
В этой статье вы узнаете про то как я вижу современную и актуальную карту развития frontend разработчика, я расскажу про основные технологии которые необходимы для старта, и как сделать свои первые шаги в frontend разработке.
Пользователь

В этой статье вы узнаете про то как я вижу современную и актуальную карту развития frontend разработчика, я расскажу про основные технологии которые необходимы для старта, и как сделать свои первые шаги в frontend разработке.

Несколько лет назад я работал над проектом по реализации на Unity реалистичного космического симулятора. Это достаточно нестандартное применение движка, и в ходе работы были решены разные специфические задачи, одна из которых - обеспечение корректного рендеринга объектов космических масштабов. Этим опытом я бы хотел поделиться с сообществом.

В этой статье собраны все основные понятия для написания текстовой подсказки для генерации изображений с помощью нейросети.
Если вы хотите создавать качественные изображения, нужно понимать (или просто запомнить) некоторые профессиональные термины и приемы, используемые художниками и фотографами.
В этой статье мы разберем такие ключевые факторы, как высокая детализация, освещение, стиль изображения и другое.

В этой статье(или дайджесте) я поделюсь ключевыми инструментами, демонстрационными приложениями и открытыми проектами, незаменимыми для практического понимания WebRTC. Здесь не будет туториалов или подробных объяснений о той или иной части WebRTC, а скорее некий дайджест ресурсов, которые помогут лучше разобраться в теме. Если вы работаете с этой технологией уже какое-то время, вряд ли вы найдете что-то новое для себя.

Создаем TypeScript библиотеку для валидации данных. Поэтапно добавляем основной функционал и типизацию. Делаем основую упор на простоту кода и проиводительность. Как протитип используем yup и zod.


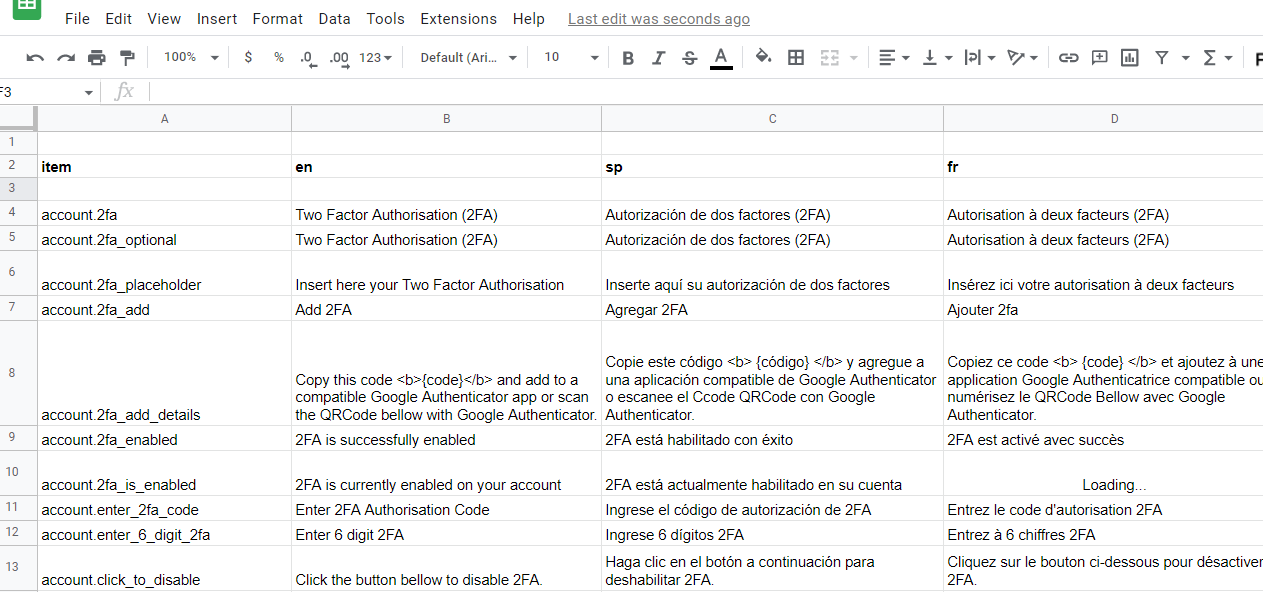
NPM-пакет для интернационализации i18n используется на фронтэнде для создания мультиязычных вебсайтов очень часто. Перевод текста в нем содержится обычно в json или в js файлах, и требует дальнейшей обработки, чтобы с ним с комфортом могли работать контент-редакторы. В статье описывается как максимально упростить и сделать удобным хранение и внесение изменений в перевод.

Это не очередной холивар о том, что лучше: узкая специализация или широкий профиль. Поговорим только об одной конкретной области – веб-разработке. Не о мобильных приложениях, машинном обучении, разработке игр или чем-то еще, а исключительно о веб-разработке.

Представьте, что вы отвечаете за большой веб-сервис со сложным интерфейсом, замысловатой навигацией, авторизацией, платежной системой. Представьте, что однажды к вам приходит ваш PO и просит сделать не одну его часть, не один конкретный бизнес-процесс, а весь этот сервис встраиваемым. И конечно по пути ни один из сотен тысяч пользователей вашего сервиса не должен пострадать. Возможно ли это и насколько это дорого?

Добрый день! Меня зовут Александр, я работаю frontend-разработчиком в компании Nord Clan. В прошлой статье мы рассмотрели процесс компиляции Vue, а теперь надо как-то «пристроить» результат этой самой компиляции в процесс рендеринга.
Дизайн лого: Марина Четвертакова

В свете исследования "Веб-разработчики пишут небезопасный код по умолчанию" мне подумалось, что именно так может звучать один из базовых вопросов на собеседовании с точки зрения проверки знания web-разработчика от уровня Junior до Senior.
Тема с одной стороны в общем-то простая, а с другой - многогранная. Можно сделать “на коленке”, а можно и “по-взрослому” - зависит от знаний конкретного девелопера и технического задания. Ну и не привязывается к конкретному языку. Что nodejs, что .net, что PHP - на ответы это не влияет. Ну и отлично же! Давайте попробуем.
Я попытался разбить вопросы на три уровня. Каждый следующий уровень обязан включать все вопросы выше, т.е. уровни и вопросы отсортированы от простых к более сложным.
Как бы вы ответили на конкретный вопрос? Попробуйте проверить себя и потратить пару минут на обдумывание прежде чем читать ответ.
Восклицательным знаком ⚠ помечены вопросы, на которых можно "засыпаться" и оставить плохое впечатление о себе у интервьюера. Так же я позволил себе добавить еще пункты, которые подразумевают "Регистрацию", но по касательной. Многие ответы обрамил ссылками, которые помогут разобраться чуть глубже в конкретном вопросе, думаю будет полезно.
Итак, за вёсла!

Всем привет! Меня зовут Сергей и я практикующий психолог.
Дисклеймер: В силу подхода к работе так сложилось, что обычно я консультирую людей интеллектуального труда. В последний год это преимущественно управленцы и сотрудники IT-сферы. Это люди, которые всю жизнь решали любые проблемы "через голову". Такой подход неизбежно накладывает отпечаток на личность и внепрофессиональную жизнь. Минимизацией негативных последствий таких особенностей я занимаюсь. И в рамках статей на данном ресурсе занимаюсь обобщением своего профессионального опыта и дать полезную информацию.
Кстати, о пользе. Я задам вам всего один вопрос: "Кто вы без своей работы?".

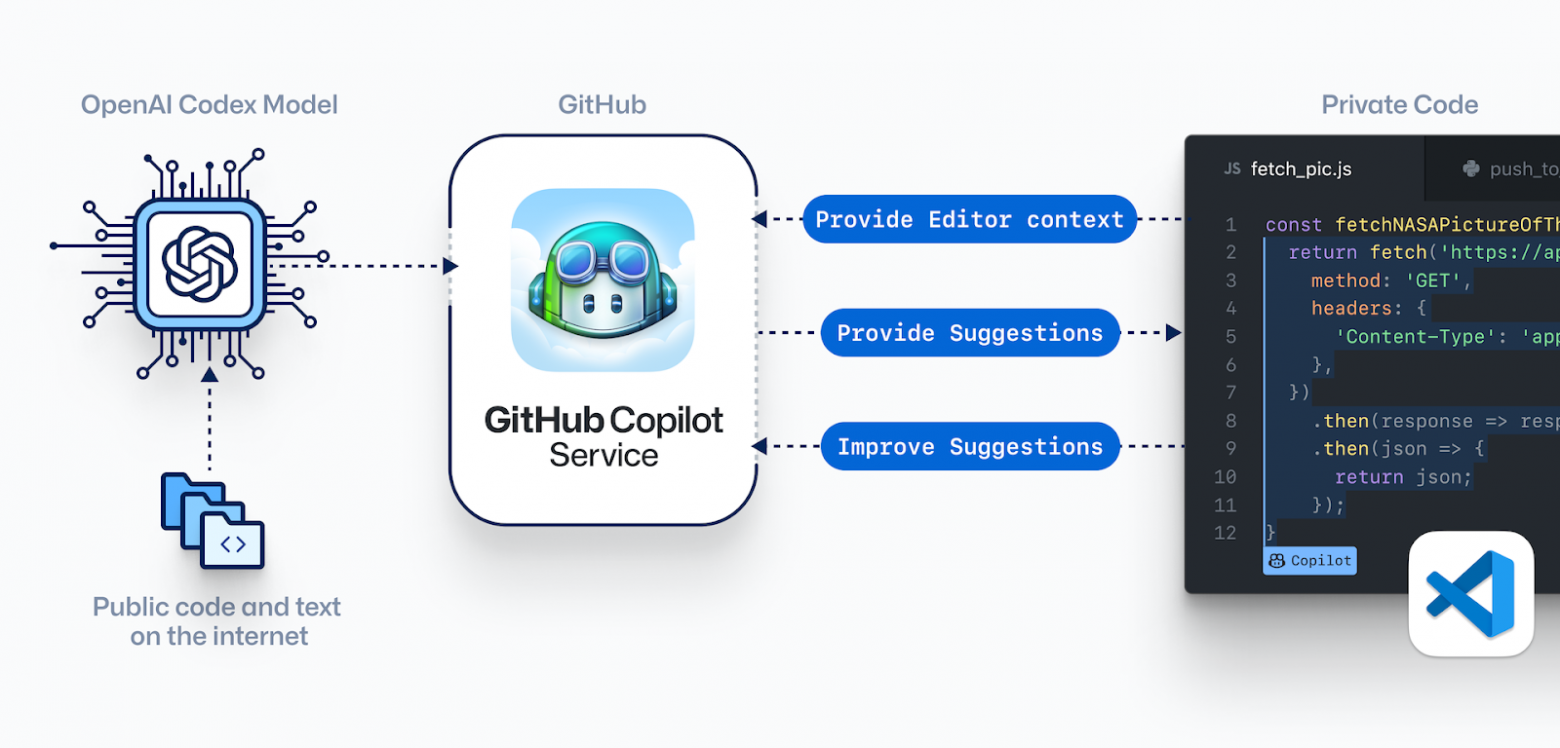
Летом 2021 года Microsoft и GitHub представили нейросетевого помощника программиста Copilot на базе технологий компании Open AI. Авторы проекта научили Copilot премудростям работы с фреймворками и разным языкам программирования. После релиза системы было заявлено, что лучше всего она может работать с такими языками, как Python, JavaScript, TypeScript, Ruby и Go.
Позиционируется Copilot как ассистент разработчика, который помогает найти альтернативные способы решения проблем разработки, улучшить код и изучать новые технологии "на лету", без необходимости погружаться в пучины поисковых систем. Но насколько совершенна эта система и не произойдет ли в один прекрасный момент так, что Copilot заменит большую часть разработчиков? Об этом сегодня и поговорим вместе с Кириллом Кошаевым, старшим тимлидом командных дипломных проектов, а также автором курса “Java-фреймворк Spring” Skillbox.

Летом 2020 года GitHub позволила пользователям создавать персональные README-файлы и с их помощью кастомизировать свои профили. Сама платформа при создании подобного файла предлагает уже готовый шаблон, в который можно вписать свои данные. Но о какой кастомизации может идти речь, если у всех будут одинаково оформленные профили? За почти два года сообщество придумало множество различных способов выделиться и особенно оформить свою страницу на GitHub.

О чем эта статья
Это продолжение моих похождений по ФААНГ. Предыдущая статья была о моем опыте собеседования в Амазоне.
Здесь я тоже поделюсь всем процессом: как я попал на собеседование, все этапы, вопросы на интервью, как я готовился, некоторые детали офера, и общее впечатление от интервью. Так же будут всякие сравнения опыта собеседования в Майкрософте и в Амазоне.
К слову, все собеседования тоже сейчас проходят онлайн, и никаких онсайт интервью нет.

За последние полгода я прочитала около 20 книг и перечитала ещё десяток старых и любимых. Это не то чтобы очень много, но в пять раз больше, чем я прочитала за полгода перед этим.
Зачем вообще читать книги, а не ленту, лонгриды или смотреть сторисы? Сейчас даже довольно сложную информацию можно найти в более простом и развлекательном формате, чем 400 страниц сплошного текста.
Я поняла, что нравлюсь себе больше, когда воспринимаю информацию в потоке, большими кусками. Чтобы прочитать книгу, надо в течение долгого времени держать внимание на одной задаче. Мышца внимания тренируется.
Но если оставить меня в покое, то рано или поздно я обнаруживаю себя, читающей статьи типа «10 полезных статей для дизайнера», «15 случаев, когда логика малышей поставила родителей в тупик», «Хозяева, над которыми подшутили их питомцы, но они не сердятся». Это — режим золотой рыбки. Прочитать и забыть за пять секунд.
Завидую вам, если у вас не так. Эта статья для таких людей, как я — со слабой волей и низменными желаниями.

Писатели-фантасты на протяжении многих лет регулярно обращаются к сюжетам про «восстания машин», но по актуальности они, кажется, сейчас отходят на второй план. Зато можно рассмотреть другую интересную сторону этой медали: историю о том, как люди сами отдают контроль над своими жизнями в руки искусственных интеллектов и алгоритмов. Просто потому что они точнее, надежнее и не думают о собственной выгоде. Если мы уже можем читать реальные новости про цифрового прокурора в Шанхае и выпускников, которые готовы доверить искусственным интеллектам выбор своей профессии, то почему бы фантастам не рассмотреть возможные изъяны и риски? И они действительно уже делали это не раз! Вот несколько ярких примеров от классики и до наших дней.

Добрый день, меня зовут Павел Поляков, я Principal Engineer в каршеринг компании SHARE NOW, в Гамбурге в ?? Германии. А еще я автор телеграм канала Хороший разработчик знает, где рассказываю обо всем, что обычно знает хороший разработчик.
Сегодня хочу поговорить про то как НЕ надо учить TypeScript. Какие ошибки чаще всего делают новички и почему TypeScript может так сильно раздражать? Это перевод оригинальной статьи.

Нет никаких чудо-людей. Просто случилось так, что они заинтересовались чем-то и выучили все про это. Ричард Фейнман

Сейчас, когда обучение созданию искусственного интеллекта преподают в продвинутых детских садах и утренний разговор с кофеваркой о перспективах урожая в Эфиопии стали реальностью, количество курсов "Создай себе немного интеллекта" уже невозможно сосчитать, то наверно осталось заполнить одну единственную пустующую нишу и написать статью на тему
"как не нужно делать data science"