza.ru (идея derketzer)
Результат этой работы доступен для свободного скачивания.
+85
US Virtual Bank Account, или как вывести деньги с зарубежных платежных систем
6 min
63KПреамбула.
В связи с бурным развитием мобильных устройств и ОС Google Android в частности, интерес к разработке программного обеспечения под данную платформу весьма закономерное явление. Как оказалось, он мало чем отличается от обычной разработки на Яве под десктоп/веб, а с учетом возможности использования «стандартного» IDE (Eclipse) путем скачки и встраивания SDK Андроида, а также наличия исчерпывающей документации многие технические вопросы снимаются сами собой. Концептуальный аспект (т.е. идея для реализации в виде ПО) также не заставила себя ждать, благо платформа сравнительно новая, не смотря на недавно вышедшую уже версию 2.1, и конкурентная среда соответственно не такая насыщенная, если взять, к примеру, разработку под тот же iPhone. (Тут могла бы быть развернутая часть о самом ПО, но ввиду некоторых нюансов, таких как незаконченность проекта и отсутствие конкретных результатов, пока ее пропустим).
Оставался последний, и, естественно, самый интересный (логично, не правда ли?) вопрос – денежный, а конкретно – как правильно вывести честно заработанные дензнаки, полученные от продажи ПО на Android Market.

Вдаваться подробности не буду, все-таки статья ориентирована на тех, кто примерно ориентируется в данной теме, скажу коротко — в данном случае под прицелом оказывается сервис обработки онлайновых платежей Google Checkout, который с нерезидентами США изначально не работает. Насколько мне известно, прямых путей решения данной проблемы нет, поэтому пришлось искать обходные дорожки.
+106
Как создать и продать настольную игру
8 min
173K
Реальная информация о ситуации на отечественном рынке настольных игр из первых рук, описание процесса создания игры, перепись грабель и схема монетизации.
Кому: авторам настольных игр, разработчикам компьютерных и мобильных игр, желающих портировать их в настольный формат, тем, кому интересно как розница работает изнутри. И тем, кто просил подробности в прошлом топике про Старкрафт.
Кратко:
— Ситуация на рынке и оценка его ёмкости
— Почему важно сразу работать с крупным игроком
— Грабли разработчиков
— Расчёт монетизации и установка цены на продукт
— Аутсорсинг в Китай и другие замечательные страны
— Издание игры за рубежом
— Что нужно сделать, чтобы крупная розничная сеть полюбила ваш продукт
+84
10 советов по улучшению юзабилити веб-форм
4 min
28KTranslation

Веб-формы играют большую роль в ежедневном использовании интернета. Если вы разрабатываете веб-сайты, то скорее всего они в них присутствуют: будь то простая форма обратной связи или навороченное веб-приложение. Вот несколько советов, которые помогут создавать удобные в использовании формы.
+87
Способы «защиты» flash-приложений
20 min
40K
Здравствуйте. Я попытаюсь рассказать о нескольких способах защиты от исследования кода, мошенничества и воровства, используемых при разработке flash-приложений, а также о том, как можно обойти некоторые из них.
Стоит заметить, что сейчас существует немало отличных презентаций и работ на эту тему (см. ссылки в конце статьи), однако, я бы хотел немного подробней расписать некоторые нюансы, и объединить множество информации по теме в одном месте. По крайней мере, я постараюсь это сделать.
+99
Information
- Rating
- Does not participate
- Location
- Россия
- Registered
- Activity