Большая часть кода Android приложения работает в контексте компонент, таких как Activity, Service, ContentProvider или BroadcastReceiver. Рассмотрим, как в системе Android организованно взаимодействие этих компонент с потоками.
User
Mele A1000 — интересный конкурент Raspberry Pi
1 min
26K
Если вы помните, мини-компьютер Raspberry Pi продается в двух версиях, за 25 и 35 долларов США. Вероятно, это самый дешевый миниатюрный ПК в мире. Тем не менее, успех Raspberry Pi побудил и других производителей создавать подобные компьютеры. Компания Mele представила собственную версию мини-ПК, который может стать конкурентом Raspberry Pi.
+56
TodoMVC — «Hello, world» на стероидах
1 min
18KTutorial
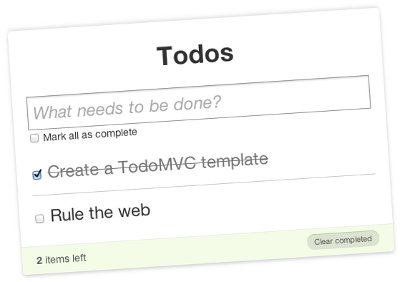
 Cуществует уже несколько десятков JavaScript-фреймворков для построения сложных приложений в браузере. Чтобы сравнить их между собой и выбрать наиболее подходящий, примитивного примера вроде классического «Hello, world» явно недостаточно. Более сложные и реалистичные примеры программ в книгах и документации каждого фреймворка могут сильно отличаться, и сравнивать их между собой затруднительно. Проект TodoMVC решает именно эту проблему. Это набор примеров реализации одного и того же простого, но вполне законченного веб-приложения с использованием разных фреймворков + эталонный пример на чистом JavaScript.
Cуществует уже несколько десятков JavaScript-фреймворков для построения сложных приложений в браузере. Чтобы сравнить их между собой и выбрать наиболее подходящий, примитивного примера вроде классического «Hello, world» явно недостаточно. Более сложные и реалистичные примеры программ в книгах и документации каждого фреймворка могут сильно отличаться, и сравнивать их между собой затруднительно. Проект TodoMVC решает именно эту проблему. Это набор примеров реализации одного и того же простого, но вполне законченного веб-приложения с использованием разных фреймворков + эталонный пример на чистом JavaScript. Приложение TodoMVC — это список дел. Дела можно добавлять, помечать как выполненные и удалять. Список должен сохраняться в локальном хранилище браузера. Приложение должно по возможности использовать стандартный шаблон HTML и CSS. Вот подробная спецификация приложения.
+31
Лайткуб (Фотобокс, Лайтбокс) своими руками за 300р
3 min
388K
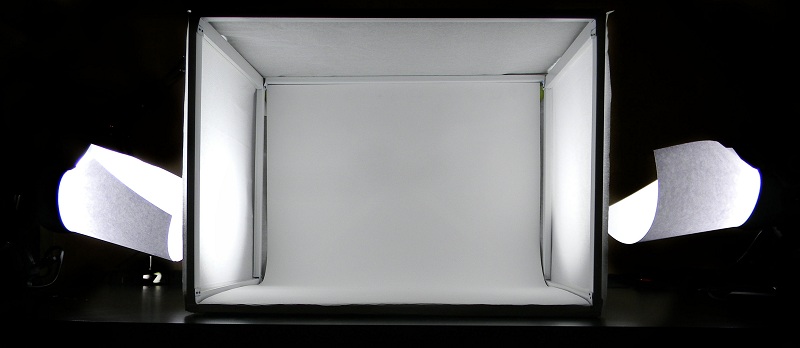
Допустим, вы хотите сделать качественные фотографии гаджета для обзора или вас интересует предметная съемка в домашних условиях, но под рукой лишь недорогая мыльница. Как быть? Вам нужен лайткуб! О том, как я сделал свой недорогой, но прочный лайткуб, примеры фоток и многое другое – под катом.
+112
Разработка сайта — от первой встречи с заказчиком до сдачи проекта, или как быть фрилансером и выжить
12 min
73KПривет, Хабр!
Я занимаюсь разработкой сайтов — разного масштаба, сложности и ценовых категорий. Помимо того, что я руковожу всем процессом разработки — т.е. веду все переговоры с заказчиком, пишу техническое задание (далее — ТЗ), договор, придумываю коммерческое предложение, я еще зачастую самолично рисую дизайн сайта — это моя профильная профессия, да и не нашлось пока дизайнера, которому я мог бы полностью довериться.
Тут проскакивало множество топиков про то, как правильно составлять ТЗ, управлять своим временем, говорить с заказчиками об оплате, вести переговоры и т.д. Не в пику авторам этих топиков, но все эти мысли подчас выглядели для меня разрозненными, да и речь, подчас, велась о слишком «высоких материях» и несколько однобоко — то есть, в большинстве случаев подразумевается, что либо у вас уже есть своя «молодая, динамично развивающаяся компания» с неким штатом зарплатных фулл-таймовых сотрудников, либо вы — наемный сотрудник-руководитель в уже сформировавшейся компании, и вышеописанный штат сотрудников у вас также имеется.
Я попробую описать весь процесс создания сайта с собственной и, как мне кажется, более приближенной к жизни для большинства точки зрения. Просто в один момент я решил уйти из компании, где я работал по найму, и начать делать своё дело — без стартового капитала, офиса и какого бы то ни было прикрытия «пятой точки»; разве что отсутствия острой необходимости в съеме жилья и наличия питерской прописки.
Кому интересно — добро пожаловать под кат!
Я занимаюсь разработкой сайтов — разного масштаба, сложности и ценовых категорий. Помимо того, что я руковожу всем процессом разработки — т.е. веду все переговоры с заказчиком, пишу техническое задание (далее — ТЗ), договор, придумываю коммерческое предложение, я еще зачастую самолично рисую дизайн сайта — это моя профильная профессия, да и не нашлось пока дизайнера, которому я мог бы полностью довериться.
Тут проскакивало множество топиков про то, как правильно составлять ТЗ, управлять своим временем, говорить с заказчиками об оплате, вести переговоры и т.д. Не в пику авторам этих топиков, но все эти мысли подчас выглядели для меня разрозненными, да и речь, подчас, велась о слишком «высоких материях» и несколько однобоко — то есть, в большинстве случаев подразумевается, что либо у вас уже есть своя «молодая, динамично развивающаяся компания» с неким штатом зарплатных фулл-таймовых сотрудников, либо вы — наемный сотрудник-руководитель в уже сформировавшейся компании, и вышеописанный штат сотрудников у вас также имеется.
Я попробую описать весь процесс создания сайта с собственной и, как мне кажется, более приближенной к жизни для большинства точки зрения. Просто в один момент я решил уйти из компании, где я работал по найму, и начать делать своё дело — без стартового капитала, офиса и какого бы то ни было прикрытия «пятой точки»; разве что отсутствия острой необходимости в съеме жилья и наличия питерской прописки.
Кому интересно — добро пожаловать под кат!
+67
62 полезных инструмента для адаптивного дизайна (Responsive web design)
14 min
203KTranslation
UPD. Для краткого введения в адаптивный дизайн рекомендую прочитать статью «Как сделать один сайт для всех устройств (Responsive Web Design)».
Перевод крайне ценной статьи «Responsive Web Design Techniques, Tools and Design Strategies» популярного интернет-издания для разработчиков Smashing Magazine.
Еще в январе мы опубликовали статью об адаптивном дизайне «Responsive Web Design: What It Is and How To Use It» (Адаптивный веб-дизайн: Что это такое и как им пользоваться). Адаптивный веб-дизайн продолжает привлекать к себе много внимания, но, учитывая, насколько он отличается от традиционных методов разработки сайтов, он может показаться заоблачно сложным для тех дизайнеров и разработчиков, которые его не пробовали.
По этой причине мы составили обзор ресурсов, полезных при создании адаптивных сайтов. В обзор вошли подробные руководства, подходы, инструменты, статьи, содержащие практические советы, необходимые для создания вашего собственного адаптивного сайта.
1. CSS Transitions and Media Queries
CSS Transitions и Media Queries
Elliot Jay Stocks подробно рассказывает о методе сочетания CSS Media Queries и CSS transitions. Основная идея в следующем: разрабатывая адаптивный сайт с помощью Media Queries, вы постоянно изменяете ширину вашего браузера, чтобы посмотреть, как сайт ведет себя при этом. Но каждый раз, когда отрабатывает один из ваших Media Queries, виден жесткий переход между стилями (первый, например, для десктопов, второй — для планшетов). Почему бы не использовать CSS transitions для сглаживания этих жестких переходов с помощью анимации?

Перевод крайне ценной статьи «Responsive Web Design Techniques, Tools and Design Strategies» популярного интернет-издания для разработчиков Smashing Magazine.
Еще в январе мы опубликовали статью об адаптивном дизайне «Responsive Web Design: What It Is and How To Use It» (Адаптивный веб-дизайн: Что это такое и как им пользоваться). Адаптивный веб-дизайн продолжает привлекать к себе много внимания, но, учитывая, насколько он отличается от традиционных методов разработки сайтов, он может показаться заоблачно сложным для тех дизайнеров и разработчиков, которые его не пробовали.
По этой причине мы составили обзор ресурсов, полезных при создании адаптивных сайтов. В обзор вошли подробные руководства, подходы, инструменты, статьи, содержащие практические советы, необходимые для создания вашего собственного адаптивного сайта.
Техники Responsive web design
1. CSS Transitions and Media Queries
CSS Transitions и Media Queries
Elliot Jay Stocks подробно рассказывает о методе сочетания CSS Media Queries и CSS transitions. Основная идея в следующем: разрабатывая адаптивный сайт с помощью Media Queries, вы постоянно изменяете ширину вашего браузера, чтобы посмотреть, как сайт ведет себя при этом. Но каждый раз, когда отрабатывает один из ваших Media Queries, виден жесткий переход между стилями (первый, например, для десктопов, второй — для планшетов). Почему бы не использовать CSS transitions для сглаживания этих жестких переходов с помощью анимации?

+102
Яндекс.Диск как файловая система
1 min
144K
Недавно Яндекс анонсировал свой новый сервис, подобный DropBox'у. Многие его сразу же начали поливать из ведра, хотя, я думаю, зря.
Один из плюсов лично для меня, линуксоида — не нужно устанавливать дополнительные приложения, как в случае с DropBox'ом. Сервис можно подключить через файловый менеджер Nautilus, используя WebDAV. Что я, собственно, сразу же и сделал.
Однако, я не стал на этом ограничиваться, ведь гуёвый доступ — не совсем хорошо, консольки никто не отменял.
+78
Создания сеансового ключа с использованием публичных и приватных ключей
1 min
4.8KНаглядный пример аутентификации по ключу. Похожим образом сейчас может работать много протоколов включая ssh.
+41
Почему JBoss AS 7 такой быстрый?
3 min
12KПеревод. Оригинал статьи http://in.relation.to/Bloggers/WhyIsJBossAS7SoFast. Статье скоро год, но вопрос все еще актуален.
Если кратко, то ответ следующий: потому что вся проектировка JBoss AS 7 строится на основе закона Эмдейла (эффективная параллелизация задач) в противоположность закону Мура (ждать железа с большей частотой процессора). Почти каждый процессор на вооружении настольных компьютеров, ноутбуков и серверов сегодня имеет не менее двух ядер, при чем тенденция быстро растет. Дни гонок за частотой процессора уже в прошлом. Так что, программам приходится адаптироваться, чтобы выжать все из того железа, что есть сейчас и будет завтра.
Если кратко, то ответ следующий: потому что вся проектировка JBoss AS 7 строится на основе закона Эмдейла (эффективная параллелизация задач) в противоположность закону Мура (ждать железа с большей частотой процессора). Почти каждый процессор на вооружении настольных компьютеров, ноутбуков и серверов сегодня имеет не менее двух ядер, при чем тенденция быстро растет. Дни гонок за частотой процессора уже в прошлом. Так что, программам приходится адаптироваться, чтобы выжать все из того железа, что есть сейчас и будет завтра.
+11
Архитектура Android-приложений. Часть IV — интеграционный уровень
5 min
34KTranslation
В этой статье мы поговорим о различных механизмах, посредством которых взаимодействуют части Android-приложений. Условимся называть все эти механизмы «уровнем взаимодействия» (насколько мне известно, в документации Android нет специального термина для этого).
+35
Устройство интернет-радиостанции
3 min
15KВ статье я расскажу, наконец, как устроена наша радиостанция изнутри.

Речь пойдёт об основных используемых программах и общем подходе к организации круглосуточного вещания с возможностью прямых включений.

Речь пойдёт об основных используемых программах и общем подходе к организации круглосуточного вещания с возможностью прямых включений.
+38
Создание соединительных стрелок для блочных элементов используя canvas
2 min
14K Здравствуйте!
Здравствуйте!Недавно появилась необходимость сделать простое иерархическое дерево для web страницы (структура организации). Блоки получились неплохие, но когда пришло время соединить все стрелками, возник вопрос – как? Решение было два: рисовать стрелки в .png или же использовать спецсимволы.
Но хотелось чего-то более быстрого, удобного, современного – т.е. просто указать: стрелка от блока А к блоку Б. Уже к вечеру была написана небольшая библиотека, позволяющая реализовывать задуманное…
+37
Несколько примеров применения Responsive Web Design, или Ваш сайт может и должен быть резиновым
2 min
33KДоброго времени суток!
Несколько дней назад, гуляя по интернету, я наткнулся на достаточно интересную подборку сайтов, которые следуют, если можно так сказать, практике под названием Responsive Web Design. В двух словах, эта практика подуразумевает создание «резинового» сайта, который будет тянуться в зависимости от размера окна вашего браузера, или же экрана вашего мобильного телефона. Итак, встречайте наших сегодняшних героев!
Несколько дней назад, гуляя по интернету, я наткнулся на достаточно интересную подборку сайтов, которые следуют, если можно так сказать, практике под названием Responsive Web Design. В двух словах, эта практика подуразумевает создание «резинового» сайта, который будет тянуться в зависимости от размера окна вашего браузера, или же экрана вашего мобильного телефона. Итак, встречайте наших сегодняшних героев!
+55
Форма входа и регистрации с помощью HTML5 и CSS3
10 min
166KTutorial
Translation

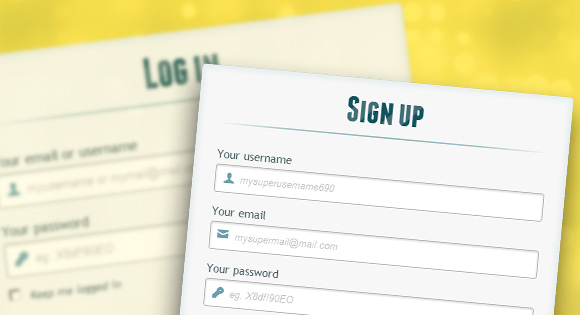
Здравствуй, дорогой хабрадруг! В этом туториале мы научимся создавать две формы HTML5: форма входа и форма регистрации. Эти формы будут меняться друг с другом местами с помощью псевдо-класса CSS3 :target. Мы будем использовать CSS3 и шрифт с иконками. Идея этого демо в том, чтобы показать пользователю форму входа и предоставить ему ссылку “перехода” к форме регистрации.
В этом туториале я подробно расскажу о том, как создавать эффект как в Демо 1.
+17
Восемь принципов программирования, которые могут облегчить вам жизнь
3 min
48KОдна из главных проблем в разработке программного обеспечения – борьба с возрастающей сложностью системы. Решением этой проблемы занимаются с времен появления первых программ. Результатами являются языки, всё более упрощающие взаимодействие с машиной, парадигмы программирования вроде ООП, паттерны. В этой статье будут рассмотрены принципы программирования, позволяющие уменьшить сложность и облегчить сопровождение системы.
+19
Помехоустойчивое кодирование с иcпользованием различных кодов
5 min
131KЭто продолженеие статьи о помехоустойчивом кодировании, которая очень долго лежала в черновиках. В прошлой части нет ничего интересного с практической точки зрения — лишь общие сведения о том, зачем это нужно, где применяется и т.п. В данной части будут рассматриваться некоторые (самые простые) коды для обнаружения и/или исправления ошибок. Итак, поехали.
+21
Подключение цветного LCD с сенсорным экраном к микроконтроллеру
9 min
96KДобрый день, хабр. Сегодня я хотел бы поделиться некоторым опытом, касающимся подключения цветных LCD-индикаторов к микроконтроллеру. Эта тема уже поднималась на хабре (http://habrahabr.ru/post/139384/), поэтому данный пост может рассматриваться как дополнение к уже написанному моими уважаемыми коллегами.


+55
jQuery File Upload
2 min
182KУра! Еще один, свеженький… чем он лучше других?

а) Новенький! Всегда, кто берется что-то делать, то обычно смотрит: есть ли в этом смысл, и если есть — делает это.
б) Красивенький! Можно не точить, а ставить из коробки. Основан на Bootstrap'е и иконках Glyphicons
в) Само собой мультиселект файлов, Drag&drop, прогрессбар и превьюшки фотографий.
г) Поддержка кросдоменного соединения, докачка и ресайз фоток на стороне клиента.
д) Готов для любой платформы сервера (PHP, Python, Ruby on Rails, Java, Node.js, и тому подобное.)
blueimp.github.com/jQuery-File-Upload
Поддержка браузеров:
github.com/blueimp/jQuery-File-Upload/wiki/Browser-support

а) Новенький! Всегда, кто берется что-то делать, то обычно смотрит: есть ли в этом смысл, и если есть — делает это.
б) Красивенький! Можно не точить, а ставить из коробки. Основан на Bootstrap'е и иконках Glyphicons
в) Само собой мультиселект файлов, Drag&drop, прогрессбар и превьюшки фотографий.
г) Поддержка кросдоменного соединения, докачка и ресайз фоток на стороне клиента.
д) Готов для любой платформы сервера (PHP, Python, Ruby on Rails, Java, Node.js, и тому подобное.)
blueimp.github.com/jQuery-File-Upload
Поддержка браузеров:
github.com/blueimp/jQuery-File-Upload/wiki/Browser-support
+197
Запись разговоров на Android
3 min
316KЯ думаю, довольно многим хочется иметь возможность записывать собственные телефонные разговоры на своём смартфоне за 20 тысяч рублей. Задача вроде бы банальная, и вроде бы API Android’а позволяют это делать. Но почему запись не работает почти на всех устройствах без всяких шаманств и танцев с бубном?
Всё дело в том, что в некоторых странах запись является нелегальной и производители не тратят время на добавление такой возможности. Но как же быть тем, кто живёт в странах, где записывать разговоры не запрещено. Например, в России нет запрета на запись собственных телефонных разговоров, даже не нужно предупреждать собеседника о записи. Только прослушивать записи ваших разговоров имеете право только вы, т.е. если вы дадите прослушать запись третьему лицу, то это будет расцениваться, как нарушение 23-й статьи Конституции РФ.
В некоторых устройствах ядро не содержит нужного драйвера, в некоторых устройствах запись отключена в системных библиотеках. Поэтому на этих телефонах запись не работает ни в одной из десятков программ в Market’e. Оно и не удивительно, ибо все они пишут разговоры одним и тем же способом. Но на некоторых телефонах запись работает без всяких танцев с бубном, например, на Samsung Galaxy S II. Но не на каждой прошивке, например, на Android 4 ICS запись уже не работает, видимо, Samsung посчитал, что пользователям она не нужна и убрал её.
Закон
Всё дело в том, что в некоторых странах запись является нелегальной и производители не тратят время на добавление такой возможности. Но как же быть тем, кто живёт в странах, где записывать разговоры не запрещено. Например, в России нет запрета на запись собственных телефонных разговоров, даже не нужно предупреждать собеседника о записи. Только прослушивать записи ваших разговоров имеете право только вы, т.е. если вы дадите прослушать запись третьему лицу, то это будет расцениваться, как нарушение 23-й статьи Конституции РФ.
Телефон
В некоторых устройствах ядро не содержит нужного драйвера, в некоторых устройствах запись отключена в системных библиотеках. Поэтому на этих телефонах запись не работает ни в одной из десятков программ в Market’e. Оно и не удивительно, ибо все они пишут разговоры одним и тем же способом. Но на некоторых телефонах запись работает без всяких танцев с бубном, например, на Samsung Galaxy S II. Но не на каждой прошивке, например, на Android 4 ICS запись уже не работает, видимо, Samsung посчитал, что пользователям она не нужна и убрал её.
+75
Защищаем сайт от атак на примере ХабраХабра
5 min
16K
Рано утром Хабр «выкатил» своё новое обновление, и я с чистой совестью достаю эту статью из черновиков.
Вчера у меня случился epic fail и этот топик частично, включая строчку об апдейте выше, попал в паблик на пару секунд. За эти секунды топик успело плюсануть несколько человек.
Ещё раз, теперь публично, прошу прощения у администрации!
Совет остальным — НИКОГДА не храните в черновиках информацию вроде этой.
В последнее время в сети Интернет можно найти очень много пособий для «Начинающих хакеров», в которых подробно описываются все основные методы взлома сайтов. Думаете, веб-разработчики стали от этого умнее и предприняли все возможные методы для защиты? Я так не думаю.
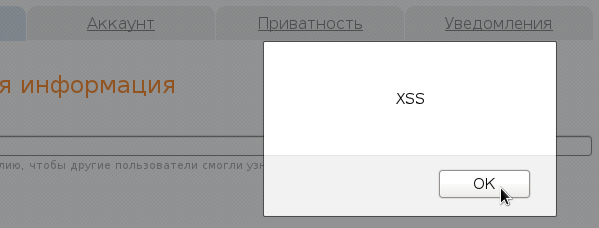
В настоящей статье я хочу ещё раз поведать разработчикам о том, как ломают сайты, а чтобы вам не было скучно, я попутно буду ломать Хабр и подробно описывать, как я это делал. Мы рассмотрим такие интересные штучки, как «Активная XSS в профиле», «Бесконечное обнуление кармы», «Публикация топиков со значком 'Из песочницы'», «CSRF через Flash и дыру в Internet Explorer 6» и многое другое.
Все уязвимости уже исправлены. Ну или почти все. Поэтому, если вы найдёте очередную дыру, то пишите на support@habrahabr.ru — миф о том, что эту почту никто не читает всего лишь миф.
+224
Information
- Rating
- Does not participate
- Location
- Россия
- Date of birth
- Registered
- Activity