Два инди-разработчика рассказывают, как использовали автоматизацию, один аккаунт Google Play и единственный шаблон игры про слот-машины для создания и публикации более тысячи приложений.
На проводимой в этом году Game Developers Conference выступили два разработчика игр, способные написать новую главу романа-антиутопии о будущем: они рассказали историю о том, как заработали деньги, позволив делать всю работу роботам. В их случае этой работой была процедурная генерация игр для смартфонов.
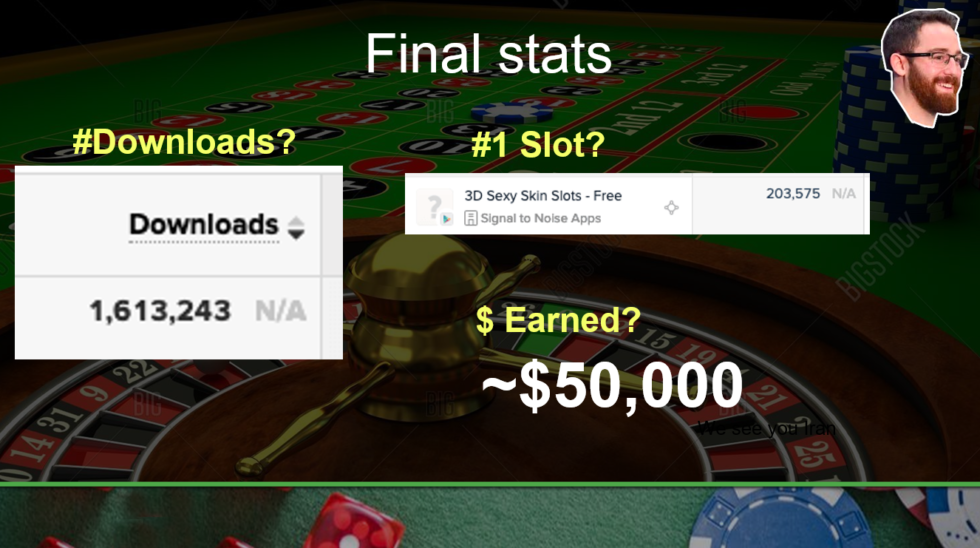
Участие в обычном гейм-джеме привело к созданию машины обработки данных, которой в результате удалось заработать приличную сумму: 50 тысяч долларов за два с лишним года. Спустя годы, имея на руках данные (и деньги), разработчики этой машины по изготовлению игр, которая создавала только «мусорные» слот-автоматы с моделью free-to-play, использовали GDC как трибуну, чтобы подать тревожный сигнал индустрии, в которой «правильное» поведение часто ограничивается вниманием к игрокам, заискиванием перед издателями и сбором положительных обзоров критиков. В случае этих разработчиков нарушение всех этих правил привёл к слишком успешным результатам, вызвав у них сильный дискомфорт.
Побеждаем в «гонке ко дну»
Вернёмся в 2013 год: в то время два разработчика видеоигр уже несколько лет пытались добиться успеха на растущем рынке мобильных игр. Один из них, Алекс Шварц, помогал в создании качественной мобильной игры
Jack Lumber. (В прошлой жизни я даже написал о ней хороший отзыв в уже несуществующем журнале
The Daily, работавшем только на планшетах.) Второй, Зиба Скотт, разработал приятную мобильную головоломку
Girls Like Robots.
Обе игры использовали модель «заплати один раз» без микротранзакций. Обе получили награды, известность, хорошие отзывы на выставках и обрели издателей. Обеим не удалось добиться успеха.






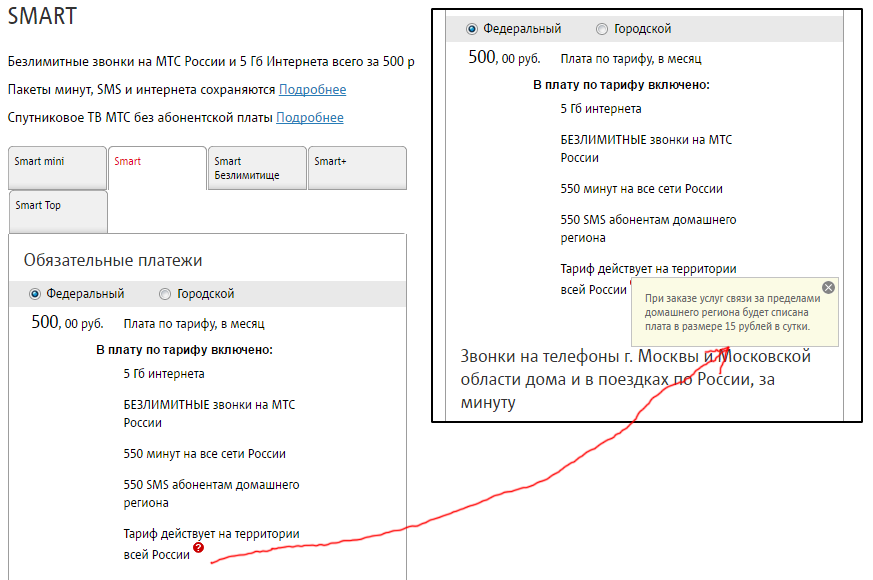
 Наверное, нет человека, которого бы не раздражало, что самые важные пункты в договорах всегда пишутся «мелким шрифтом».
Наверное, нет человека, которого бы не раздражало, что самые важные пункты в договорах всегда пишутся «мелким шрифтом».