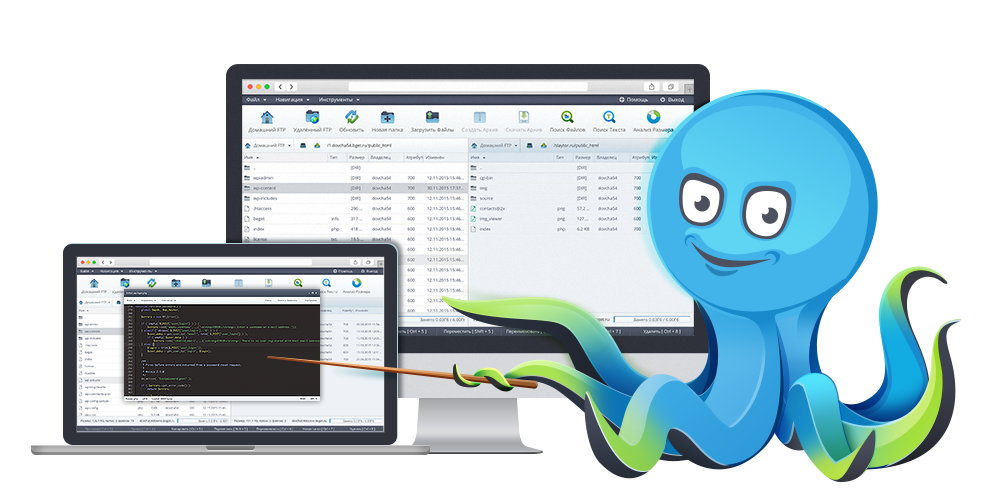
В Бегете мы долго и успешно занимаемся виртуальным хостингом, используем много OpenSource-решений, и теперь настало время поделиться с сообществом нашей разработкой: файловым менеджером Sprut.IO, который мы разрабатывали для наших пользователей и который используется у нас в панели управления. Приглашаем всех желающих присоединиться к его разработке. О том, как он разрабатывался и почему нас не устроили существующие аналоги, какие костыли технологии мы использовали и кому он может пригодиться, расскажем в этой статье.
Сайт проекта:https://sprut.io
Демо доступно по ссылке: https://demo.sprut.io:9443
Исходный код: https://github.com/LTD-Beget/sprutio

Сайт проекта:https://sprut.io
Демо доступно по ссылке: https://demo.sprut.io:9443
Исходный код: https://github.com/LTD-Beget/sprutio