Марк Далглейш, руководитель подразделения, занимающегося разработкой дизайн-систем в компании SEEK, говорит, что если взглянуть на любую команду, которая использует дизайн-систему, можно обнаружить, что у такого подхода имеются совершенно очевидные преимущества. Заключаются они в том, что дизайнеры и программисты трудятся продуктивнее, чем без наличия такой системы, результаты их работы становятся единообразнее, взаимодействие между различными группами сотрудников оказывается более чётким и слаженным.
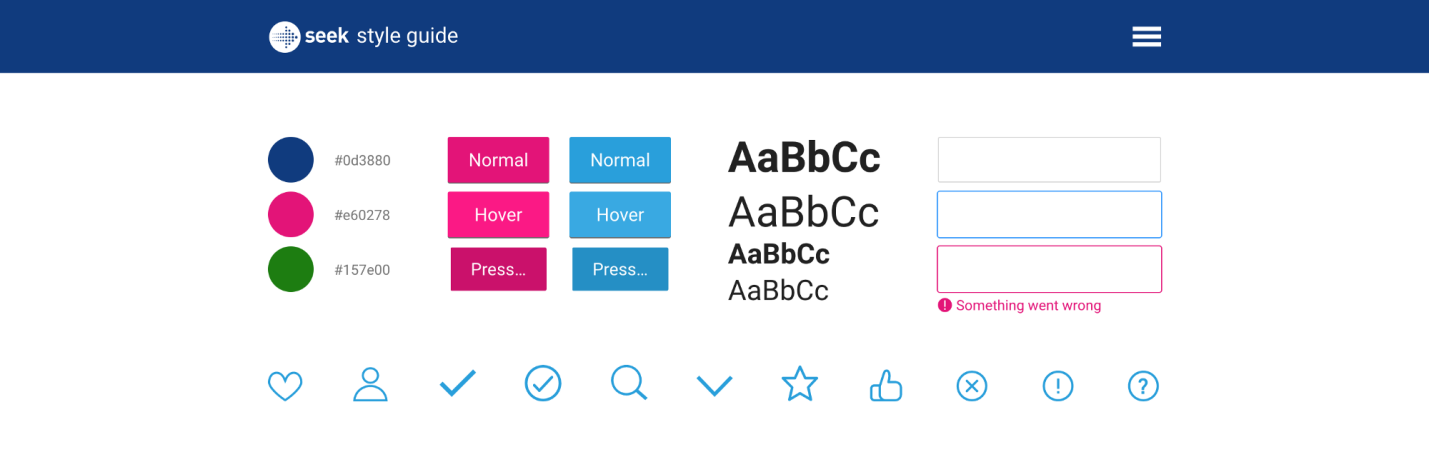
Домашняя страница интерактивного руководства по стилю компании SEEK
Однако у большинства дизайн-систем есть фундаментальный недостаток. Дизайнеры и разработчики, даже при внедрении чего-то довольно-таки современного, продолжают работать в совершенно разных средах. В результате для того, чтобы поддерживать код и материалы дизайна в согласованном состоянии, приходится прикладывать немалые усилия, иначе те материалы, с которыми работают дизайнеры и программисты, с течением времени, уходят друг от друга всё дальше.
Неудивительно, что у компаний, использующих дизайн-системы, возникает ощущение, что в деле разработки инструментов в нашей индустрии наблюдается застой. Эти инструменты не приспособлены к той среде, в которой мы работаем, они не особенно полезны в важнейшем деле переноса того, что сделано разработчиками, в среду, в которой работают дизайнеры.
Неужели всё действительно так плохо? Марк полагает, что в ближайшем будущем нас ждут изменения к лучшему. В этом материале он рассказывает о том, как в SEEK смогли сблизить системы, в которых работают дизайнеры и разработчики настолько, насколько это позволяют современные технологии.