User
Обзор свежих материалов, август 2010

Декодирование JPEG для чайников
[FF D8]
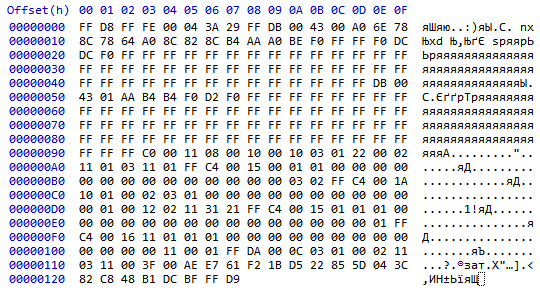
Вам когда-нибудь хотелось узнать как устроен jpg-файл? Сейчас разберемся! Прогревайте ваш любимый компилятор и hex-редактор, будем декодировать это:

Специально взял рисунок поменьше. Это знакомый, но сильно пережатый favicon Гугла: 
Последующее описание упрощено, и приведенная информация не полная, но зато потом будет легко понять спецификацию.
Даже не зная, как происходит кодирование, мы уже можем кое-что извлечь из файла.
[FF D8] — маркер начала. Он всегда находится в начале всех jpg-файлов.
Следом идут байты [FF FE]. Это маркер, означающий начало секции с комментарием. Следующие 2 байта [00 04] — длина секции (включая эти 2 байта). Значит в следующих двух [3A 29] — сам комментарий. Это коды символов ":" и ")", т.е. обычного смайлика. Вы можете увидеть его в первой строке правой части hex-редактора.
30 комплектов иконок в стиле минимализм

Минимализм — стиль в дизайне, характеризующийся лаконичностью выразительных средств, простотой, точностью и ясностью композиции. Отвергая классические приемы творчества и традиционные художественные материалы, минималисты используют промышленные и природные материалы простых геометрических форм, нейтральных цветов (черный, серый) и малых объемов.
Эти значки идеально подходят для проектов, которые направлены на контент и типографику.
Векторизуем изображение генетическим алгоритмом

Объединяем twitter.com и vkontakte.ru
Философская геометрия. Часть 3. Корень из двух и идеальный ноутбук
Эта статья — продолжение первых двух.
— Сначала был обзор, где я говорил как древние геометры искали неизменное во всем сущем и воплощали это в произведениях искусства.
— Потом была статья, где я показал как число √3 использовалось в религиозных символах и современном всем известном предмете дизайна
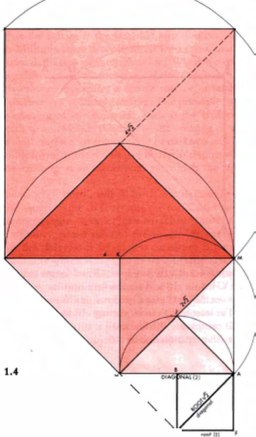
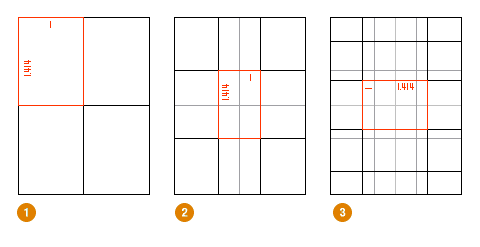
На этот поговорим о числе √2. Корень из двух является символом природного роста. Визуальное представление геометрической прогрессии показывает как ничтожный объект может вырасти до гигантских размеров за короткое время. Корень из двух — это то неизменное, что находится в основе этой прогрессии. В этом росте — сила данного числа.

Но что такое рост? Что вообще такое процесс творения и как ничтожное может развиваться и становиться большим? Давайте представим себе точку.

Само по себе — это ничтожество. Это сущность, присутствующая в одном измерении, но в то же время, в ней заключена огромная энергия. Давайте высвободим ее.

Что дальше? Нам нужен прорыв. Откроем для себя второе измерение. Построим квадрат ABCD

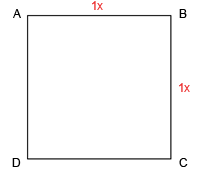
Теперь, откроем новые формы движения. С центром в точке С радиусом CB давайте проведем дугу.

Найдем новые пути движения. Соединим AC и CE. Длина AC — это √2 — фактор, удваивающий измерение.

К чему же это приведет? К бесконечному множеству вещей. Но давайте возьмем практическую задачу. Под катом мы будем выращивать идеальный ноутбук. (Можете даже не сомневаться, чей логотип там окажется :)
Геометрическая философия дизайна
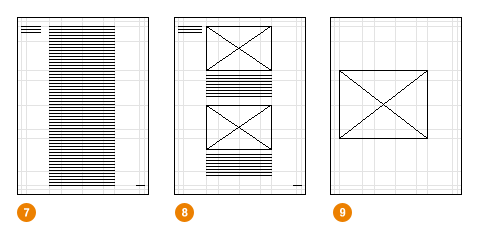
Древние геометры стремились найти универсальные принципы и законы, которые воплощаются в фигурах всех вещей на земле. Сегодня их открытия часто используются в дизайне. Например, типографские сетки можно строить на основе известных пропорций. Результат будет выглядеть гармонично и приятно для глаза.


Но знаем ли мы почему возникли именно такие пропорции? Какой смысл в них закрыт? Что видели древние и почему упорно применяли их для создания произведений искусства, особенно, носивших религиозный смысл?

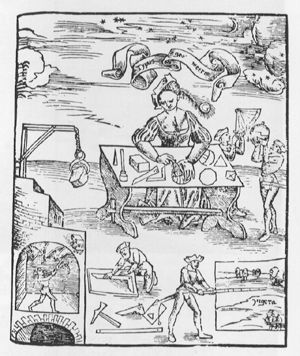
На этом изображении XVI в. геометрия представлена женщиной. Она предается размышлениям о законах и принципах устройства мира. Мужчины, изображенные вокруг нее, воплощают эти принципы в ежедневном быту. Таким образом идеи и философские концепции находят выражение в материальных объектах и практиках.
Все мы в дизайне сегодня увлеченно занимаемся практиками, производим продукты. Однако интересно и полезно иногда вернуться к классическому образованию и даже покопать еще глубже, чтобы узнать об идеях, стоящих за нашей практикой, существующих многие сотни лет. Ну то есть больше узнать про женщину :)
Под катом я еще немного ее обрисую.
Масштабируемая картинка на фоне сайта
Дизайнер нарисовал макет страницы, на заднем фоне которой была картинка. Я сначала было решил, что это фон который увеличивается по ширине в зависимости о разрешения монитора.
Но не тут то было. Дизайнер настаивал на то, что это масштабируемая картинка, которая сужается / растягивается при изменение окна приложения и по ширине и по высоте.
Заранее предупредив заказчика – что картинка будет грузиться 1 и в максимальном разрешении – его определили как 1600, приступил к работе.
Правила составления Software requirements specification
Расширяем возможности wget
Вот я и стал полноправным пользователем хабра. Хочу поблагодарить человека, который дал мне инвайт за эту статью:
Не так давно я начал постигать работу с Linux (в частности Ubuntu 8.10) и у меня появилась задача автоматического скачивания файлов по списку. «wget -i» конечно вещь хорошая, но мне хотелось большего, а именно:
- Скачивание списка ссылок из файла
- Скачивание одновременно нескольких файлов
- Перенос неудавшихся закачек в отдельный список для дальнейших повторных попыток.
Так что появилась необходимость в чуть более продвинутом инструменте для скачивания файлов, чем может предложить wget. Я решил реализовать его с помощью bash. Правда может помешать отсутствие опыта написания bash-скриптов, но как раз пришли выходные и часы проведенные за материалом по теме не прошли зря.
Атаки на беспроводные сети. Часть 1
Компилятор выражений
Пример:
выражение: «x + 10 == 5 * y / (1 + z*2)»;
требуется уметь вычислять это выражение для любых значений x, y и z.
И конечно при этом надо учитывать приоритеты операторов.
Для решения нужно сделать компилятор, который по строке строит объект «Вычислимое Выражение». У этого объекта будет метод «вычислить для данных значений переменных».
Решение на Java, но может быть легко переведено на другие языки.
Иерархические структуры данных и Doctrine
Введение
Хранение иерархических данных (или попросту — деревьев) в реляционных структурах задача довольно нетривиальная и вызывает некоторые проблемы, когда разработчики сталкиваются с подобной задачей.
В первую очередь, это связано с тем, что реляционные базы не приспособлены к хранению иерархических структур (как, например, XML-файлы), структура реляционных таблиц представляет из себя простые списки. Иерархические же данные имеют связь «родитель-наследники», которая не реализована в реляционной структуре.
Тем не менее, задача «хранить деревья в базе данных» рано или поздно возникает перед любым разработчиком.
Ниже мы подробно рассмотрим, какие существуют подходы в организации хранения деревьев в реляционных БД, а также рассмотрим инструментарий, который нам предоставляет ORM Doctrine для работы с такими структурами.
Отладка приложений в .NET Framework 2.0 и выше
Сделай сам — проекционные часы.

Про брейкпойнты
Для многих программистов отладчики — это черный ящик. Они умеют с ним обращаться, но не знают, как он работает. Я не говорю, что это плохо — в подавляющем большинстве случаев можно легко отлаживать программу без знания устройства отладчика.
А для тех, кто хочет заглянуть внутрь черного ящика, я написал эту небольшую статью.
Тут я расскажу про одну из самых загадочных (по крайней мере для меня) возможностей отладчиков — про работу с брейкпойнтами. Я постараюсь рассказать это максимально просто и без лишних деталей. Однако я пишу эту статью для тех читателей, который уже знают что такое брейкпойнты и умеют их использовать.
Вы когда-нибудь задумывались, что происходит, когда вы нажимаете «Вставить брейкпойнт»? Или о том, как отладчик может добавлять брейкпойнты в код на лету и удалять их? О том, как работают брейкпойнты с условиями? О том, тормозят ли множественные установленные брейкпойнты выполнение программы?
God-mode прохождение Chrome

Вы наслаждаетесь отличными возможностями Google Chrome и его высокой скоростью уже почти неделю и сейчас самое время поглубже закопаться в менее очевидную функциональность и возможности, о которых вы еще не знали. Станьте мастером клавиатурных биндов, возьмите скорость под крышу и настройте поведение и вид браузера так, как хочется.
jQuery для JavaScript-программистов
Когда jQuery увидела свет в январе 2006, я подумал: «очередная красивая игрушка». Выбор CSS-селекторов в качестве базиса было, конечно, изящной идеей (подробнее о ней в моей заметке getElementsBySelector), но использование цепочек преобразований выглядело немного замысловато, и сама библиотека, по-видимому, не покрывала всех возможных случаев. Я расценивал тогда jQuery только как временное и проходящее решение.
Только несколько месяцев спустя понял я, насколько же ошибался по отношению к ней. jQuery является просто произведением инженерного искусства. Она умело покрывает достаточно широкой диапазон повседневных функций и предоставляет при этом удобный API для расширений, с помощью которых можно добавить любую другую функциональность. Абстрактность в ней заложена на уровне ядра — речь идет о выборе DOM-элементов — и она извлекает из него максимум пользы. И что важнее всего, использование этой библиотеки подразумевает следование хорошему стилю в программировании и хорошо сочетается с другими частями JavaScript-кода.
Большинство современных обзоров jQuery делают упор на дизайнеров и неопытных разработчиков. Я попытаюсь объяснить, почему она также нужна и опытным программистам.
Information
- Rating
- Does not participate
- Location
- Южно-Сахалинск, Сахалин, Россия
- Date of birth
- Registered
- Activity
