Доброго времени суток!
Все мы достаточно наслышаны об HTML5 и его возможностях. Например, элементы audio и video, которые у всех на слуху. Но несмотря на это, существует парочка тегов, о которых знают далеко не все, и о которых не знал я до недавнего времени. Итак, вот чем я хочу с вами поделиться.
Все мы достаточно наслышаны об HTML5 и его возможностях. Например, элементы audio и video, которые у всех на слуху. Но несмотря на это, существует парочка тегов, о которых знают далеко не все, и о которых не знал я до недавнего времени. Итак, вот чем я хочу с вами поделиться.

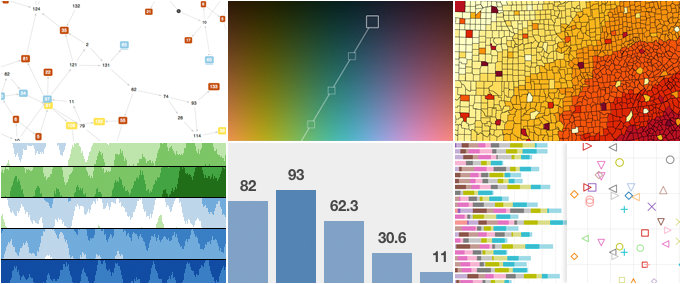
 Рынок мобильных компьютеров начал стремительно меняться, помимо стандартных компонентов ультрабуки, вслед за планшетами и смартфонами, оснащаются сенсорами и тач-скринами. Сенсоры открывают разработчикам новые перспективы, позволяющие создавать новые модели использования их программных продуктов. Посмотрите на рынок мобильных приложений, там уже никого не удивишь возможностью играть в игры, используя в качестве игрового контроллера акселерометр, гироскоп, компас.
Рынок мобильных компьютеров начал стремительно меняться, помимо стандартных компонентов ультрабуки, вслед за планшетами и смартфонами, оснащаются сенсорами и тач-скринами. Сенсоры открывают разработчикам новые перспективы, позволяющие создавать новые модели использования их программных продуктов. Посмотрите на рынок мобильных приложений, там уже никого не удивишь возможностью играть в игры, используя в качестве игрового контроллера акселерометр, гироскоп, компас. 
 Думаю любому современному дизайнеру или верстальщику рано или поздно в голову приходила мысль «А почему бы на этом проекте не использовать принципы отзывчивого веб-дизайна?». Пожалуй, сложно найти человека, который не слышал о responsive design в наше время, когда сёрфить веб могут с телефона, микроволновки и тапочек. Приступая к работе над подобным проектом, неплохо было бы иметь под рукой примеры возможного поведения лейаута и его отдельных элементов.
Думаю любому современному дизайнеру или верстальщику рано или поздно в голову приходила мысль «А почему бы на этом проекте не использовать принципы отзывчивого веб-дизайна?». Пожалуй, сложно найти человека, который не слышал о responsive design в наше время, когда сёрфить веб могут с телефона, микроволновки и тапочек. Приступая к работе над подобным проектом, неплохо было бы иметь под рукой примеры возможного поведения лейаута и его отдельных элементов.