В наше время для различных сайтов нормой стали всевозможные всплывающие модальные окна — popup'ы — для регистрации, авторизации, информационные окна, — всевозможных форм и размеров. Также существует огромное количество плагинов к тому же jQuery для простого и удобного создания таких попапов — тот же Shadowbox, например.
Кто-то Другой @foo
Пользователь
Я не знаю Си
4 min
51KЦель этой статьи — заставить всех, особенно программистов на Си, сказать «я не знаю Си».
Хочется показать, что тёмные углы в Си значительно ближе, чем кажется и даже тривиальные строки кода несут в себе undefined behavior.
Хочется показать, что тёмные углы в Си значительно ближе, чем кажется и даже тривиальные строки кода несут в себе undefined behavior.
+251
Интересные -webkit CSS свойства
2 min
66KЕсли вы знаете о том, что WebKit умеет изменять вид тэга SPAN на кнопку, или на поле ввода, или если вы знаете каким свойством можно диктовать поведение элемента в момент тапа по нему, то вам не сюда.
+43
CSS кнопки с помощью псевдо-элементов
5 min
47KTutorial
Translation

Здравствуйте, друзья. За последний месяц я экспериментировал с псевдо-элементами, особенно, с их использованием в создании кнопок. Таким образом, удалось создать крутые эффекты, которые раньше можно было сделать только со спрайтами.
В этом уроке я покажу как создать кнопку с изюминкой, используя только якорный тег и мощь CSS.
+222
Топ-10 игр для iPhone/iPad (2011 год)
4 min
68KНезадолго до наступления Нового года мы составили собственный топ лучших игр для iOS. При этом мы руководствовались тремя критериями: увлекательность геймплея, красота графического исполнения, а также качество адаптации под «яблочную» платформу или, если по-русски, удобство управления и отсутствие глюков. Конечно, не обошлось тут и без субъективности, но мы постарались свести ее к минимуму. Кстати, каждая игра, представленная в нашем топе, на протяжении года либо занимала лидирующее место в американском топе, либо входила в один из чартов iTunes.
10) Draw Race 2

Эту игру любят даже те, кто терпеть не может гонки, а к машинам относится с пренебрежением. Все дело в необычном подходе к привычному и, как казалось, не способному ничем удивить жанру аркадных «покатушек». Игра, вместо того, чтобы заставить пользователя рулить своим четырехколесным монстром по извилистой трассе, предлагает нарисовать маршрут, по которому помчится машина после старта. Что будет дальше – от игрока почти не зависит. После того, как все авто срываются с места, он может лишь пассивно смотреть за происходящим и болеть за свою машинку (ну, и жать кнопочку «ускорение» в критический момент).
10) Draw Race 2

Эту игру любят даже те, кто терпеть не может гонки, а к машинам относится с пренебрежением. Все дело в необычном подходе к привычному и, как казалось, не способному ничем удивить жанру аркадных «покатушек». Игра, вместо того, чтобы заставить пользователя рулить своим четырехколесным монстром по извилистой трассе, предлагает нарисовать маршрут, по которому помчится машина после старта. Что будет дальше – от игрока почти не зависит. После того, как все авто срываются с места, он может лишь пассивно смотреть за происходящим и болеть за свою машинку (ну, и жать кнопочку «ускорение» в критический момент).
+25
Оформляем тултипы с помощью CSS3
3 min
21K
Всем привет!
Уже несколько раз меня просили сделать обычные тултипы, которые со стрелочками такие. Все бы было хорошо: состряпал блок с круголками, взял треугольники отсюда и вуаля. Однако, не все так просто. Ведь полет фантазии дизайнеров велик. То им стрелочки с наклоном, то им рамки, то тени. Можно, конечно, все запилить на картинках, но ведь это
Всё это оказалось абсолютно решаемым с помощью CSS, если включить немного фантазии.
От слов к делу.
+68
История о том, как я перешел на свои хлеба (делюсь опытом для начинающих и прошу совета бывалых)
13 min
24KМотив написания статьи
Читая хабр, извлек для себя много полезного: некоторые статьи заставляли много думать, некоторые вдохновляли на определенные действия, какие-то, возможно, предотвратят мои дальнейшие ошибки. И хотя на себя я работаю всего лишь год, за это время в моей жизни произошел ряд существенных изменений. Я получил для себя ответ на вопрос «быть или не быть», которым я задавался, работая «на дядю» и теперь хочу вдохновить тех, кто подумывает о том, чтобы вырваться из рабства вашего начальства и основать собственное дельце, но, вместе с тем, я не достиг особых высот, и нуждаюсь в совете тех, кто, собственно, преуспел.
+148
Простая минималистская реализация сложных JavaScript приложений
12 min
8.8KTutorial
Я хочу описать простой минималистский подход к разработке сложных JavaScript приложений. Из внешних библиотек будут использоваться только jQuery и мой js-шаблонизатор, причём из jQuery используются только
В основе подхода лежат две идеи:
$.ready(), $.ajax() и $.proxy() — т.е. суть не в библиотеках (их тривиально заменить на предпочитаемые вами), а в самом подходе.В основе подхода лежат две идеи:
- JavaScript виджеты — небольшие модули, каждый из которых «владеет» определённой частью веб-странички (т.е. всё управление этой частью странички происходит исключительно через методы этого модуля, а не через прямую модификацию DOM — инкапсуляция). Виджет отвечает исключительно за функциональность, но не за внешний вид; поэтому прямая модификация части DOM, которым «владеет» виджет, снаружи виджета допускается — но только для чисто дизайнерских задач (для архитектуры и общей сложности приложения нет принципиальной разницы между коррекцией внешнего вида через CSS или jQuery).
- Глобальный диспетчер событий. Взаимодействие между виджетами осуществляется путём посылки сообщений глобальному диспетчеру (слабая связанность, паттерн Mediator/Посредник), а уже он принимает решение что с этим сообщением делать — создать/удалить виджеты, дёрнуть методы других виджетов, выполнить дизайнерский код, etc. В отличие от динамического подхода к обработке событий (когда обработчики конкретного события добавляются/удаляются в процессе работы) статический диспетчер сильно упрощает понимание и отладку кода. Безусловно, есть задачи, для которых нужны именно динамические обработчики событий, но в большинстве случаев это избыточное усложнение, поэтому всё, что можно, делается статическими обработчиками.
+53
Перемещения и трансформации в CSS3
6 min
372KTranslation

Здравствуй, дорогой хабрадруг! В интернете можно найти множество примеров отличного применения трансформаций и переходов в CSS3. В этой статье мы обратимся к основам основ CSS3 и научимся создавать что-то вроде этого. Данный туториал будет полезен тем, кто только начал знакомиться с CSS3. Давай-те же начнем!
+68
Параллельная загрузка JavaScript и CSS без блокирования парсинга страницы
5 min
67KИзвестно, что следуя идеям старой школы, а именно, добавляя ссылки на JS и CSS в страницы, может обернуться большим временем загрузки страницы. Браузер отображает страницу по мере скачивания, но останавливается, если натыкается на тег script со ссылкой, до того момента, пока скрипт не будет загружен и выполнен. Сайты стали использовать всё большее количество скриптов, начальное отображение страницы занимает всё больше времени, к примеру, на этой странице, которую вы читаете, 13 скриптов, 7 из которых находятся в head'е. Ко всему прочему, некоторые браузеры по-прежнему придерживаются ограничений на одновременное количество загрузок с одного хоста.
Сразу предлагаю принять, что все JS файлы минимизированы, и передаются в сжатом виде.
Существует несколько решений, как то:
— поместить стили и скрипты прямо в страницу;
— установка аттрибутов async/defer тегу script;
— склеить все скрипты в один файл;
— помесить ссылки на скрипты в конец body;
— разместить все файлы на CDN/на разных хостах;
— свой вариант…
Эти решения работают, каждое лучше или хуже в зависимости от того, как построен сам сайт, но обладают рядом недостатков, которые я опишу ниже.
Существует интересная техника, которая решает проблему паузы перед начальным отображением страницы, а заодно добавляет некоторые удобства. Рискну предположить, что техника эта многим знакома, но тем не менее здесь я о ней упоминаний не видел.
Началось всё, конечно, с того, что я взялся за один проект, и в какой-то момент мне показалось, что простенькая страница достаточно долго загружается, и посмотрел на график загрузки, и на результаты YSlow. Огонь на секунду потух в моих глазах, но зная, что может быть лучше, я полез искать,
Сразу предлагаю принять, что все JS файлы минимизированы, и передаются в сжатом виде.
Существует несколько решений, как то:
— поместить стили и скрипты прямо в страницу;
— установка аттрибутов async/defer тегу script;
— склеить все скрипты в один файл;
— помесить ссылки на скрипты в конец body;
— разместить все файлы на CDN/на разных хостах;
— свой вариант…
Эти решения работают, каждое лучше или хуже в зависимости от того, как построен сам сайт, но обладают рядом недостатков, которые я опишу ниже.
Существует интересная техника, которая решает проблему паузы перед начальным отображением страницы, а заодно добавляет некоторые удобства. Рискну предположить, что техника эта многим знакома, но тем не менее здесь я о ней упоминаний не видел.
Началось всё, конечно, с того, что я взялся за один проект, и в какой-то момент мне показалось, что простенькая страница достаточно долго загружается, и посмотрел на график загрузки, и на результаты YSlow. Огонь на секунду потух в моих глазах, но зная, что может быть лучше, я полез искать,
+84
Анализ Crackme #1 от PE_Kill
9 min
13KTutorial
Предисловие

Я уже долгое время ничего не исследую, так сказать ушел на покой. Но тут мне на глаза попалась очередная поделка немало известного в определенных кругах PE_Kill'a. Т.к. мне довелось решать его предыдущую поделку в рамках CRACKL@B Contest 2010, которая в свою очередь была довольно интересна, я решил взглянуть на его новое «детище».
Что вас ждет под катом: подделка CRC32, брут ключа для RC4, факторизация для RSA, а также использование коллизии для MD4 и генерация двух разных сообщений с одинаковыми хешеми. Всё это и многое другое под катом.
+138
Скрипт для Notepad++ на Python
4 min
69KВведение
Думаю, многим известен
Среди плагинов для
+74
Что такое этот новый jQuery.Callbacks Object
10 min
16KВ не столь давно вышедшей версии jQuery 1.7 появился новый объект Callbacks, о котором сегодня и пойдёт речь.
В официальной документации jQuery.Callbacks описан, как многоцелевой объект, представляющий собой список функций обратного вызова (callbacks — далее просто колбэков) и мощные инструменты по управлению этим списком.
Я просматривал возможности этого объекта, когда он был ещё только в разработке, и надо сказать, что возможностей у него изначально было немного больше, чем осталось в релизной версии. Например, сейчас отсутствует возможность создания очереди (queue) колбэков, которые вызываются по одному на каждый вызов
В официальной документации jQuery.Callbacks описан, как многоцелевой объект, представляющий собой список функций обратного вызова (callbacks — далее просто колбэков) и мощные инструменты по управлению этим списком.
Я просматривал возможности этого объекта, когда он был ещё только в разработке, и надо сказать, что возможностей у него изначально было немного больше, чем осталось в релизной версии. Например, сейчас отсутствует возможность создания очереди (queue) колбэков, которые вызываются по одному на каждый вызов
fire(). Видимо, команда jQuery, решила немного подсократить код, убрав «ненужные/редкоиспользуемые» возможности, чтобы сэкономить в весе библиотеки. Это маленький экскурс в историю Callbacks, но далее я буду описывать только доступные сейчас функции и в конце напишу небольшое возможное улучшение этого объекта.+73
Мой взгляд на дизайн иконок
1 min
7.8K
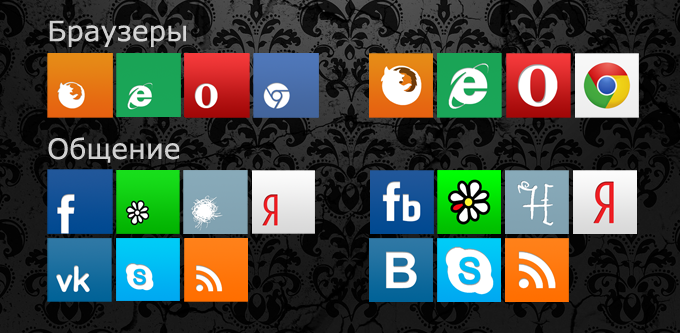
Читая блог Иконосказ, а именно топики хабраюзеров grokru и INCWADRA, я подумал, что попал на некий конвейер дизайнеров Apple. Нет, в этом нет ничего плохого, но тем не менее эта назойливая мысль не покидала меня весь день.
Придя вечером домой, я
С удовольствием выслушаю критику, отвечу на вопросы и дорисую другие, необходимые вам иконки.
Скачать .png + .psd:
#1 (значки слева-снизу)
#2 (значки по центру)
Dropbox ругается на трафик, поэтому выложил на ifolder.
+41
Топ-5 самых впечатляющих книг, которые должен прочесть каждый разработчик ПО
3 min
382KНе так давно промелькнула ссылка на достаточно свежее (осень 2011) англоязычное голосование со скромным названием "самая впечатляющая книга, которую должен прочесть каждый разработчик программного обеспечения" и описанием:
Если бы вы могли вернуться в прошлое, к самому началу своей карьеры разработчика и сказать самому себе: «прочитай именно эту книгу», в самой начале своей карьеры разработчика, какую бы книгу вы рекомендовали?
Тема перевода зарубежной профессиональной IT-литературы стоит достаточно остро, многие любят читать книги в оригинале по различным причинам, таким так время выхода русского перевода с запозданием на годы, недостаточный профессионализм переводчика и соответствующая потеря тонкостей и авторского стиля и т.д.
Однако в данном небольшом посте я возьму на себя смелость перечислить ТОП-5 тех самых книг, победивших в голосовании, переведенных на русский язык. И дать небольшие комментарии, ведь книги действительно этого достойны. Да, лично я бы поменял некоторые места, однако положимся на «мнение зала» ресурса Stack Overflow.
Если бы вы могли вернуться в прошлое, к самому началу своей карьеры разработчика и сказать самому себе: «прочитай именно эту книгу», в самой начале своей карьеры разработчика, какую бы книгу вы рекомендовали?
Тема перевода зарубежной профессиональной IT-литературы стоит достаточно остро, многие любят читать книги в оригинале по различным причинам, таким так время выхода русского перевода с запозданием на годы, недостаточный профессионализм переводчика и соответствующая потеря тонкостей и авторского стиля и т.д.
Однако в данном небольшом посте я возьму на себя смелость перечислить ТОП-5 тех самых книг, победивших в голосовании, переведенных на русский язык. И дать небольшие комментарии, ведь книги действительно этого достойны. Да, лично я бы поменял некоторые места, однако положимся на «мнение зала» ресурса Stack Overflow.
+202
Фрилансер и заказчик. Взаимодействие
7 min
14KКаждый, кто имеет дело с IT в той или иной форме, так или иначе сталкивался/слышал о том, что существует такое явление, как фриланс. Как может показаться на первый взгляд, фриланс несет в себе одни плюсы. Ни тебе работника в офисе, для которого надо организовать рабочее место, ни проблем с оформлением его по ТК и последующим увольнением (если нанимать на четко заданный объем работ). Так же стоимость фрилансера, как правило, оказывается от 2 до 20 раз меньше, чем у фирмы, предлагающей те же самые услуги.
Тем не менее, существует огромное количество негативного опыта работы с фрилансом. О его приинах и возможных способах устранения — под катом
Тем не менее, существует огромное количество негативного опыта работы с фрилансом. О его приинах и возможных способах устранения — под катом
+21
ISO 8601 и ECMAScript — головная боль от разночтения стандартов
3 min
11KРазрабатываем мы тут некоторый сервис интеграции с очень сторонней системой. Сам сервис работает на Node.js. И всё бы хорошо, но только недоступность сервера во время сборки мусора очень нервировала стороннюю систему.
В канун нового года было решено сделать серверу подарок — обновить Node.js с версии 0.4.8 до 0.6.6 В силу ряда организационных причин, обсуждать которые здесь не очень хочется, обновление было проведено сразу на боевой системе и даже без регрессионного тестирования.
Неужели в этой ситуации что-то могло пойти не так?
В канун нового года было решено сделать серверу подарок — обновить Node.js с версии 0.4.8 до 0.6.6 В силу ряда организационных причин, обсуждать которые здесь не очень хочется, обновление было проведено сразу на боевой системе и даже без регрессионного тестирования.
Неужели в этой ситуации что-то могло пойти не так?
+48
Конкурс для разработчиков HTML5-игр (приз $30K)
1 min
1.7KДва месяца назад на Хабре состоялся анонс конкурса HTML5-приложений Pokki Challenge с призовым фондом $50 тыс. Приятно признать, что информация не прошла мимо наших людей: третье место и приз $7000 получил хабраюзер ddenisyuk за клиент Instagrille к фотосервису Instagram.
Что ж наступило время для повторного пополнения бюджетов! Организаторы объявили о втором конкурсе Pokki 1UP с аналогичным призовым фондом, на этот раз исключительно по разработке игр. Призы получат три лучшие игры на HTML5, в том числе с использованием WebGL и Web Audio APIs.
За первое место причитается $30k плюс билет на конференцию Game Developers Conference 2012 в Сан-Франциско. Заявки принимаются с 20 декабря по 20 февраля.

Что ж наступило время для повторного пополнения бюджетов! Организаторы объявили о втором конкурсе Pokki 1UP с аналогичным призовым фондом, на этот раз исключительно по разработке игр. Призы получат три лучшие игры на HTML5, в том числе с использованием WebGL и Web Audio APIs.
За первое место причитается $30k плюс билет на конференцию Game Developers Conference 2012 в Сан-Франциско. Заявки принимаются с 20 декабря по 20 февраля.

+19
Много нового про семантическую разметку от Яндекса
2 min
5.5KСегодня у Яндекса есть сразу несколько новостей из мира семантической разметки и передачи данных о сайтах.
Начнём с крупного. Яндекс вошёл в состав Schema.org Working Group и теперь участвует в разработке стандартов семантической разметки для всего мира. В Помощи теперь можно найти перевод оригинального руководства по началу использования семантической разметки Schema.org – Getting Started, с небольшими дополнениями.
Теперь о современном. Роботы Яндекс.Видео научились распознавать тег video спецификации HTML5. Теперь эта разметка учитывается наравне с остальными. Как и в случае со schema.org, данный тег позволяет отметить несколько видеороликов на странице.
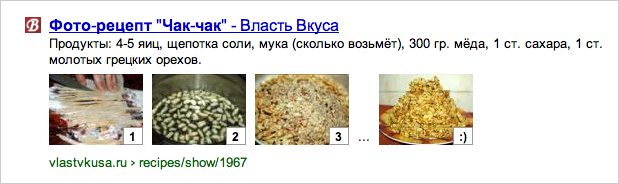
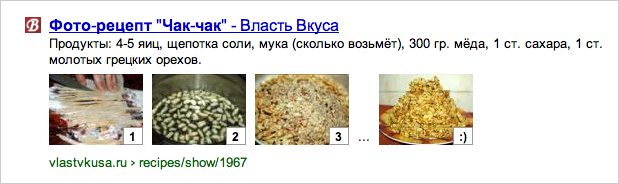
Немного о вкусном. Мы начали поддерживать разметку Schema.org для рецептов. Владельцам кулинарных сайтов нужно просто разметить рецепты на своём ресурсе с помощью схемы Recipe (http://schema.org/Recipe), и их сниппеты в результатах поиска Яндекса автоматически станут такими же наглядными:

Начнём с крупного. Яндекс вошёл в состав Schema.org Working Group и теперь участвует в разработке стандартов семантической разметки для всего мира. В Помощи теперь можно найти перевод оригинального руководства по началу использования семантической разметки Schema.org – Getting Started, с небольшими дополнениями.
Теперь о современном. Роботы Яндекс.Видео научились распознавать тег video спецификации HTML5. Теперь эта разметка учитывается наравне с остальными. Как и в случае со schema.org, данный тег позволяет отметить несколько видеороликов на странице.
Немного о вкусном. Мы начали поддерживать разметку Schema.org для рецептов. Владельцам кулинарных сайтов нужно просто разметить рецепты на своём ресурсе с помощью схемы Recipe (http://schema.org/Recipe), и их сниппеты в результатах поиска Яндекса автоматически станут такими же наглядными:

+59
Изменение ширины элемента с «шагом» в несколько пикселей
4 min
6.3KЗаранее оговорюсь, что чистым CSS здесь, к сожалению, обойтись не получится: Firefox и IE8+ слишком точно (да-да, в данном случае это плохо) производят вычисления ширины блоков. Однако для этих браузеров дописывается нехитрый скриптик в пару строк, если таки надо достичь идеала, хоть это и портит всю прелесть.
Для тех, кому лень читать всё, ссылка на окончательный вариант: jsfiddle.net/XeFTr/11
Суть в том, что иногда необходимо отобразить на странице резиновый блок с несколькими дочерними элементами, причем потомок должен быть либо виден целиком, либо не виден вообще. Самый простой пример — лента каких-нибудь картинок с прокруткой и стрелочками по бокам. Очень некрасиво смотрится выглядывающее из-под «overflow: hidden» изображение, обрезаннное сбоку. Выход — заставить ширину обёртки всегда быть кратной скольки-то пикселям.
Разумеется, если ширина потомков разнится от элемента к элементу, то этот способ не имеет смысла.
Принцип работы заключается в том, что большинство браузеров вычисляют ширину потомка, если она задана в процентах, исходя из ширины родителя. Таким образом, если у элемента ширина 1000%, то при изменении ширины его родителя на пиксель сам элемент растянется или сожмётся на 10 пикселей. Собственно, всё.
Эту штуку описывал в лебедевском скринкасте Сергей Чикуёнок еще в 2008 году, в контексте исправления бага с «прыгающими» блоками в IE6. Однако я, к своему удивлению, так и не нашел описания этой презабавной технологии на Хабре.
Для тех, кому лень читать всё, ссылка на окончательный вариант: jsfiddle.net/XeFTr/11
В чем суть?
Суть в том, что иногда необходимо отобразить на странице резиновый блок с несколькими дочерними элементами, причем потомок должен быть либо виден целиком, либо не виден вообще. Самый простой пример — лента каких-нибудь картинок с прокруткой и стрелочками по бокам. Очень некрасиво смотрится выглядывающее из-под «overflow: hidden» изображение, обрезаннное сбоку. Выход — заставить ширину обёртки всегда быть кратной скольки-то пикселям.
Разумеется, если ширина потомков разнится от элемента к элементу, то этот способ не имеет смысла.
Как это работает?
Принцип работы заключается в том, что большинство браузеров вычисляют ширину потомка, если она задана в процентах, исходя из ширины родителя. Таким образом, если у элемента ширина 1000%, то при изменении ширины его родителя на пиксель сам элемент растянется или сожмётся на 10 пикселей. Собственно, всё.
Эту штуку описывал в лебедевском скринкасте Сергей Чикуёнок еще в 2008 году, в контексте исправления бага с «прыгающими» блоками в IE6. Однако я, к своему удивлению, так и не нашел описания этой презабавной технологии на Хабре.
+32
Information
- Rating
- Does not participate
- Location
- Москва, Москва и Московская обл., Россия
- Date of birth
- Registered
- Activity