
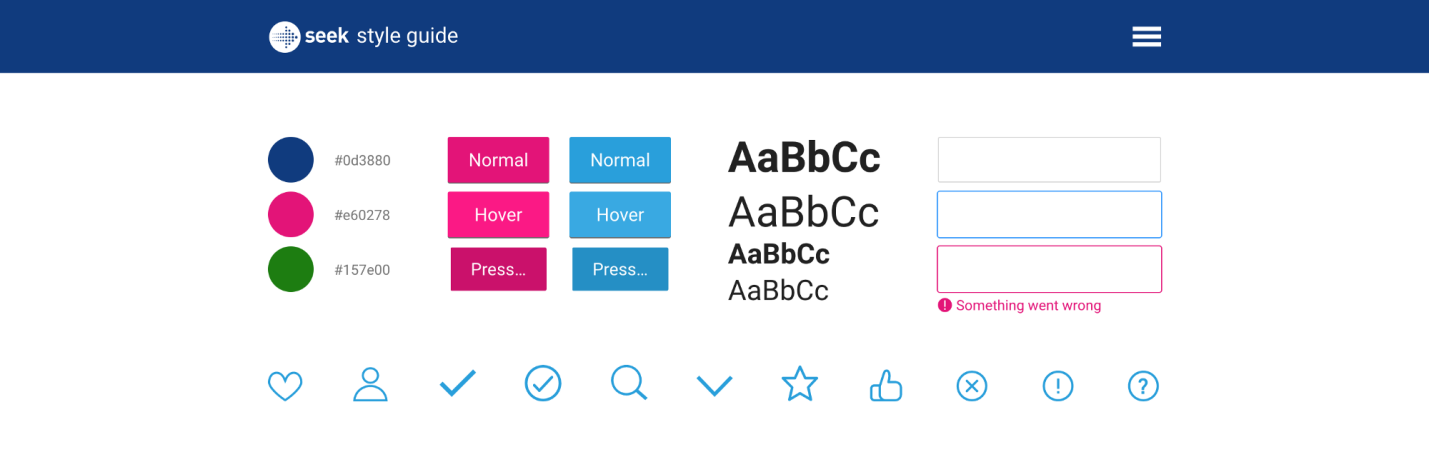
Домашняя страница интерактивного руководства по стилю компании SEEK
Однако у большинства дизайн-систем есть фундаментальный недостаток. Дизайнеры и разработчики, даже при внедрении чего-то довольно-таки современного, продолжают работать в совершенно разных средах. В результате для того, чтобы поддерживать код и материалы дизайна в согласованном состоянии, приходится прикладывать немалые усилия, иначе те материалы, с которыми работают дизайнеры и программисты, с течением времени, уходят друг от друга всё дальше.
Неудивительно, что у компаний, использующих дизайн-системы, возникает ощущение, что в деле разработки инструментов в нашей индустрии наблюдается застой. Эти инструменты не приспособлены к той среде, в которой мы работаем, они не особенно полезны в важнейшем деле переноса того, что сделано разработчиками, в среду, в которой работают дизайнеры.
Неужели всё действительно так плохо? Марк полагает, что в ближайшем будущем нас ждут изменения к лучшему. В этом материале он рассказывает о том, как в SEEK смогли сблизить системы, в которых работают дизайнеры и разработчики настолько, насколько это позволяют современные технологии.