Доброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
 Zephir
Zephir — Ze(nd Engine) Ph(p) I(nt)r(mediate). Зефир — это компилируемый высокоуровневый язык программирования, предназначенный для написания PHP расширений без использования C. Проект от создателей Phalcon (
скомпилированный PHP MVC Framework).
О Zephir на Sitepoint
 JSDB.IO
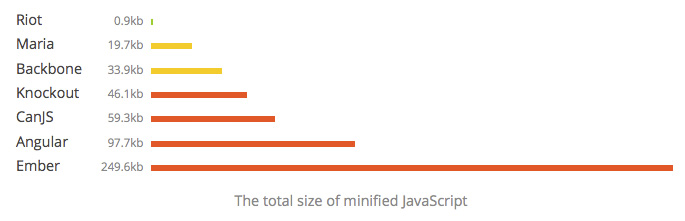
JSDB.IO — большая и качественная база нужных скриптов/библиотек/фреймворков на JavaScript. Все распределено по категориям: Animation, Application, Audio, Video, Games и др. Дабы собрать все популярные .js воедино добавлю еще три ссылки:
Microjs (множество маленьких полезностей до 5кб), а еще
jsdelivr и
cdnjs, которые позволяют добавлять собственные скрипты.
 Snap.svg
Snap.svg — продукт от Adobe Webplatform. Недавно я рассказывал про "
достойного конкурента Raphaël" и в комментариях оспоривали эту фразу из за отсутствия поддержки такого же множества браузеров. В разработке Snap участвует автор Raphaël — Дмитрий Барановский, а
причина создания новой библиотеки для работы с SVG — невозможность поддерживать все возможности SVG в старых браузерах.
 At.js
At.js — очень юзабельный скрипт для автозаполнения (в демо используется
Emojify). А еще есть более функциональная библиотека для автозаполнения —
Typehead от Twitter.
$('.atwho-inputor').atwho({
at: "@", data: ["one", "two", "three"],
});
 В связи с недавней неожиданной радостью от халявного ТБ на Облаке Mail.ru, быстро сменившейся разочарованием после прочтения его лицензионного соглашения, я решил провести небольшое исследование способов шифрования данных в облаках для Windows и собрать все достойные внимания варианты в одном месте.
В связи с недавней неожиданной радостью от халявного ТБ на Облаке Mail.ru, быстро сменившейся разочарованием после прочтения его лицензионного соглашения, я решил провести небольшое исследование способов шифрования данных в облаках для Windows и собрать все достойные внимания варианты в одном месте.


 Для меня проблема заключалась в том, что я не люблю читать и чтение расцениваю исключительно как неизбежную работу, которую необходимо проделать, чтобы добыть материал из печатного вида. Но так получилось, что для повышения своей квалификации читать приходится. Я установил для себя норму — одна книга в месяц. С одной стороны, это мало, с другой, — много (если действительно придерживаться плана). Ну и раз уж мне приходится читать в принудительном порядке, это должно давать какую-либо выгоду. Каждая книга — это мучение, и я не вижу смысла тратить время на литературу, которая мне ничего не даст после. Поэтому каждый раз, попадая в книжный и держа в руках очередную книгу, я задаю себе вопрос: «А зачем?! Какой толк от этих кусков бумаги?! Что я вообще тут делаю?!». Чтобы вы не тратили время на книги, которые мне кажутся бесполезными, я решил написать небольшой обзор прочитанной за два года литературы и прочих найденных источников знаний. Весь материал ниже так или иначе связан с веб-разработкой и различными её аспектами. Ниже описаны только те книги, которые я прочитал. Те книги, которые «не осилил»/не дочитал (например, про NodeJS и пару фреймворков) не привожу.
Для меня проблема заключалась в том, что я не люблю читать и чтение расцениваю исключительно как неизбежную работу, которую необходимо проделать, чтобы добыть материал из печатного вида. Но так получилось, что для повышения своей квалификации читать приходится. Я установил для себя норму — одна книга в месяц. С одной стороны, это мало, с другой, — много (если действительно придерживаться плана). Ну и раз уж мне приходится читать в принудительном порядке, это должно давать какую-либо выгоду. Каждая книга — это мучение, и я не вижу смысла тратить время на литературу, которая мне ничего не даст после. Поэтому каждый раз, попадая в книжный и держа в руках очередную книгу, я задаю себе вопрос: «А зачем?! Какой толк от этих кусков бумаги?! Что я вообще тут делаю?!». Чтобы вы не тратили время на книги, которые мне кажутся бесполезными, я решил написать небольшой обзор прочитанной за два года литературы и прочих найденных источников знаний. Весь материал ниже так или иначе связан с веб-разработкой и различными её аспектами. Ниже описаны только те книги, которые я прочитал. Те книги, которые «не осилил»/не дочитал (например, про NodeJS и пару фреймворков) не привожу.