Мы сделали интеграцию COLT с Sublime. Изменения настолько значительные, что мы даже добавили после точки единицу и теперь COLT имеет версию 1.2.5.
Кто-то Другой @foo
Пользователь
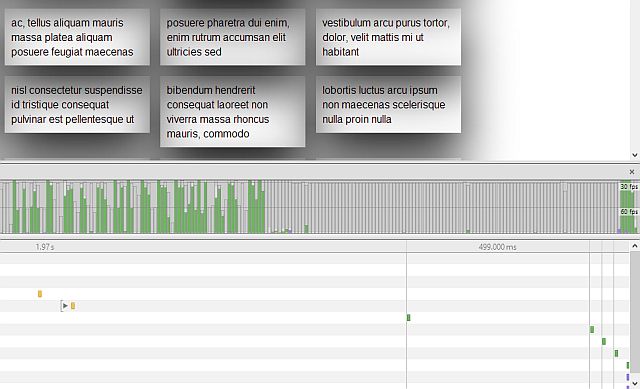
60 FPS? Легко! pointer-events:none!
2 min
99KTutorial
Translation

Вы, наверное, уже читали интересную статью о том, как можно отключать эффекты
:hover при скроле – это позволяет здорово сохранить отзывчивость сайта, но имеет один недостаток – вам приходится опираться на один общий класс, и это плохо..hover .element:hover {
box-shadow: 1px 1px 1px #000;
}+132
+50
Производительность фронтэнда. Часть 1 — конкатенация, компрессия, кэширование (4-я из 12 статей о Node.js от Mozilla)
9 min
14KTutorial
Translation
 От переводчика: Это четвёртая статья из цикла о Node.js от команды Mozilla Identity, которая занимается проектом Persona. Эта статья о том, как увеличить скорость загрузки ресурсов сайта и модуле connect-cachify, созданном в Mozilla для этой цели.
От переводчика: Это четвёртая статья из цикла о Node.js от команды Mozilla Identity, которая занимается проектом Persona. Эта статья о том, как увеличить скорость загрузки ресурсов сайта и модуле connect-cachify, созданном в Mozilla для этой цели.Все статьи цикла:
- "Охотимся за утечками памяти в Node.js"
- "Нагружаем Node под завязку"
- "Храним сессии на клиенте, чтобы упростить масштабирование приложения"
- "Производительность фронтэнда. Часть 1 — конкатенация, компрессия, кэширование"
- "Пишем сервер, который не падает под нагрузкой"
- "Производительность фронтэнда. Часть 2 — кешируем динамический контент с помощью etagify"
- "Приручаем конфигурации веб-приложений с помощью node-convict"
- "Производительность фронтенда. Часть 3 — оптимизация шрифтов"
- "Локализация приложений Node.js. Часть 1"
- "Локализация приложений Node.js. Часть 2: инструментарий и процесс"
- "Локализация приложений Node.js. Часть 3: локализация в действии"
- "Awsbox — PaaS-инфраструктура для развёртывания приложений Node.js в облаке Amazon"
В этой статье мы поговорим о производительности фронтэнда и представим инструменты, созданные в Mozilla для того, чтобы сделать сайт Persona настолько быстрым, насколько возможно. Мы опишем работу с connect-cachify — модулем, автоматизирующим некоторые из важнейших аспектов, обеспечивающих производительность фронтэнда.
Но сначала окинем взглядом наиболее распространённые пути улучшения производительности. Если у вас уже есть опыт оптимизации фронтэнда, можете пропустить эти разделы и перейти в конец статьи, где описано, как с помощью connect-cachify автоматически делать то, что вам раньше доводилось делать вручную.
+13
Производительность фронтенда. Часть 3 — оптимизация шрифтов
7 min
13KTutorial
Translation
 От переводчика: Это восьмая статья из цикла о Node.js от команды Mozilla Identity, которая занимается проектом Persona.
От переводчика: Это восьмая статья из цикла о Node.js от команды Mozilla Identity, которая занимается проектом Persona. Все статьи цикла:
- "Охотимся за утечками памяти в Node.js"
- "Нагружаем Node под завязку"
- "Храним сессии на клиенте, чтобы упростить масштабирование приложения"
- "Производительность фронтэнда. Часть 1 — конкатенация, компрессия, кэширование"
- "Пишем сервер, который не падает под нагрузкой"
- "Производительность фронтэнда. Часть 2 — кешируем динамический контент с помощью etagify"
- "Приручаем конфигурации веб-приложений с помощью node-convict"
- "Производительность фронтенда. Часть 3 — оптимизация шрифтов"
- "Локализация приложений Node.js. Часть 1"
- "Локализация приложений Node.js. Часть 2: инструментарий и процесс"
- "Локализация приложений Node.js. Часть 3: локализация в действии"
- "Awsbox — PaaS-инфраструктура для развёртывания приложений Node.js в облаке Amazon"
Мы смогли уменьшить объем шрифтов для Persona на 85%, с 300 до 45 килобайт, используя подмножества шрифтов. Эта статья рассказывает о том, как именно мы это сделали, и какие мы использовали инструменты.
Представляем connect-fonts
Connect-fonts — это middleware для Connect, которое улучшает производительность
@font-face, раздавая клиентам подобранные специально для их языка подмножества шрифтов, уменьшая тем самым их размер. Connect-fonts также генерирует специфические для локали и браузера стили @font-face и CORS-заголовки для Firefox и IE9+. Для раздачи подмножеств шрифтов создаются так называемые font packs — поддиректории с подмножествами шрифтов плюс простой конфигурационный файл JSON. Некоторые наборы распространённых open source-шрифтов доступны в готовом виде в пакете npm, впрочем, создавать свои пакеты совсем нетрудно.Если вы не слишком хорошо ориентируетесь в работе со шрифтами в интернете, мы собрали небольшую коллекцию ссылок по теме
@font-face. [От переводчика: а на Хабре очень кстати статья, посвящённая производительности веб-шрифтов]+22
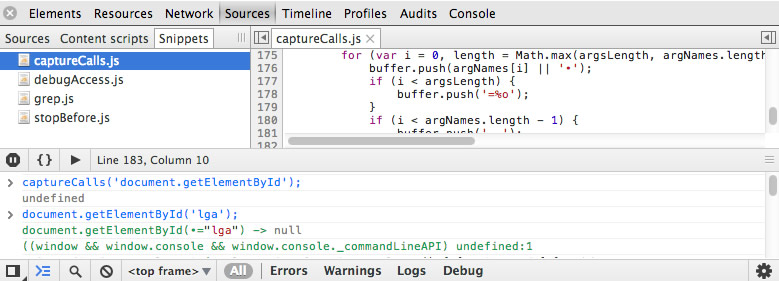
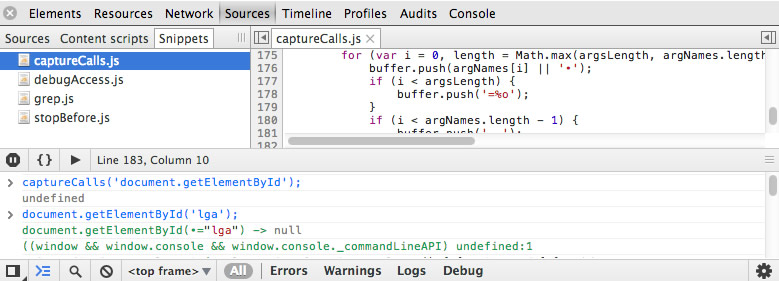
Сниппеты для Chrome DevTools
5 min
32KВозможности встроенного в браузер инструмента Chrome Developer Tools можно расширить с помощью сниппетов. Это ускоряет разработку и упрощает рабочий процесс. Хорошая коллекция сниппетов есть на GitHub'е.
Подробно о функциях сниппетов можно почитать в официальной документации Chrome. А вот краткая инструкция:

Сниппеты в Google Chrome
Подробно о функциях сниппетов можно почитать в официальной документации Chrome. А вот краткая инструкция:
- Зайти в «chrome://flags» — Отметить «Enable Developer Tools experiments».
- Открыть DevTools: «Settings» — «Developer Tools Experiments» — Отметить «Snippets support».
- После перезагрузки во вкладке DevTools «Sources» появится «Snippets», где можно управлять сниппетами:

+47
Договор на разработку сайта: так, а не иначе
29 min
153KПрисылает нам заказчик (Газпром) свою версию договора.
Понимаем — нашу они не подпишут,
вносим реквизиты и отправляем обратно.
Пропадают на две недели… возвращают протокол разногласий к договору.
Последняя неделя выдалась жаркой на переговоры с юристами заказчиков. Проекты я не веду, но так уж получилось, что все договора проходят через меня. Соответственно, я участвую в их согласовании.
Понимаем — нашу они не подпишут,
вносим реквизиты и отправляем обратно.
Пропадают на две недели… возвращают протокол разногласий к договору.
Последняя неделя выдалась жаркой на переговоры с юристами заказчиков. Проекты я не веду, но так уж получилось, что все договора проходят через меня. Соответственно, я участвую в их согласовании.
+123
Автоматизируем генерацию @font-face kit'ов из консоли
2 min
7.3KЕсли вы когда либо задумывались, можно ли как то автоматизировать генерацию шрифтов для вэба или вам надоело заходить на Font Squirrel каждый раз, то, как говорится, добро пожаловать под кат.
+19
HINT.css — всплывающие подсказки средствами CSS
1 min
33K
Что
Hint.css — библиотека, реализующая всплывающие подсказки, средствами CSS3 без применения JavaScript.
Библиотека использует атрибут data-*, псевдоэлементы, свойство content и CSS3 transitions для вывода всплывающих подсказок.
+31
CSS3-генераторы. Лучшее
2 min
199K









Доброго времени суток! Сразу объяснюсь по поводу оформления поста: однажды, наткнувшись на статью о CSS-генераторах, меня не сильно порадовало безмерное количество информации и навигационных элементов в представленных генераторах, и еще больше — их пользовательский интерфейс! Возмутило то, что инструменты для работы со стилями — сами не выдержаны в рамках возможностей, которые они представляют… как так?!
Когда занимаешься творчеством, хочется иметь подручные средства и инструменты на освоение и работу с которыми тратишь минимум усилий и времени. В результате всего этого, пришла мысль: отобрать лучшие инструменты и организовать их для частого использования (а-ля навигационное меню, такой себе: Quick Launch).
Надеюсь, для многих ноу-хау станет хорошим помощником в процессе веб-разработки.
+94
LiveReload на Node.js
3 min
46KЧто это такое?
LiveReload — это утилита, которая позволяет автоматически перезагружать страницу в браузере при изменение её кода и ресурсов(html, css, js, images, etc) на сервере. Кроме того LiveReload позволяет применять изменения в CSS и JavaScript без перезагрузки страницы.
+15
Мысли о верстке с JavaScript позиционированием
10 min
27KДобрый день, Хабр!
Рискну опубликовать недавно сформировавшуюся идею относительно верстки современных сайтов, в т.ч. в так называемом «плиточном» стиле. Но прежде чем излагать мысли хочу привести два «предупреждения»:
Наблюдая за тенденциями в дизайне сайтов, которые в плане интерфейса все ближе к приложениям, а также сталкиваясь с проблемами в верстке подобных проектов, захотелось придумать подход упрощающий верстку необычных сайтов (которые постепенно становятся вполне обычными).
При обычной верстке html – задает структуру контента, а css – управляет и позиционированием и визуальным представлением документа. Эта двойственность css приводит к раздутым файлам стилей, внутри которых бывает сложно ориентироваться. Одни и те же свойства управляют и положением и внешним видом элементов – это вносит путаницу и затрудняет отладку.
На мой взгляд, и думаю, эта мысль не нова, позиционированием блоков мог бы заняться JavaScript, это позволит создавать динамические структуры легко адаптирующиеся к разным разрешениям на разных устройствах, но описывать структуру документа на чистом JavaScript – мягко говоря, неудобно. В идеале хотелось бы создать некий «мини-язык» упрощающий возможности разметки документа для человека не являющегося специалистом в JavaScript. В таком «мини-языке» можно было бы максимально просто сформулировать правила адаптации макета к любому разрешению экрана. А JavaScript обеспечил бы выполнение этих правил. Дальнейший код и картинки как раз и показывают, как это могло бы выглядеть.
Рискну опубликовать недавно сформировавшуюся идею относительно верстки современных сайтов, в т.ч. в так называемом «плиточном» стиле. Но прежде чем излагать мысли хочу привести два «предупреждения»:
- я — дилетант. Хотя моя жизнь напрямую связана с программированием уже более 10 лет, я отношусь тем людям, которым интересно в IT очень многое от 3D моделирования до робототехники. А потому бывает, не знаю элементарных для специалиста вещей. Иногда это помогает, иногда мешает, но что есть, то есть.
- если вы хотите в результате «пощупать» технологию в деле, вынужден разочаровать. Все дальнейшее – только изложение мыслей и идей. Создать готовый движок на хорошем уровне у меня не хватит ни времени, ни умений. Впрочем, если кто-то заинтересуется изложенным – я готов всячески содействовать разработке.
Суть идеи.
Наблюдая за тенденциями в дизайне сайтов, которые в плане интерфейса все ближе к приложениям, а также сталкиваясь с проблемами в верстке подобных проектов, захотелось придумать подход упрощающий верстку необычных сайтов (которые постепенно становятся вполне обычными).
При обычной верстке html – задает структуру контента, а css – управляет и позиционированием и визуальным представлением документа. Эта двойственность css приводит к раздутым файлам стилей, внутри которых бывает сложно ориентироваться. Одни и те же свойства управляют и положением и внешним видом элементов – это вносит путаницу и затрудняет отладку.
На мой взгляд, и думаю, эта мысль не нова, позиционированием блоков мог бы заняться JavaScript, это позволит создавать динамические структуры легко адаптирующиеся к разным разрешениям на разных устройствах, но описывать структуру документа на чистом JavaScript – мягко говоря, неудобно. В идеале хотелось бы создать некий «мини-язык» упрощающий возможности разметки документа для человека не являющегося специалистом в JavaScript. В таком «мини-языке» можно было бы максимально просто сформулировать правила адаптации макета к любому разрешению экрана. А JavaScript обеспечил бы выполнение этих правил. Дальнейший код и картинки как раз и показывают, как это могло бы выглядеть.
+30
Тренды фронтэнда. Javascript APIs для мобильных устройств
8 min
18KПрезентация: http://sergey.makoveev.info/2013/01/frontend.js-apis-mobile.presentation/.
Примеры: http://goo.gl/5jv4i.
Исходники: http://goo.gl/YYj0R.
В настоящее время нельзя не заметить общую тенденцию к миграции сервисов и приложений в веб, что подкрепляется появлением множества онлайн-сервисов, которые
+26
Превращаем Sublime Text 2 в Notepad++
19 min
197K
Сейчас огромную популярность набирает текстовой редактор Sublime Text 2. Я же в давние времена перешел на Notepad++ и много лет им активно пользовался, радуясь и восхищаясь. И когда стали появляться слухи, что Sublime теснит Notepad++, то решил проверить и попробовать на него перейти. Но, к сожалению, обнаружил, что много фишек, которым мне так нравился Notepad++ (не все идут в исходных настройках) я не вижу, несмотря на обилие новых других интересных возможностей. И было решено попробовать настроить Sublime так, чтобы им можно было пользоваться также, как и Notepad++ (с плагинами), имея попутно возможности Sublime Text 2, коих нет в первом редакторе. И да, Sublime Text 2 настраивался в Windows 7.
+139
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №38 (29 декабря — 4 января 2013)
5 min
33KПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.


+41
jQuery изнутри — манипуляции с DOM
4 min
34KTutorial
Каникулы продолжаются и мы воспользуемся этим для получения новых знаний, укрепления и расширения старых.
Долго думал, что же разобрать дальше — атрибуты, свойства и данные или манипуляцию с DOM, даже начал писать обе статьи. И вроде бы сначала хорошо было бы дать первую тему, но в комментариях к предыдущему топику уже обратили внимание на одну особенность работы со скриптами, которая как раз относится ко второй теме, так что не будем тянуть и начнем именно с нее. Заодно прошу прощения у тех, кто увидел начало статьи, которое я по ошибке опубликовал в процессе написания.
Итак, сегодня мы продолжим серию копаний в исходниках jQuery под номером 1.8.3 (стабильная версия на момент написания статьи). Общее представление о jQuery мы уже получили, парсить html — тоже. Пора то, что мы распарсили куда-нибудь вставить.
Долго думал, что же разобрать дальше — атрибуты, свойства и данные или манипуляцию с DOM, даже начал писать обе статьи. И вроде бы сначала хорошо было бы дать первую тему, но в комментариях к предыдущему топику уже обратили внимание на одну особенность работы со скриптами, которая как раз относится ко второй теме, так что не будем тянуть и начнем именно с нее. Заодно прошу прощения у тех, кто увидел начало статьи, которое я по ошибке опубликовал в процессе написания.
Итак, сегодня мы продолжим серию копаний в исходниках jQuery под номером 1.8.3 (стабильная версия на момент написания статьи). Общее представление о jQuery мы уже получили, парсить html — тоже. Пора то, что мы распарсили куда-нибудь вставить.
+43
jQuery изнутри — парсинг html
6 min
66KTutorial
Продолжаем дело первой статьи и пытаемся разобраться с тем, что же делает за нас jQuery, когда мы с помощью этой библиотеки создаем DOM-элементы.
В прошлом выпуске мы упомянули, что при передаче в jQuery вместо селектора html-строки, на основе нее функция parseHTML создаст соответствующие элементы и вернет их в привычном jQuery-объекте. Сейчас мы рассмотрим все это более тщательно и затронем кроме core.js еще manipulation.js и attributes.js (мельком).
В прошлом выпуске мы упомянули, что при передаче в jQuery вместо селектора html-строки, на основе нее функция parseHTML создаст соответствующие элементы и вернет их в привычном jQuery-объекте. Сейчас мы рассмотрим все это более тщательно и затронем кроме core.js еще manipulation.js и attributes.js (мельком).
+80
Своя игра с JavaScript и Canvas
9 min
106K Не так давно мне стало любопытно, насколько сносно современные браузеры поддерживают HTML5 и я не нашел лучшего
Не так давно мне стало любопытно, насколько сносно современные браузеры поддерживают HTML5 и я не нашел лучшего способа, чем написать простейший 2D платформер. Помимо удовольствия от разработки игрушки и улучшения навыков в использовании JavaScript, в ходе
+116
Плавная анимация интерфейса (easing)
5 min
20KПриветствую всех читателей!
Хочу поделиться с вами простым, но эффектным способом анимировать юзер-интерфейс вашего приложения или сайта. В статье представлен готовый код на С++, который я использовал для анимирования iOS и Android приложений, основанный на анимационных слайдерах.

Хочу поделиться с вами простым, но эффектным способом анимировать юзер-интерфейс вашего приложения или сайта. В статье представлен готовый код на С++, который я использовал для анимирования iOS и Android приложений, основанный на анимационных слайдерах.

+29
Анимированные кнопки произвольной ширины на CSS3
1 min
23KПеред нами стояла задача сверстать универсальную кнопку только на HTML и CSS, не имеющую фиксированного размера по ширине, которая в дефолтном состоянии отображает только иконку, а при наведении будет показываться текст внутри неё.


+51
Information
- Rating
- Does not participate
- Location
- Москва, Москва и Московская обл., Россия
- Date of birth
- Registered
- Activity