С самого первого знакомства с печатью (на мех. машинках) я понял: есть что улучшить. Решение, которое пришло мне в голову, настойчиво требовало воплощения. Хочу поделиться с вами и узнать ваше мнение.
Марсель Абдрахманов @marsABD
User
Масштабирование наоборот: БЭМ-методология Яндекса на небольших проектах
21 min
62KВ разработке интерфейсов отдельные фреймворки уже не так важны: когда инструменты доступны, наша задача сводится к выбору нужных. Чтобы сделать правильный выбор, следует начать с общего подхода, с методологии. Большинство методологий, однако, разработаны крупными компаниями. Применимы ли они в маленьких проектах или для успешного использования их нужно переизобретать заново?
Скорее всего, вы уже знаете об одной из таких методологий, разработанной Яндексом, — БЭМ. БЭМ утверждает, что трёх сущностей (блоков, элементов и модификаторов) достаточно для написания HTML и CSS, задания структуры кода и компонентной структуры с последующим масштабированием проекта до самого высокого уровня.

Я проработал в Яндексе достаточно долго и видел, как эта методология работает на больших проектах. В Яндексе БЭМ используют для разработки CSS- и JavaScript-компонент, с помощью этой методологии также пишут шаблоны и задают зависимости между компонентами. Есть БЭМ-инструменты, поощряются различные эксперименты с кодом, исследования. В масштабах большой компании эти трудозатраты окупаются и дают Яндексу возможность быстро и качественно разрабатывать сотни сервисов одновременно.
Могут ли маленькие команды получить от БЭМ то же самое? Я совершенно не был в этом уверен. Всё же БЭМ — абстракция, которая поставляется вместе с инструментами и технологиями. Для маленькой компании польза от переключения на «полный стек» этих технологий — сомнительна, многие из инструментов изначально приспособлены под крупные и сложные задачи. Быть может, тогда полезной окажется сама идея, сама методология?
Изначально эта моя статья была опубликована в известном многим журнале Smashing Magazine. Но я решил, что и на Хабре она может быть интересна, ведь многие здесь занимаются собственными небольшими проектами.
Скорее всего, вы уже знаете об одной из таких методологий, разработанной Яндексом, — БЭМ. БЭМ утверждает, что трёх сущностей (блоков, элементов и модификаторов) достаточно для написания HTML и CSS, задания структуры кода и компонентной структуры с последующим масштабированием проекта до самого высокого уровня.

Я проработал в Яндексе достаточно долго и видел, как эта методология работает на больших проектах. В Яндексе БЭМ используют для разработки CSS- и JavaScript-компонент, с помощью этой методологии также пишут шаблоны и задают зависимости между компонентами. Есть БЭМ-инструменты, поощряются различные эксперименты с кодом, исследования. В масштабах большой компании эти трудозатраты окупаются и дают Яндексу возможность быстро и качественно разрабатывать сотни сервисов одновременно.
Могут ли маленькие команды получить от БЭМ то же самое? Я совершенно не был в этом уверен. Всё же БЭМ — абстракция, которая поставляется вместе с инструментами и технологиями. Для маленькой компании польза от переключения на «полный стек» этих технологий — сомнительна, многие из инструментов изначально приспособлены под крупные и сложные задачи. Быть может, тогда полезной окажется сама идея, сама методология?
Изначально эта моя статья была опубликована в известном многим журнале Smashing Magazine. Но я решил, что и на Хабре она может быть интересна, ведь многие здесь занимаются собственными небольшими проектами.
+67
Оптимизация модулей RequireJS в Symfony2
5 min
6KTutorial
О пользе модульного подхода в программировании на любом языке говорилось уже достаточно много, по-этому приведу кратко основные положительные моменты для JS особо не вдаваясь в подробности. Разделение приложения на модули позволяет сделать код:
Так же документация модульного кода гораздо более эффективна.
Модульность, наряду с фреймворками, помогает вывести яваскрипт на качественно новый уровень и позволяет ему перейти из ранга вспомогательных и дополнительных в ранг серьезных самостоятельных языков программирования.
Однако, модульный подход на выходе обеспечивает нас множеством файлов, которые совершенно неэффективно вытягивать с сервера на клиент по одиночке из вполне очевидных причин.
Существуют хорошо зарекомендовавшие себя библиотеки способные решить большинство поставленных задач и избежать отрицательных моментов. Одной из наиболее популярных библиотек для написания модульных приложений на яваскрипт является RequireJS. RequireJS хорошо документирована и касаться разработки с ее использованием в этой статье мы не будем. Рассмотрим подробнее как интегрировать RequireJS в Symfony2 с последующей оптимизацией созданных нами модулей. Для подобной цели очень кстати может оказаться HearsayRequireJSBundle, так что, какая проблема, берем бандл инсталлируем через компоузер и все! Возможно у кого-то так и получилось, однако могли возникнуть и некоторые нюансы. Чтобы максимально сгладить процесс знакомства с подобной интеграцией предлагаю прочесть то, что изложено ниже.
- значительно более читабельным и прозрачным для понимания
- гораздо более простым в поддержке
- гибким и расширяемым
- пригодным для написания достаточно больших приложений
- легко тестируемым и более простым в отладке
Так же документация модульного кода гораздо более эффективна.
Модульность, наряду с фреймворками, помогает вывести яваскрипт на качественно новый уровень и позволяет ему перейти из ранга вспомогательных и дополнительных в ранг серьезных самостоятельных языков программирования.
Однако, модульный подход на выходе обеспечивает нас множеством файлов, которые совершенно неэффективно вытягивать с сервера на клиент по одиночке из вполне очевидных причин.
Существуют хорошо зарекомендовавшие себя библиотеки способные решить большинство поставленных задач и избежать отрицательных моментов. Одной из наиболее популярных библиотек для написания модульных приложений на яваскрипт является RequireJS. RequireJS хорошо документирована и касаться разработки с ее использованием в этой статье мы не будем. Рассмотрим подробнее как интегрировать RequireJS в Symfony2 с последующей оптимизацией созданных нами модулей. Для подобной цели очень кстати может оказаться HearsayRequireJSBundle, так что, какая проблема, берем бандл инсталлируем через компоузер и все! Возможно у кого-то так и получилось, однако могли возникнуть и некоторые нюансы. Чтобы максимально сгладить процесс знакомства с подобной интеграцией предлагаю прочесть то, что изложено ниже.
+12
Maasaica – 3D-печатный биоорганический автомобиль
3 min
23K
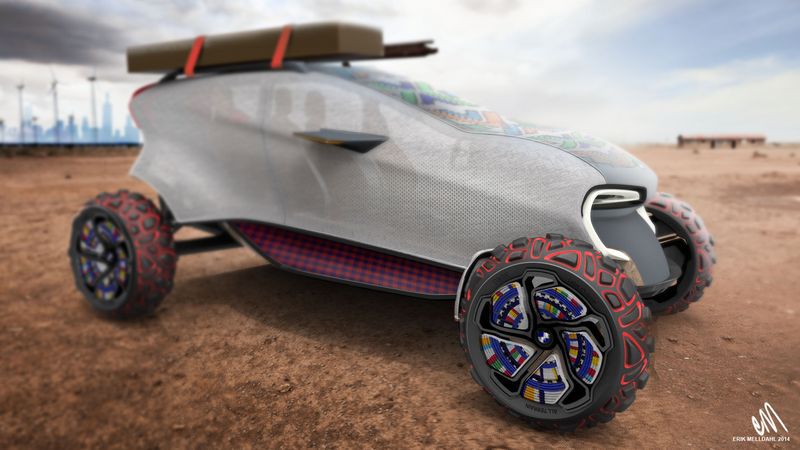
Представьте автомобиль, созданный из травы и грибов, оставляющий на земле следы львиных лап и предвещающий собой новую промышленную революцию. Впрочем, за вас это сложное мыслительное усилие проделал шведский дизайнер Эрик Мелльдаль, создавший футуристический концепт BMW. Концепт-кар Maasaica, вдохновленный древней культурой масаев и новыми тенденциями в производстве, сделан из смеси грибного мицелия и травы, которые выращиваются непосредственно на печатной 3D-структуре.
+36
10-мониторный рабочий стол своими руками
6 min
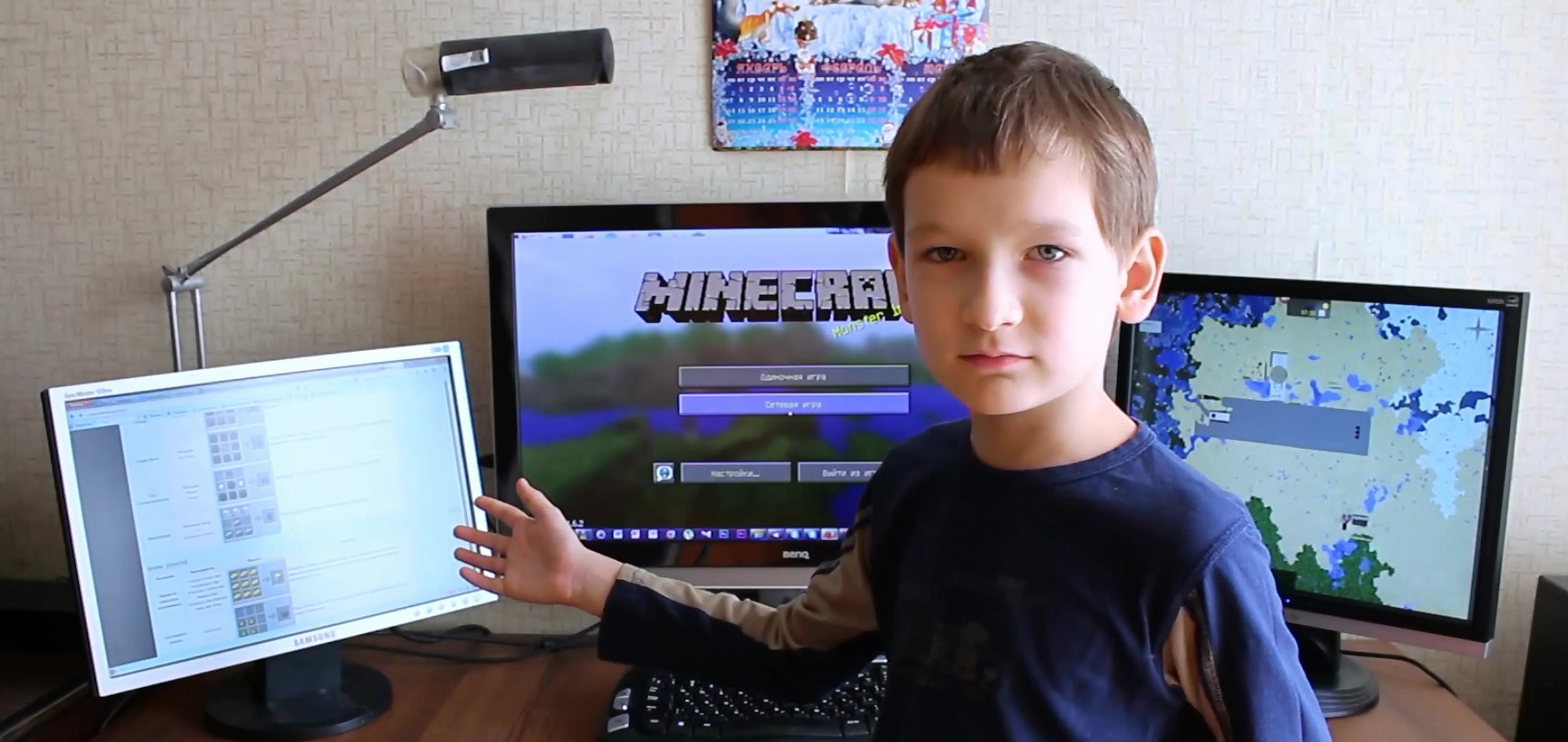
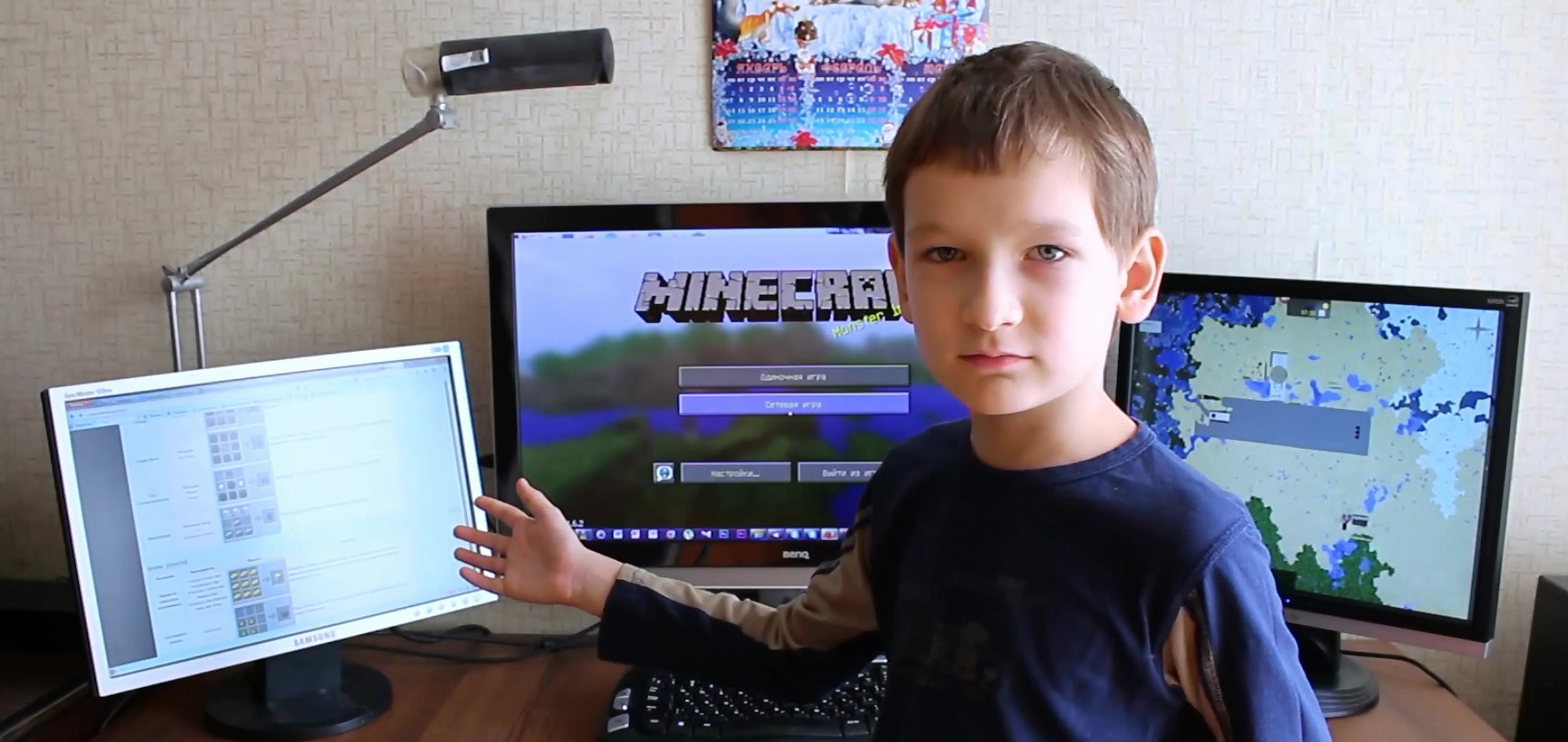
543KДолгое время придумывал для себя удобное, многомониторное рабочее место. По жизни приходится решать задачи, связанные с программированием, тестированием, виртуальными машинами и обработкой редко изменяемой динамической информации. Продолжительное время использовал связку из трех мониторов, которая очень понравилась сыну:

Но этого было катастрофически мало – приходилось постоянно переключаться между окнами. В итоге, после выделения отдельной квартиры под лабораторию, решил собрать 10-ти мониторный рабочий стол, где все мониторы подключены к одному системному блоку и организуют одно единое рабочее пространство.


Но этого было катастрофически мало – приходилось постоянно переключаться между окнами. В итоге, после выделения отдельной квартиры под лабораторию, решил собрать 10-ти мониторный рабочий стол, где все мониторы подключены к одному системному блоку и организуют одно единое рабочее пространство.

+240
PHPUnit: Mock объекты
7 min
94KДовольно часто при написании модульных тестов нам приходится сталкиваться с тем, что тестируемый класс зависит от данных из внешних источников, состояние которых мы не можем контролировать. К таким источникам можно отнести далеко расположенную общедоступную базу данных или службу, датчик какого-нибудь физического процесса и пр. Либо нам необходимо убедиться, что некие действия выполняются в строго определенном порядке. В этих случаях к нам на помощь приходят Mock объекты (mock в переводе с английского — пародия), позволяя тестировать классы в изоляции от внешних зависимостей. Использованию Mock объектов в PHPUnit посвящается эта статья.
+8
AniJS – библиотека для декларативного описания CSS-анимации
1 min
25KНа днях занимался созданием лэндинга с приличным набором анимации, возникающей во время взаимодействия со страницей. Прям чувствовал, что должна быть какая-нибудь крутая библиотека для решения задачи. И тут я нашёл AniJS, которая меня совершенно покорила!


+46
Обзор back-typing клавиатур
7 min
60KBack-typing (back-type, реже — rear-type), как явствует из названия — это способ расположения элементов ввода на задней стороне устройства. (Слово «бэктайпинг», конечно, в русском языке отсутствует, но что-то «заднепечатание» мне нравится меньше, так что в рамках данного обзора предлагаю остановиться на первом варианте.) Клавиатура Октодон — безусловный пример бэктайпинга, но не единственный и даже не первый.
Человечество предлагает нам уже изрядное количество back-typing решений, и думается, хабражителям будет интересно взглянуть на них попристальнее.

(Tina Fey, фотография Bust Magazine)
Человечество предлагает нам уже изрядное количество back-typing решений, и думается, хабражителям будет интересно взглянуть на них попристальнее.

(Tina Fey, фотография Bust Magazine)
+26
Самодельная механическая клавиатура на стандартном контроллере
3 min
155K
Решение сделать собственную клавиатуру пришло после анонса клавиатуры Truly Ergonomic. Всё в ней было прекрасно, кроме цены. 220$+50$ за доставку несколько превышало психологический порог стоимости доски с кнопками.
+96
Клавиатуры: раздельные, с ровными колонками и разворотом половин
6 min
99KВ этой статье я расскажу о клавиатурах общего применения, но с нетрадиционной физической раскладкой, а именно полностью или частично разделённых на половинки, и с вертикальными колонками.
Если вы интересуетесь клавиатурами, и не пропускаете статьи о них здесь, то вы уже знаете, чем прямые вертикальные колонки лучше сдвинутых, и чем разделённая на половины клавиатура лучше совмещённой. Если нет — в конце статьи я приведу ссылки.
Нет, здесь не будет ничего об экстравагантных аккордовых клавиатурах, или построенных для печати стенографическим методом.
Только то, что подойдёт каджому из нас, тех, кто много печатает, будь он программист или просто любит чатики и форумы.
Так или иначе любой из нас осваивает метод слепой десятипальцевой печати, и чем раньше это происходит, тем лучше.
Для затравки КДПВ.

Сначала расскажу о старых клавиатурах такого типа, включая Apple, IBM и NEC, не доживших до нашего времени, потом о более-менее современных, а потом о новой волне, в том числе отечественном движении.
Если вы интересуетесь клавиатурами, и не пропускаете статьи о них здесь, то вы уже знаете, чем прямые вертикальные колонки лучше сдвинутых, и чем разделённая на половины клавиатура лучше совмещённой. Если нет — в конце статьи я приведу ссылки.
Нет, здесь не будет ничего об экстравагантных аккордовых клавиатурах, или построенных для печати стенографическим методом.
Только то, что подойдёт каджому из нас, тех, кто много печатает, будь он программист или просто любит чатики и форумы.
Так или иначе любой из нас осваивает метод слепой десятипальцевой печати, и чем раньше это происходит, тем лучше.
Для затравки КДПВ.

Сначала расскажу о старых клавиатурах такого типа, включая Apple, IBM и NEC, не доживших до нашего времени, потом о более-менее современных, а потом о новой волне, в том числе отечественном движении.
+45
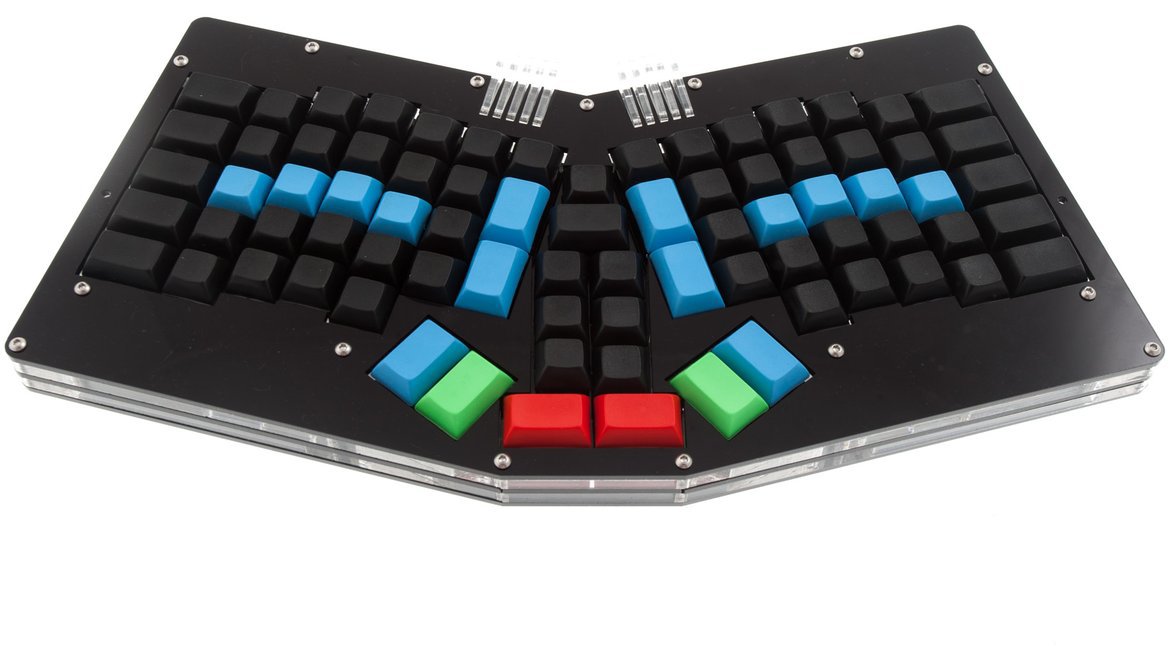
Вариант эргономичной компьютерной клавиатуры и проблема «упаковки» нескольких «функциональных зон» стандартной клавиатуры в одну
11 min
16KБлагодаря начинаниям широко известного в узких кругах ibnteo (Вольки) задумался о разработке концепции эргономичной клавиатуры, удобной не только для набора текста, а и для полного управления компьютером (ага, люблю использовать в программах так называемые «горячие клавиши» — из-за них даже фотошоп использую англоязычный, да и «страшная синяя программа» FAR — это основной мой рабочий инструмент, им и файлы «гоняю», и просматриваю, и «запускаю» документы).
В стандартных компьютерных клавиатурах меня не устраивает прежде всего диагональное смещение клавиш, унаследованное от механических печатных машинок (там в этом, по утверждениям, была необходимость — хотя, были пишмашинки и без этого смещения). Затем, конечно же, хотелось, чтобы при работе не было необходимости переносить руки между функциональными «зонами» клавиатуры (основное поле, поле навигации и редактирования, цифровой блок, функциональные клавиши).
Ну и «на закуску»: неудобно расположены «шифты» (так я называю «одним словом» клавиши-модификаторы Ctrl, Shift, Alt и Win) — когда работаешь на клавиатуре двумя руками, то достаточно удобно, если привыкнуть, жать «шифты» одной рукой (но, всё равно, приходится «снимать» эту руку с основной позиции), а «горячую клавишу» — другой (а копи-паст — Shift+Ins, Ctrl+Ins и Shift+Del), но, когда в другой руке (в правой — я «правша») находится мышка, да не просто «находится», а ею активно работаешь — нажать «одной левой» горячую клавишу в сочетании с модификаторами — це́лая проблема (даже простейшие Ctrl+Z, Ctrl+X, Ctrl+C и Ctrl+V), я начинал работать с компьютерами давно и привык нажимать Ctrl больши́м пальцем, а ZXCV — указательным (ну непривычно мне Ctrl жать мизинцем! он слабый и неуклюжий!)…
В стандартных компьютерных клавиатурах меня не устраивает прежде всего диагональное смещение клавиш, унаследованное от механических печатных машинок (там в этом, по утверждениям, была необходимость — хотя, были пишмашинки и без этого смещения). Затем, конечно же, хотелось, чтобы при работе не было необходимости переносить руки между функциональными «зонами» клавиатуры (основное поле, поле навигации и редактирования, цифровой блок, функциональные клавиши).
Ну и «на закуску»: неудобно расположены «шифты» (так я называю «одним словом» клавиши-модификаторы Ctrl, Shift, Alt и Win) — когда работаешь на клавиатуре двумя руками, то достаточно удобно, если привыкнуть, жать «шифты» одной рукой (но, всё равно, приходится «снимать» эту руку с основной позиции), а «горячую клавишу» — другой (а копи-паст — Shift+Ins, Ctrl+Ins и Shift+Del), но, когда в другой руке (в правой — я «правша») находится мышка, да не просто «находится», а ею активно работаешь — нажать «одной левой» горячую клавишу в сочетании с модификаторами — це́лая проблема (даже простейшие Ctrl+Z, Ctrl+X, Ctrl+C и Ctrl+V), я начинал работать с компьютерами давно и привык нажимать Ctrl больши́м пальцем, а ZXCV — указательным (ну непривычно мне Ctrl жать мизинцем! он слабый и неуклюжий!)…
+13
Использование Deferred объектов в jQuery 1.5
6 min
37KTranslation
Deferred объекты появились в jQuery 1.5. Они позволяют отделить логику, которая зависит от результатов выполнения действия от самого действия. Для JavaScript Deferred объекты не новы, они уже были в MochiKit и Dojo, но с изменениями логики jQuery ajax от Julian Aubourg, внедрение Deferred объектов было неминуемо. С Deferred объектами несколько callback могут быть связаны с результатом задачи и любые из них могут быть привязаны к действию даже после начала его выполнения. Выполняемая задача может быть асинхронна, но не обязательно.
Deferred объекты теперь встроены в $.ajax() таким образом вы будете получать их автоматически. Обработчики теперь могут быть связаны с результатом следующим образом:
Deferred объекты теперь встроены в $.ajax() таким образом вы будете получать их автоматически. Обработчики теперь могут быть связаны с результатом следующим образом:
// $.get, ajax запрос, он асинхронный по умолчанию
var req = $.get('foo.htm')
.success(function( response ){
// что-нибудь делаем с ответом
})
.error(function(){
// делаем что-нибудь если запрос провалился
});
// это выполнится перед тем как $.get() будет выполнено
doSomethingAwesome();
// Делаем что-то ещё перед завершением запроса
req.success(function( response ){
// делаем что-то ещё с ответом
// он будет выполнен когда запрос завершится, а если запрос завершен, то будет вызван немедленно
// если запрос уже был выполнен
});+110
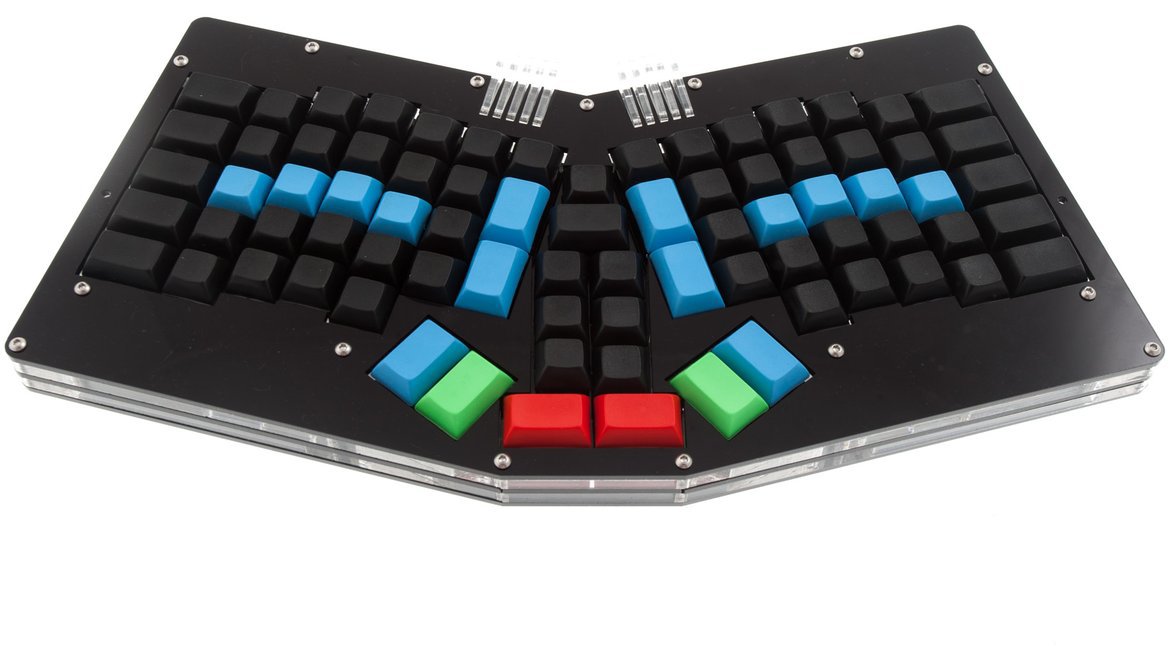
Самодельная эргономичная клавиатура CatBoard ][
16 min
147K
CatBoard — это самодельная эргономичная компактная клавиатура с открытым исходным кодом, имеет множество нестандартных решений, таких как: нестандартная аппаратная раскладка со стандартными клавиатурными сочетаниями; быстрый автоповтор нажатой клавиши; Fn слой с клавишами управления курсором, цифровым блоком, функциональными клавишами; отдельные клавиши переключения раскладок; более удобное расположение Ctrl и Shift; отдельную кнопку AltTab; режим совместимости с Macintosh, позволяющий работать на нём точно так же, как и на PC; возможность прошивки без дополнительного оборудования; возможность устанавливать поверх ноутбучной клавиатуры. Благодаря открытому коду, с клавиатурой можно делать что угодно, новая прошивка заливается в считанные секунды, поэтому экспериментировать можно прямо на ходу.
+93
Трюки с CSS-анимациями: мгновенные изменения, отрицательные задержки, анимация transform-origin и другое
14 min
221KTranslation
Применяя CSS-анимации в повседневной работе, я постепенно выработал привычку экспериментировать с ними в свободное время. Постоянно пытаясь реализовать очередную интересную задумку с использованием как можно меньшего числа элементов HTML, я обнаружил немало способов сделать с помощью CSS довольно неочевидные вещи. В этой статье я хочу поделиться некоторыми из них.
Обычно анимации используются для того, чтобы плавно менять свойства элементов со временем. Однако изменения могут также быть практически мгновенными. Для этого надо задать два ключевых кадра с очень маленьким интервалом, например в 0.001%:
Вот как я использовал этот приём для имитации мигающей неоновой вывески с помощью прозрачности и свойства

Быстрое изменение состояния посреди анимации
Обычно анимации используются для того, чтобы плавно менять свойства элементов со временем. Однако изменения могут также быть практически мгновенными. Для этого надо задать два ключевых кадра с очень маленьким интервалом, например в 0.001%:
@keyframes toggleOpacity {
50% { opacity: 1; } /* Turn off */
50.001% { opacity: 0.4; }
/* Keep off state for a short period */
52.999% { opacity: 0.4; } /* Turn back on */
53% { opacity: 1; }
}
Вот как я использовал этот приём для имитации мигающей неоновой вывески с помощью прозрачности и свойства
text-shadow:
+209
GulpJS — фантастически быстрый сборщик проектов
4 min
298KGulp.js это потоковый сборщик проектов на JS. Он использует Stream и действительно является очень быстрым. Для примера у меня есть проект где около тысячи stylus файлов, GruntJS нужно примерно 2.5 секунды на сборку и 2 секунды на обработку autoprefixer'ом. Gulp все это делает за 0.5 секунды выигрывая у GruntJS минимум в 4 раза.

Вас может отпугнуть молодость проекта, отсутствие плагинов и небольшое сообщество. Но это не так, на данный момент ведется активная разработка проекта, написано достаточное количество плагинов под задачи для популярных инструментов. На данный момент существует 165 плагинов, посмотреть их вы можете тут.
В этой статье будет больше практики, мы соберем среду разработки фронтенда используя Jade и Stylus, запустим локальный сервер и подключим Livereload. Проект я выложил на Github, экспериментируйте.

Вас может отпугнуть молодость проекта, отсутствие плагинов и небольшое сообщество. Но это не так, на данный момент ведется активная разработка проекта, написано достаточное количество плагинов под задачи для популярных инструментов. На данный момент существует 165 плагинов, посмотреть их вы можете тут.
В этой статье будет больше практики, мы соберем среду разработки фронтенда используя Jade и Stylus, запустим локальный сервер и подключим Livereload. Проект я выложил на Github, экспериментируйте.
+39
Создание превью изображений на клиенте: борьба с прожорливыми браузерами
8 min
34KВсем привет! Сегодня задача у нас следующая: необходимо создать интерфейс для загрузки картинок, который бы генерировал перед загрузкой превьюшки небольшого формата. На данный момент HTML5 вовсю шествует по планете, и, казалось бы, как это реализовать должно быть предельно ясно. Есть несколько русскоязычных статей на эту тему (вот, например). Но тут есть одно но. В рассматриваемом там подходе не уделено никакого внимания расходу памяти браузером. А расход может доходить до гигантских размеров. Разумеется, если загружать одновременно не более 5-10 картинок небольшого формата, то все остается в пределах нормы; но наш интерфейс должен позволять загружать сразу много изображений формата не меньше, чем у современных фотоаппаратов-мыльниц. И вот тогда-то свободная память начинает таять на глазах.
+86
Опубликован исходный код Light Table
1 min
55K
Light Table — новая интерактивная IDE, в которой реализованы некоторые идеи для улучшения и упрощения средств разработки. Среди основных идей — автоматическое отображение документации по любой функции при выделении мышью, мгновенный показ результата вычислений и удобный интерфейс.
Собрав необходимую сумму на Кикстартере, американский разработчик Крис Грэнджер сдержал слово — реализовал поддержку Python и опубликовал исходный код Light Table на Github.
+99
Несколько полезных шорткатов для Sublime Text ниндзи
2 min
217KДоброго времени суток, уважаемые хабравчане. Многие пользуются замечательным редактором Sublime Text, который стал популярен благодаря своей простоте, гибкости/кастомизации и огромному количеству плагинов. Хочу поделиться с вами, на мой взгляд, самыми полезными шорткатами при работе с Sublime.

Win/Linux: CTRL+R
Mac: CMD+R
Вероятно, самое полезное сочетание клавиш для экономии вашего времени. Содержимое документа разбивается на определенные фрагменты (функции, HTML теги или CSS стили). Переход происходит при выборе соответствующего фрагмента во всплывающем окне.

Переход по фрагментам
Win/Linux: CTRL+R
Mac: CMD+R
Вероятно, самое полезное сочетание клавиш для экономии вашего времени. Содержимое документа разбивается на определенные фрагменты (функции, HTML теги или CSS стили). Переход происходит при выборе соответствующего фрагмента во всплывающем окне.
+35
Реактивное программирование
7 min
35KКак известно, функциональный подход к программированию имеет свою специфику: в нём мы преобразовываем данные, а не меняем их. Но это накладывает свои ограничения, например при создании программ активно взаимодействующих с пользователем. В императивном языке намного проще реализовать такое поведение, ведь мы можем реагировать на какие либо события «в реальном времени», в то время как в чистых функциональных языках нам придётся откладывать общение с системой до самого конца. Однако относительно недавно стала развиваться новая парадигма программирования, решающая эту проблему. И имя ей — Functional Reactive Programming (FRP). В этой статье я попытаюсь показать основы FRP на примере написания змейки на Haskell с использованием библиотеки reactive-banana.
+25
Обновление Яндекс Диска привело к неработоспособности Windows и программ
3 min
300K
Предыстория
30 ноября 2013 года появились первые сообщения от пользователей что у них:
- Возникла ошибка при запуске ....dll
- Запуск программы невозможен так как отсутствует ....dll
- Не найдена библиотека ....dll
- Слет активации (как следствие пропажи системных файлов)
Такая же проблема настигла и меня, когда включив компьютер я обнаружил, что часть программ не запускается, а Windows не активирована.
Проблема заключается в том, что при обновлении Яндекс Диска установщик попытался удалить не только старую версию программы, но и весь системный раздел.
+274
Information
- Rating
- Does not participate
- Location
- Москва, Москва и Московская обл., Россия
- Works in
- Date of birth
- Registered
- Activity