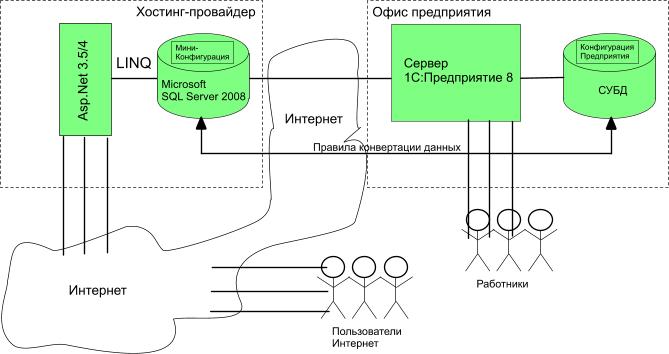
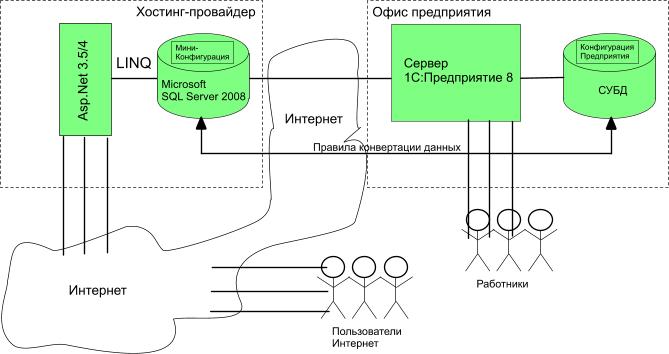
Под словом «необычное» в заголовке понимается размещение информационной базы 1С: Предприятие
удаленно на стороне Asp.Net-провайдера, тарифный план которого включает использование
MSSQL. Экономия достигается за счет того, что компания не приобретает дорогостоящий
MSSQL-сервер и лишние лицензии 1С: Предприятие, а ограничивается покупкой 1С-сервера,
который во многих случаях уже имеется. На хостинг-провайдере может разместиться
веб-сайт, работающий на данных 1С: Предприятие. За размещение, архивирование и бесперебойную
работу базы данных и веб-сайта отвечает хостинг-провайдер.
Технология получила название Open Infobase (Открытая информационная база).
Полученное решение с одной стороны поддерживает веб-интерфейс средствами Asp.Net,
а с другой стороны 1С-интерфейс родными средствами 1С: Предприятие 8.2/8.1. Каждая
из технологий добавляет свои преимущества и усиливает общий эффект. Данные, введенные
в 1С: Предприятие, доступны в веб-интерфейсе моментально, а не с задержкой, как в
других традиционных способах, через экспортно-импортные механизмы такие как COM,
файлы обмена или явный/неявный запуск экспорта/импорта.






 Предисловие от переводчика. В постскриптуме к моей
Предисловие от переводчика. В постскриптуме к моей 
 Польза, которую человек приносит обществу, с одной стороны, крайне субъективна, с другой — по ней оценивается зарплата, вклад в историю, авторитет и многие другие «аспекты» жизни человека. Причём, конечность времени жизни заставляет нас за то же время делать больше или делать то же за меньшее время. Переходя от философии к практике, я хочу представить несколько идей, которые я попробовал, и которые помогли мне повысить свою продуктивность.
Польза, которую человек приносит обществу, с одной стороны, крайне субъективна, с другой — по ней оценивается зарплата, вклад в историю, авторитет и многие другие «аспекты» жизни человека. Причём, конечность времени жизни заставляет нас за то же время делать больше или делать то же за меньшее время. Переходя от философии к практике, я хочу представить несколько идей, которые я попробовал, и которые помогли мне повысить свою продуктивность.