В процессе перехода с SVN на Git мы столкнулись с необходимостью переписывания наших внутренних инструментов, связанных с развёртыванием кода, которые ориентировались на существование линейной истории правок (и разработку в trunk). На Хабре уже публиковались возможные решения этой проблемы через Git-SVN, но мы пошли другим путём. Нам нужна поддержка таких возможностей Git, как branching и merge, поэтому мы решили разобраться в основах, как же работает Git и каким способом должна осуществляться интеграция с ним.
/devel
Контролируемое кэширование страниц в nginx
3 min
37KВведение
Как известно, nginx умеет кешировать ответ сервера, и выдавать его по запросу вместо обращения к бэкенду, экономя тем самым ресурсы сервера. Скорость отдачи таких закешированных страниц иногда поражает, ради таких скоростей иногда не жалко переносить на javascript многие функции сайта только для того, чтобы иметь возможность закешировать ещё 1 страницу целиком (Например, вынести отрисовку плашки с авторизацией юзера на js, чтобы иметь возможность кешировать страницу, которая идентична для всех пользователей, за исключением этой самой плашки).
Я много раз использовал возможность кэширование nginxом страниц, и натыкался на пару неудобных для себя вещей:
- Можно легко закешировать вообще все страницы, но для динамических сайтов или для сайтов с авторизацией нужно ли это?
- Можно закешировать отдельно несколько url, вида /album/*, но не переписывать же конфиг nginx каждый раз при появлении новых разделов сайта?
+47
Отображение генерируемых «на лету» html страниц без сохранения в буфер обмена или файловую систему
3 min
13K Часто при разработке перед программистом встаёт вопрос об отображении результатов работы пользователю в удобном для него виде. Благо вариантов реализации вывода информации несметное множество. Так, одним из них является web-страница, как очень гибкое решение, позволяющее оформить данные в любом виде.
Часто при разработке перед программистом встаёт вопрос об отображении результатов работы пользователю в удобном для него виде. Благо вариантов реализации вывода информации несметное множество. Так, одним из них является web-страница, как очень гибкое решение, позволяющее оформить данные в любом виде. Однако, временами, простая на первый взгляд проблема усложняется какими-то ограничениями. К примеру, из-за недостатка прав доступа может возникнуть ситуация невозможности использования файловой системы. Иными словами, результаты нельзя будет сохранять в файл. А использование буфера обмена может повлечь за собой уничтожение важной информации хранящейся в нём.
О том, как показать пользователю html страницу, не имеющую локального представления под катом.
+4
Введение в разработку WinRT-приложений на HTML/JavaScript. Стилизация приложения
6 min
10KTutorial
Эта статья продолжает серию материалов (первая часть), посвященных азам разработки WinRT-приложений на HTML/JS для Windows 8. Мы последовательно пройдем путь от стартового практически пустого шаблона к полноценному приложению с серверной частью и живыми плитками.

Напомню, что в первой статье мы научились добавлять собственные источники данных и остановились на отображении этих данных в сыром виде на страницах приложения.
В данной статье мы займемся внешним видом нашего приложения: добавим картинки, поменяем заголовки, стили, плитки и т.п. Всю работу можно провести в Visual Studio, хотя некоторые вещи удобнее и нагляднее менять в Expression Blend.

Напомню, что в первой статье мы научились добавлять собственные источники данных и остановились на отображении этих данных в сыром виде на страницах приложения.
В данной статье мы займемся внешним видом нашего приложения: добавим картинки, поменяем заголовки, стили, плитки и т.п. Всю работу можно провести в Visual Studio, хотя некоторые вещи удобнее и нагляднее менять в Expression Blend.
XAML/C#. Если вы заинтересованы в разработке с использованием XAML и C#, рекомендую обратить внимание на аналогичную серию статей моего коллеги — Стаса Павлова: Разбираемся с разработкой Windows 8 приложений на XAML/С#, реализуя простой RSS Reader.
+15
Как стать кукловодом или Puppet для начинающих
7 min
110KTutorial
Здравствуйте.

Этот топик открывает цикл статей по использованию системы управления конфигурацией Puppet.
Предположим, что у вас есть парк серверов, выполняющих различные задачи. Пока серверов мало и вы не растёте, вы легко настраиваете каждый сервер вручную. Устанавливаете ОС (может быть, автоматизированно), добавляете пользователей, устанавливаете софт, вводя команды в консоль, настраиваете сервисы, правите конфиги ваших любимых текстовых редакторов (nanorc, vimrc), выставляете на них одинаковые настройки DNS-сервера, устанавливаете агент системы мониторинга, настраиваете syslog для централизованного сбора логов… Словом, работы довольно много и она не особенно интересна.

Этот топик открывает цикл статей по использованию системы управления конфигурацией Puppet.
Что такое система управления конфигурацией?
Предположим, что у вас есть парк серверов, выполняющих различные задачи. Пока серверов мало и вы не растёте, вы легко настраиваете каждый сервер вручную. Устанавливаете ОС (может быть, автоматизированно), добавляете пользователей, устанавливаете софт, вводя команды в консоль, настраиваете сервисы, правите конфиги ваших любимых текстовых редакторов (nanorc, vimrc), выставляете на них одинаковые настройки DNS-сервера, устанавливаете агент системы мониторинга, настраиваете syslog для централизованного сбора логов… Словом, работы довольно много и она не особенно интересна.
+48
Введение в разработку WinRT-приложений на HTML/JavaScript. От шаблона к приложению с данными
8 min
19KTutorial
Этой статьей мы открываем серию материалов, посвященных азам разработки WinRT-приложений на HTML/JS для Windows 8. Мы последовательно пройдем путь от стартового практически пустого шаблона к полноценному приложению с серверной частью и живыми плитками.
Первая часть посвящена созданию простой версии приложения, читающего внешние данные через RSS-каналы на базе стандартного шаблона. В результате должен получиться работающий прототип приложения, способный показывать новости из нескольких RSS-потоков и отображать их на трех типах страниц: хаб (первая страница), группа и детали.
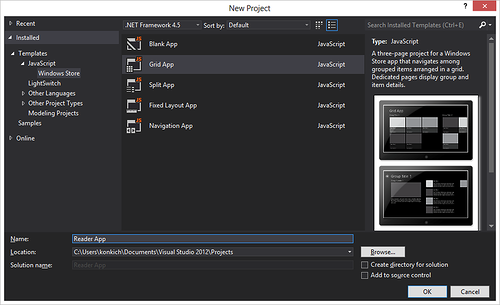
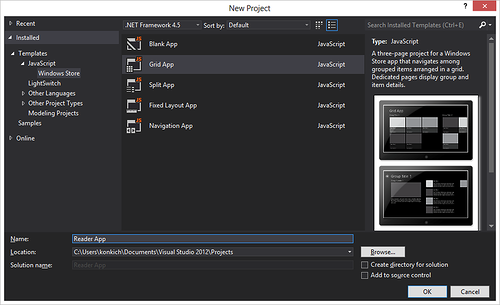
Откройте Visual Studio 2012, выберите создание нового проекта (File -> New -> Project…). Далее в шаблонах выберите проект на JavaScript -> Windows Store. Укажите, что будете использовать шаблон Grid App.

Первая часть посвящена созданию простой версии приложения, читающего внешние данные через RSS-каналы на базе стандартного шаблона. В результате должен получиться работающий прототип приложения, способный показывать новости из нескольких RSS-потоков и отображать их на трех типах страниц: хаб (первая страница), группа и детали.
Создание приложения из шаблона
Откройте Visual Studio 2012, выберите создание нового проекта (File -> New -> Project…). Далее в шаблонах выберите проект на JavaScript -> Windows Store. Укажите, что будете использовать шаблон Grid App.

+23
Разбираемся с разработкой Windows 8 приложений на XAML/С#, реализуя простой RSS Reader. Ч.1
8 min
32KTutorial

После поста Введение в разработку WinRT-приложений на HTML/JavaScript. От шаблона к приложению с данными вы уже знаете как разрабатывать RSS читалку под Windows 8 с использованием HTML и JavaScript. Пришло время попробовать сделать примерно то же самое, но с использованием XAML/C#. Это первая часть, но мы уже в ней сделаем красиво!
+24
Использование CDN для Windows Azure
6 min
6.1KTutorial
Translation

Использование сети доставки содержимого (Content Delivery Network, CDN) Windows Azure дает разработчикам возможность глобальной доставки содержимого с высокой пропускной способностью. Это достигается благодаря кэшированию BLOB-объектов и статического содержимого на физических узлах в Соединенных Штатах, Европе, Азии, Австралии и Южной Америке. Текущий список CDN-узлов см. в Windows Azure CDN Node Locations (Расположение узлов CDN Windows Azure).
Для реализации этой задачи выполните следующие действия:
- Шаг 1: Создайте учетную запись хранения
- Шаг 2: Включите CDN для учетной записи хранения
- Шаг 3: Получите доступ к содержимому CDN
- Шаг 4: Удалите содержимое CDN
Вот лишь некоторые преимущества использования CDN для кэширования данных Windows Azure:
- Более высокая производительность и удобство работы пользователей, расположенных далеко от источника содержимого (для таких пользователей загрузка содержимого может потребовать большого числа обращений к источнику).
- Более равномерное распределение ресурсов позволяет лучше справляться с высокой пиковой нагрузкой, например, при выпуске нового продукта.
+6
«Не говорите мне, куда мне идти», — ваш пользователь
4 min
18KВ серии статей про принципы дизайна для Windows 8 мы рассмотрели ключевые идеи и подходы, лежащие в основе всей платформы и задающие язык дизайна для Windows. Чуть ранее, обсуждая процесс проектирования приложения, мы рассматривали в общем-то эти же принципы, но уже в разрезе правильной расстановки приоритетов.

Сегодня я хочу рассказать об еще одной идее, которая следует из этих предпосылок и общего понимания контекста использования современных устройств и приложений на них. Речь пойдет о том, что и когда мы предлагаем пользователю и как сделать его жизнь более удобной и предсказуемой. Видео-версия доступна в виде записи с конференции 404fest.

Сегодня я хочу рассказать об еще одной идее, которая следует из этих предпосылок и общего понимания контекста использования современных устройств и приложений на них. Речь пойдет о том, что и когда мы предлагаем пользователю и как сделать его жизнь более удобной и предсказуемой. Видео-версия доступна в виде записи с конференции 404fest.
+23
Приемы написания скриптов на Bash. #2
11 min
28KTutorial
Моя прошлая статья Приемы написания скриптов на Bash вызвала жаркие дебаты в комментариях. Основной ее посыл был в использовании библиотеки функций. Кроме того я описал способ разбора параметров в Bash. Благодарю всех за конструктивные комментарии. Обращаю Ваше внимание, что статья предполагается для широкого круга читателей, а не адресована исключительно системным администраторам.
Продолжим начатое, и на реальном примере дополним подход к разбору параметров и унификации функционала скриптов.
Продолжим начатое, и на реальном примере дополним подход к разбору параметров и унификации функционала скриптов.
+19
bash скрипт с поддержкой длинных (gnu-style) опций
2 min
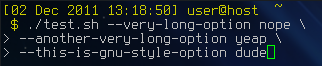
15K Предстала на первый взгляд тривиальная задача: написать скрипт с различными опциями при запуске. Допустим нужно обработать всего две опции: name и dir. И задача действительно тривиальна при условии, что опции у нас короткие. Но если есть жгучее желание использовать длинные опции, то пиши пропало: getopts, который планировалось использовать изначально, в bash совсем на это не годится.
Предстала на первый взгляд тривиальная задача: написать скрипт с различными опциями при запуске. Допустим нужно обработать всего две опции: name и dir. И задача действительно тривиальна при условии, что опции у нас короткие. Но если есть жгучее желание использовать длинные опции, то пиши пропало: getopts, который планировалось использовать изначально, в bash совсем на это не годится. +26
Приемы написания скриптов в Bash
7 min
173KАдминистраторам Linux писать скрипты на Bash приходится регулярно. Ниже я привожу советы, как можно ускорить эту работу, а также повысить надежность скриптов.
Заведите свою библиотеку функций, например myfunc.sh и положите ее, например в /usr/bin. При написании скриптов она не только поможет сократить ваш труд, но и позволит одним махом доработать множество скриптов, если Вы улучшите какую-либо функцию.
Например, в свете совета 2 можно написать такую функцию:
Совет 1
Не пишите скриптов, которые выполняют действия ничего не спрашивая. Такие скрипты нужны довольно редко. А вот всевозможного «добра» для копирования, синхронизации, запуска чего-либо, хоть отбавляй. И если в любимом Midnight Commander Вы вдруг нажали не на тот скрипт, то с системой может произойти все что угодно. Это как правила дорожного движения — «написано кровью».Совет 2
Отталкиваясь от предыдущего, в начало каждого скрипта неплохо помещать что-то вроде:read -n 1 -p "Ты уверен, что хочешь запустить это (y/[a]): " AMSURE
[ "$AMSURE" = "y" ] || exit
echo "" 1>&2Совет 3
Это ключевой совет из всех. Для того, чтобы не писать каждый раз одно и то же — пользуйтесь библиотеками функций. Прочитав много статей по Bash, я вынужден констатировать, что этой теме уделяется мало внимания. Возможно в силу очевидности. Однако я считаю необходимым напомнить об этом. Итак.Заведите свою библиотеку функций, например myfunc.sh и положите ее, например в /usr/bin. При написании скриптов она не только поможет сократить ваш труд, но и позволит одним махом доработать множество скриптов, если Вы улучшите какую-либо функцию.
Например, в свете совета 2 можно написать такую функцию:
+45
Тесты производительности EBS
8 min
5.9KПривет! 
Очень много в интернете позитива/негатива об EBS. Так же не мало тестов на их производительность. Я решил сам провести несколько тестов и сделать небольшое исследование по этому поводу.
Итак, в тесте участвовала машинка m1.large к которой были примаунчены диски:
Были проведены несколько тестов:

Очень много в интернете позитива/негатива об EBS. Так же не мало тестов на их производительность. Я решил сам провести несколько тестов и сделать небольшое исследование по этому поводу.
Итак, в тесте участвовала машинка m1.large к которой были примаунчены диски:
- EBS Standard, 100 GB
- EBS IO-1 500 IOPS, 100 GB
- EBS IO-1 1000 IOPS, 100 GB
- EBS IO-1 2000 IOPS, 200 GB
- 8xEBS Standard, 30 GB, RAID 10
- Ephemeral, 450 GB
Были проведены несколько тестов:
# hdparm -tT /dev/xcdX
# dd if=/dev/zero of=tempfile bs=5M count=1024 conv=fdatasync,notrunc
# echo 3 > /proc/sys/vm/drop_caches
# dd if=tempfile of=/dev/null bs=5M count=1024
# sysbench --num-threads=16 --test=fileio --file-total-size=5G --file-test-mode=rndrw prepare
# sysbench --num-threads=16 --test=fileio --file-total-size=5G --file-test-mode=rndrw run
+16
Многоядерная JIT-компиляция в .NET 4.5
3 min
14K
Исторически разработчики .NET использовали генератор образов в машинном коде Ngen. Это отлично работает, если у вас есть инсталлятор, и вы можете сгенерировать эти образы во время установки приложения. Но в других случаях, например когда у вас нет установщика или вы не имеете доступ к Ngen, ваше приложение будет производить JIT-компиляцию по мере необходимости, что замедлит его загрузку. Разработчики CLR предоставили решение в новой версии .NET – многоядерная JIT-компиляция с возможностью создавать профили оптимизации.
+31
Покадровые анимации и шейдеры в iOS
2 min
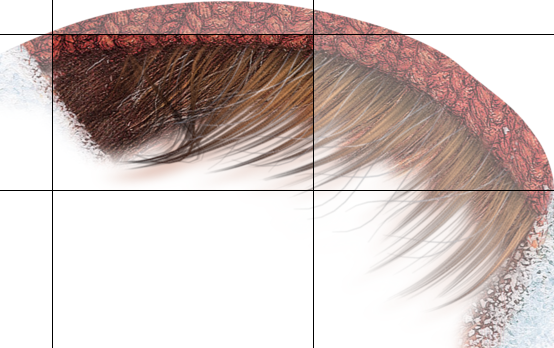
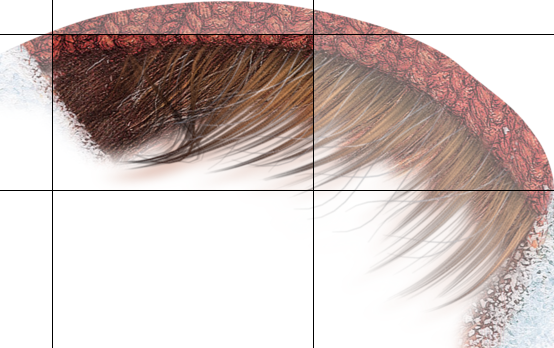
17KПри разработке 2D игр часто сталкиваешься с покадровыми анимациями, и чем выше их качество, тем больше памяти они потребляют. С такой проблемой мы столкнулись при рендере анимации волос персонажа — художники рисуют пол сотни кадров замечательной графики с кучей мелких деталей и это очень быстро занимает всю доступную память. Собрали, замеряли, получилось 4 текструы по 16 мегабайт каждая. Детализация графики того стоит, но многовато как-то для одной анимации :)
Нужно это все упаковать… Поразмыслили и на помощь пришла старая идея с частичным обновлением картинки — вряд-ли при анимации будет изменянятся вся область. Значит нужно разбить картинку на девять частей, восемь взять из базовой и центральную подменить необходимой модификацией. Примерно так:

Нужно это все упаковать… Поразмыслили и на помощь пришла старая идея с частичным обновлением картинки — вряд-ли при анимации будет изменянятся вся область. Значит нужно разбить картинку на девять частей, восемь взять из базовой и центральную подменить необходимой модификацией. Примерно так:

+26
AWS Command Line Interface — всё в одном
1 min
6.8KПривет! 
Вы используете утилиты командной строки для управления серверами и сервисами AWS? Как же надоело обновлять и качать их из разных мест. Да и неоднородность команд тоже не радует…
AWS официально выпустили консолидированный CLI, который в последствии будет включать в себя все доступные сервисы. А сейчас можно управлять

Вы используете утилиты командной строки для управления серверами и сервисами AWS? Как же надоело обновлять и качать их из разных мест. Да и неоднородность команд тоже не радует…
AWS официально выпустили консолидированный CLI, который в последствии будет включать в себя все доступные сервисы. А сейчас можно управлять
- Amazon Elastic Compute Cloud (Amazon EC2)
- Elastic Load Balancing
- Auto Scaling
- AWS CloudFormation
- AWS Elastic Beanstalk
- Amazon Simple Notification Service (Amazon SNS)
- Amazon Simple Queue Service (Amazon SQS)
- Amazon Relational Database Service (Amazon RDS)
- AWS Identity and Access Management (IAM)
- AWS Security Token Service (STS)
- Amazon CloudWatch
- Amazon Simple Email Service (Amazon SES)
+11
Продуктивная работа с MySQL в командной строке
3 min
40KTranslation
Даже если Вы используете GUI-инструменты для работы с MySQL, однажды Вам предстоит столкнуться с командной строкой. Поэтому полезно знать некоторые трюки, которые облегчают работу.
Примечание: эти команды работают только для Unix/Linux.
Примечание: эти команды работают только для Unix/Linux.
+97
Новый тип EC2 инстанса — High-Storage Eight Extra Large
1 min
5.6KПривет! 
Новая радость для тех, кому важен размер. Amazon Web Services анонсировали монструозный сервер со следующими параметрами:

Новая радость для тех, кому важен размер. Amazon Web Services анонсировали монструозный сервер со следующими параметрами:
- 117 GiB of memory
- 35 EC2 Compute Units (16 virtual cores)
- 24 hard disk drives each with 2 TB of instance storage
- 64-bit platform
- I/O Performance: Very High (10 Gigabit Ethernet)
- Storage I/O Performance: Very High
- EBS-Optimized Available: No
- API name: hs1.8xlarge
+12
AWS Data Pipeline — автоматизация работы с данными
1 min
5.3KПривет! 
Сегодня Amazon Web Services выпустили новый сервис, который работает с другими сервисами, а именно может помочь в переносе данных между:
AWS Data Pipeline позволяет копировать, переносить данные из таблиц SQL и DynamoDB в S3 и наоборот.

Сегодня Amazon Web Services выпустили новый сервис, который работает с другими сервисами, а именно может помочь в переносе данных между:
- S3
- MySQL RDS/Внешние MySQL серверы
- DynamoDB
AWS Data Pipeline позволяет копировать, переносить данные из таблиц SQL и DynamoDB в S3 и наоборот.
+8
Публикация приложения в Elastic Beanstalk
4 min
5.3KTutorial
Привет! 
Сегодня я расскажу как легко создавать приложения в Elastic Beanstalk и публиковать их прямо из Git!
Для начала предлагаю установить утилиты командной строки для EB. Можно скачать отсюда, либо же воспользоваться моим скриптом для установки и обновления основных утилит по этой статье.
Установили. В консоли у нас появится команда eb, с которой мы и начнём.
Для начала создадим папку приложения и инициализируем Git репозиторий. Например:
Создадим приложение Elastic Beanstalk

Сегодня я расскажу как легко создавать приложения в Elastic Beanstalk и публиковать их прямо из Git!
Для начала предлагаю установить утилиты командной строки для EB. Можно скачать отсюда, либо же воспользоваться моим скриптом для установки и обновления основных утилит по этой статье.
Установили. В консоли у нас появится команда eb, с которой мы и начнём.
1. Создание приложения
Для начала создадим папку приложения и инициализируем Git репозиторий. Например:
$ mkdir ~/Work/testapp/ && cd ~/Work/testapp/
$ git init
Создадим приложение Elastic Beanstalk
$ eb init
+9
Information
- Rating
- Does not participate
- Registered
- Activity