Система управления содержимым (CMS) обязана предоставить гибкие всеохватывающие функциональные возможности для управления содержимым сайта, облегчить работу администратора-конфигуратора и способствовать созданию удобного в использовании сайта. Содержимым сайта можно назвать новости, размещенные на нём, а также статьи, комментарии, фотографии. Содержимым также являются целые структуры информации: новостные ленты, каталоги, форумы, блоги. Обобщенно: содержимое – это данные, размещенные на сайте.
CMS может просто передавать данные по запросу клиентскому приложению, например сетевой программе, flash-клипу или AJAX-приложению. Но чаще всего, CMS предоставляет клиенту уже подготовленные для отображения данные в HTML формате. В этом случаи, для обеспечения доступности, легкости восприятия и удобства пользования содержимым, выполняется стилизация и объединение его с элементами оформления (темы, шаблоны), навигации (меню, ссылки) и управления (формы и ссылки тоже), и всем этим тоже нужно управлять.
Идея
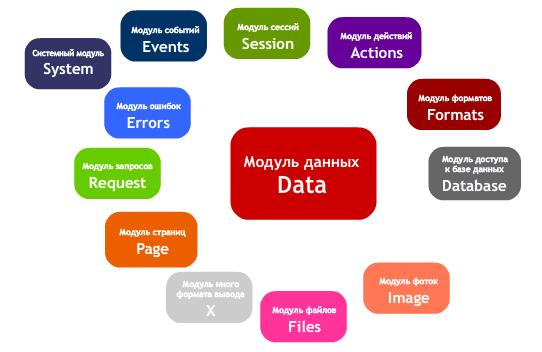
Окружающий мир воспринимается нами объектным, мы мыслим «объектами», в наших умах выстраивается объектная модель мира. Поэтому нам не составит труда создать объектную модель содержимого сайта и управлять ею. Новости, товар в каталоге, сообщения на форуме и сами форумы, и все другое можно представить в виде объектов. Устанавливая связи между объектами, можно создавать структуры данных любой сложности, от добавления комментариев к статьям до создания социальных сетей и более.
Объекты, классы и связи данных – это информация, которую нужно уметь создавать, хранить, использовать, изменять и удалять. В нашем распоряжении реляционная база данных для хранения информации. Действия же совершаемые с информацией – часть логики функционирования CMS, которая в большей части будет реализована модулем данных Data.










 Это перевод статьи с TechCrunch, написанной Полом Стоматьо, соучредителем сервиса печати фотографий Picplum поддержанного Y Combinator. В этом внушительно мотивирующем посте, Пол рассказывает о том, как по его мнению нужно правильно делать стартапы.
Это перевод статьи с TechCrunch, написанной Полом Стоматьо, соучредителем сервиса печати фотографий Picplum поддержанного Y Combinator. В этом внушительно мотивирующем посте, Пол рассказывает о том, как по его мнению нужно правильно делать стартапы.
 Даже хорошие презентации, не содержащие списков из двадцати пунктов восьмым кеглем и вызывающих рвотный рефлекс картинок из бесплатных сборников клипарта “встречи и партнёрство” или “офисная жизнь”, следуют давным-давно заданному стандарту, без изменений перенесённому в офисные пакеты из мира старинных диапроекторов. Презентация всегда представляет собой набор прямоугольных картинок одинакового формата и размера. Иногда между ними добавляют переходы и анимацию, раздражающую не меньше разноцветных надписей и бессмысленно улыбающихся абстрактных офисных работников. Стандартом де-факто для хорошей презентации давно стала последовательность статичных слайдов без всякого мельтешения, с очень коротким текстом крупным шрифтом и несколькими тщательно подобранными фотографиями или скриншотами.
Даже хорошие презентации, не содержащие списков из двадцати пунктов восьмым кеглем и вызывающих рвотный рефлекс картинок из бесплатных сборников клипарта “встречи и партнёрство” или “офисная жизнь”, следуют давным-давно заданному стандарту, без изменений перенесённому в офисные пакеты из мира старинных диапроекторов. Презентация всегда представляет собой набор прямоугольных картинок одинакового формата и размера. Иногда между ними добавляют переходы и анимацию, раздражающую не меньше разноцветных надписей и бессмысленно улыбающихся абстрактных офисных работников. Стандартом де-факто для хорошей презентации давно стала последовательность статичных слайдов без всякого мельтешения, с очень коротким текстом крупным шрифтом и несколькими тщательно подобранными фотографиями или скриншотами.