Одной из наименее обсуждаемых функций, все чаще появляющейся в последних браузерах, является поддержка файлов формата SVG. Этот формат характеризуется абсолютной свободой в отображении: легко изменяется в размере, может быть отображен в любом разрешении без потери качества. Во многих случаях SVG весят гораздо меньше, чем, например, PNG или JPG.

Но самое клевое свойство SVG, о котором многие разработчики не знают, это то, что этот формат построен на спецификации XML. C помощью этого мы можем манипулировать элементами SVG файла используя технологии вроде CSS или JavaScript, с которыми разработчики уже знакомы.
С правильным применением технологий и современным браузером, разработчики могут создавать впечатляющие анимации и эффекты с помощью SVG. Сегодня мы рассмотрим возможности SVG и создадим интерактивную векторную инфографику, демоверсию которой можно посмотреть здесь.

Но самое клевое свойство SVG, о котором многие разработчики не знают, это то, что этот формат построен на спецификации XML. C помощью этого мы можем манипулировать элементами SVG файла используя технологии вроде CSS или JavaScript, с которыми разработчики уже знакомы.
С правильным применением технологий и современным браузером, разработчики могут создавать впечатляющие анимации и эффекты с помощью SVG. Сегодня мы рассмотрим возможности SVG и создадим интерактивную векторную инфографику, демоверсию которой можно посмотреть здесь.
 Эта статья предназначена для новичков. Здесь будет описано как из web приложения при помощи ajax запросов посылать команды phyton скрипту, который будет передавать их через serial port непосредственно на наш arduino.
Эта статья предназначена для новичков. Здесь будет описано как из web приложения при помощи ajax запросов посылать команды phyton скрипту, который будет передавать их через serial port непосредственно на наш arduino.




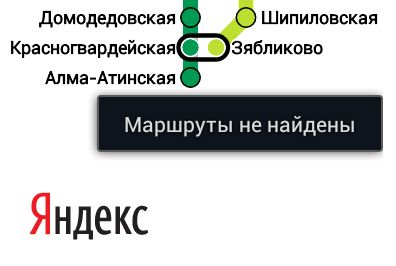
 Недавно наткнулся на ошибку в Android приложении Яндекс.Метро. Если бы был чемпионкой мира по синхронному плаванию, то обязательно спросил бы: «Кто создавал программу „для галочки“? Кто работал „на отшибись“? Кто слабое звено?». Недоумение вызывала не сама ошибка, а то, что она попала в приложение и всё ещё не исправлена.
Недавно наткнулся на ошибку в Android приложении Яндекс.Метро. Если бы был чемпионкой мира по синхронному плаванию, то обязательно спросил бы: «Кто создавал программу „для галочки“? Кто работал „на отшибись“? Кто слабое звено?». Недоумение вызывала не сама ошибка, а то, что она попала в приложение и всё ещё не исправлена.

 Что такое прокрастинация? Это термин в психологии, который подразумевает склонность к постоянному откладыванию дел или мыслей. Прокрастинация не является ленью, лень это отсутствие или недостаток трудолюбия. В чём проявляется прокрастинация? В том, что человек осознаёт выполнение важных дел, но откладывает их на потом или заменяет дела развлечениями. Когда сроки подходят, он либо бросает всё, либо пытается выполнить работу за короткий промежуток времени, с предсказуемым результатом.
Что такое прокрастинация? Это термин в психологии, который подразумевает склонность к постоянному откладыванию дел или мыслей. Прокрастинация не является ленью, лень это отсутствие или недостаток трудолюбия. В чём проявляется прокрастинация? В том, что человек осознаёт выполнение важных дел, но откладывает их на потом или заменяет дела развлечениями. Когда сроки подходят, он либо бросает всё, либо пытается выполнить работу за короткий промежуток времени, с предсказуемым результатом.