Да, да, это очередная статья про html5 и тэг < video >. Но главным ее отличием будет то, что здесь будут рассмотрены самые базовые понятия и теории. Так что приготовились внимательно читать и записывать, let html5 rocks!
Артём @nobr
User
7-Zip из .NET или как я делал open source проект на CodePlex
9 min
17K
Эта статья с одинаковым успехом может быть отнесена к блогам ".NET", «Open source» и «Я пиарюсь». После того. как я написал материал, стало ясно, что больше всего в ней «Open source»… Просьба сильно не бить, если я ошибся.
Итак, ниже пойдет рассказ о моем полуторагодичном опыте разработки библиотеки SevenZipSharp с открытыми исходниками, выложенной на CodePlex в феврале 2009. Эта библиотека — обертка над 7-Zip, позволяющая с легкостью его использовать в .NET.
+129
Улучшаем border-radius.htc
1 min
17KДумаю многим верстальщикам известно решение, которое заставляет IE рисовать скругленные уголки: «curved-corner» (или border-radius.htc).
В этой статье я расскажу, как избавиться от ошибок «Invalid argument» при его использовании, а также как в разы ускорить его работу.
В этой статье я расскажу, как избавиться от ошибок «Invalid argument» при его использовании, а также как в разы ускорить его работу.
+68
Пишем свой Windows service
3 min
143KМногие из нас сталкиваются с такой задачей, когда нужно запускать своё приложение при запуске компьютера. Конечно можно поместить ярлык в автозагрузку, но как-то это неправильно. Да к тому же если комп перегрузился, а пользователь не залогинелся, то и ваше приложение тоже не запустится.
Самым верным решением в данной ситуации является написание Windows сервиса.
Пример создания сервиса в Studio 2010, .Net C# под катом
Самым верным решением в данной ситуации является написание Windows сервиса.
Пример создания сервиса в Studio 2010, .Net C# под катом
+29
Шестнадцать из тридцати сравнительно новых и бесплатных шрифтов
5 min
8.9K![[Smashing Magazine]](https://habrastorage.org/getpro/habr/post_images/d2f/899/f25/d2f899f2592d5a2e0cbd6559b3084dc4.png) В «Smashing Magazine» 12 августа выложили гиперссылки, ведущие к тридцати бесплатным шрифтам, и краткий обзор их.
В «Smashing Magazine» 12 августа выложили гиперссылки, ведущие к тридцати бесплатным шрифтам, и краткий обзор их.Но у читателя Хабрахабра всякая западная подборка, начинающаяся с круглого числа, должна вызывать естественное недоверие: не прибавили ли к ней
Во-первых, выпишем оттуда названия шрифтов по порядку в столбик да пронумеруем:
1) PironКак видно,
2) St Ryde
3) Nobile
4) Mr Jones Book
5) Pigiarniq Inuktitut
6) St Marie
7) Code
8) VAL Stencil
9) akaDora
10) Arcus
11) Crimson Text
12) Acid
13) Real Origami
14) Quadranta
15) Balonez Fantasia
16) Juice
17) Geomancy Typeface
18) Prociono
19) Edelsans
20) Neu Eichmass
21) Ingleby
22) Ibarra
23) Notice 1: Packaging Symbols
24) Notice 2: Navigation symbols
25) Notice 3: Cloth Symbols
26) Glyphyx
27) Free Symbol Signs Collection
28) Rally Character Set
29) Oblik Serif Bold
30) Paranoid
31) 01.BASE
Во-вторых, из «тридцати» представленных шрифтов шесть («Notice 1: Packaging Symbols», «Notice 2: Navigation symbols», «Notice 3: Cloth Symbols», «Glyphyx», «Free Symbol Signs Collection», «Rally Character Set») являются попросту сборниками монохромных значков, а не символов
Соответственно, настоящий интерес должна вызывать оставшаяся половина шрифтов, их добрая половина; их названия я выделю в списке полужирным шрифтом, а их скриншоты перенесу на Хабрахабр для удобства дальнейшего пристального вглядывания да любования (первый над хабракатом, а остальные под ним, чтобы
![[Ingleby]](https://habrastorage.org/getpro/habr/post_images/4ef/b12/61e/4efb1261ec674d092dd99c507fb56690.jpg)
Ingleby — прекрасная антиква (со вкусными очертаниями буквы «a», например), которую разработал David Engelby. Идёт в четырёх начертаниях (обычное, курсивное, полужирное, полужирный курсив). Бесплатно для всех видов использования, но требует упоминания автора шрифта.
Шрифт лежитна dafont.com — это, насколько я понял, не очень полезно, потому что сайт не поддерживает многопоточное скачивание шрифтов (а значит, и докачку после обрыва).
+88
Как использовать свой тип контента
8 min
14K В Wordpress есть два типа контента: Посты и Страницы.
В Wordpress есть два типа контента: Посты и Страницы. Эти типы содержат такие поля как название, описание, категории/тэги.
Дополнительное описание можно создать с помощью Пользовательских Полей (Custom Fields).
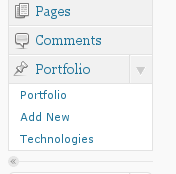
В Wordpress 3.0 появилась возможность создавать свой тип контента.
Идея в том, чтоб создать новый тип контента, например Потфолио (название, описание, адрес сайта, дата релиза, имя заказчика, используемые технологии), который бы не выводился вместе с постами и имел бы другое представление.

+20
Делаем качественный переплет книги, своими руками
4 min
138KКак известно специализированная литература, а в особенности литература связанная с IT стоит на порядок выше обычных книг, конечно, можно просто качать с интернета книжки и читать на всяческих устройствах, но не всегда есть эти устройства или не всегда они заряжены в нужный момент, а лично я практически не воспринимаю учебную литературу с дисплея, бумажная книга со всеми своими недостатками все еще лучше, как по мне. Поэтому, при отсутствии денег (распространенная проблема среди студентов), приглядев хорошую книгу я стараюсь распечатать ее и изучать уже в печатном виде.
Поначалу печатал просто на листах А4 и сшивал сбоку обычными нитками, книги получались неуклюжими и не очень удобными, но как то мне на глаза попалась брошюра 1989 года выпуска, под названием «Вторая жизнь книги», в брошюре были описаны множества методов реставрации и починки книг, а также описаны виды переплетов, вот именно это меня заинтересовало больше всего. В это время мне как раз нужна была книга Дэвида Флэнагана «JavaScript. Подробное руководство». Вот как раз о том как я делал переплет и твердую обложку для этой книги и расскажу.
Поначалу печатал просто на листах А4 и сшивал сбоку обычными нитками, книги получались неуклюжими и не очень удобными, но как то мне на глаза попалась брошюра 1989 года выпуска, под названием «Вторая жизнь книги», в брошюре были описаны множества методов реставрации и починки книг, а также описаны виды переплетов, вот именно это меня заинтересовало больше всего. В это время мне как раз нужна была книга Дэвида Флэнагана «JavaScript. Подробное руководство». Вот как раз о том как я делал переплет и твердую обложку для этой книги и расскажу.
+170
Как делать графики в LaTeX
2 min
26KОчень часто в документ необходимо вставить тот или иной график. На сегодняшний день есть множество инструментов позволяющие это сделать с возможностью вставки в LaTeX документ среди них Gnuplot, Matplotlib. В данном посте хотелось бы осветить еще один способ создания графика при помощи пакета pgfplots. Этот пакет является «надстройкой»/«дополнением» к пакету Tikz(PGF).
+42
Плагин авторизации через Вконтакте, Yandex, Google, OpenID и тп
1 min
19KВ недавнем моем посте «Javascript виджет авторизации OpenID» на хабре, я описал свою разработку виджет-consumer авторизации OpenID.
Прошло время, я получил много положительных отзывов, получил замечания и пожеланию по улучшению виджета. Среди пожеланий развития была просьба создать WordPress плагин и добавить поддержку Вконтакте OpenAPI.
Прошло время, я получил много положительных отзывов, получил замечания и пожеланию по улучшению виджета. Среди пожеланий развития была просьба создать WordPress плагин и добавить поддержку Вконтакте OpenAPI.
+71
Программисту .NET: как быстро показать LaTeX
4 min
8.2KВ этой статье описаны несколько способов отображения LaTeX документов в программах на .NET. Информация пригодится в первую очередь программистам, работающим в сфере образования. Все, о чем идет речь, проверено на собственном опыте разработки на кафедре высшей математики одного из ведущих московских технических ВУЗ-ов.
В вашем программном комплексе автоматически создается много научных документов на LaTeX (как наиболее подходящем для этих целей текстовом формате), каждый документ необходимо как можно быстрее показать пользователю в качестве черновика. «Автоматически» означает, что пользователь не набирает документы LaTeX вручную, он даже может не знать о том, что это такое. Подразумевается, что когда будет создан окончательный вариант документа, он будет либо экспортирован в LaTeX-е, либо преобразован в PDF средствами установленного дистрибутива TeX и распечатан. Показывать черновые варианты следует по возможности без использования сторонних программ и быстрее, при этом их корректность гарантируется. Размер документов не превышает нескольких листов A4, количество формул умеренное.
Казалось бы, если все равно в конце документ придется печатать, что невозможно без установки TeX, то к чему подчеркивать независимость от TeX-а? Дело в специфике программного комплекса, разрабатываемого автором.
Какой же способ выбрать?
Задача
В вашем программном комплексе автоматически создается много научных документов на LaTeX (как наиболее подходящем для этих целей текстовом формате), каждый документ необходимо как можно быстрее показать пользователю в качестве черновика. «Автоматически» означает, что пользователь не набирает документы LaTeX вручную, он даже может не знать о том, что это такое. Подразумевается, что когда будет создан окончательный вариант документа, он будет либо экспортирован в LaTeX-е, либо преобразован в PDF средствами установленного дистрибутива TeX и распечатан. Показывать черновые варианты следует по возможности без использования сторонних программ и быстрее, при этом их корректность гарантируется. Размер документов не превышает нескольких листов A4, количество формул умеренное.
Казалось бы, если все равно в конце документ придется печатать, что невозможно без установки TeX, то к чему подчеркивать независимость от TeX-а? Дело в специфике программного комплекса, разрабатываемого автором.
Решения
- В лоб — компилировать LaTeX в нечто PDF-подобное, используя дистрибутив TeX, и показывать во внешнем просмотрщике
- Похитрее — показывать LaTeX сразу, в браузере (т.е. в компоненте WebBrowser), используя Integre techexplorer — ActiveX плагин к Internet Explorer
- Еще хитрее — конвертировать LaTeX в MathML и показывать в поддерживающем этот стандарт браузере (т.е. соответствующем компоненте .NET)
Какой же способ выбрать?
+16
Пишем драйвер для USB девайса. Pipe 0: что такое usb?
3 min
24KСлучилось так, что пришлось мне писать с нуля драйвер для usb дисплея под windows. Имея возможность — расскажу о деталях столь занимательного процесса.

Итак, почему же шина usb так удобна, и что скрывает за собой слово Universal в расшифровке аббревиатуры.

USB – это simple
Несмотря на то, что написание драйверов считается достаточно трудным, в сравнении с прикладным программированием – и в этом низкоуровневом мире программисты не были обделены вниманием, большим шагом в упрощении создания драйверов стала разработка шины usb.Итак, почему же шина usb так удобна, и что скрывает за собой слово Universal в расшифровке аббревиатуры.
+73
Генерируем QR-код на PHP
2 min
82K
QR-code, уже давно распространен повсеместно, во всех сферах человеческой жизни. Вроде такая популярная вещь, а нормальной библиотеки (Open Source) на PHP — нет. Товарища deltalab, очень напрягла эта проблема и он решил переписать имеющиеся в наличии С библиотеки ibqrencode от Kentaro Fukuchi, на более привычный ему язык PHP.
+50
Какое образование нужно проектировщику интерфейсов?
3 min
4.4KСегодня в большинстве IT-компаний нашей страны такой важный и ответственный этап как проектирование интерфейсов чаще всего делится между дизайнером и программистом. Об этом говорит не столько мой собственный опыт работы, хотя и он, конечно тоже, сколько порой просматриваемый список вакансий, где отдельные вакансии проектировщиков интерфейсов появляются очень редко, обычно «проектирование интерфейсов» — одно из требований как раз для указанных профессий. Давайте попробуем разобраться насколько это правильно.
+23
Буквы и лигатуры
1 min
3.3K Интересуюсь историей, веду краеведческий форум о Риге, где часто необходимо цитировать источники. Порой нужны старые буквы – дореволюционная кириллица, „ŗ”, „ō”, и другие. В клавиатурных раскладках их нет, character map неудобен – собрал редкие буквы и лигатуры (сросшиеся буквы) на одной странице «для своих» по типу copypastecharacter.com.
Интересуюсь историей, веду краеведческий форум о Риге, где часто необходимо цитировать источники. Порой нужны старые буквы – дореволюционная кириллица, „ŗ”, „ō”, и другие. В клавиатурных раскладках их нет, character map неудобен – собрал редкие буквы и лигатуры (сросшиеся буквы) на одной странице «для своих» по типу copypastecharacter.com.Делать так делать – взял с Википедии много-премного букв: латиницу и кириллицу со всевозможной диакритикой, греческий алфавит с устаревшими символами, фонетические знаки, лигатуры. Отбросил привычные для таких сервисов сердечки-снеговички.
+52
Как не потерять почту когда умирают ДЦ или о надежности DNS
3 min
5.7KМногие недавно пострадали от одновременного падения тысяч серверов сначала в пожаре на hosting.ua, а затем при отключении на McHost. Зацепило и меня. Денег на умерших сайтах я не зарабатывал, однако почта постоянно нужна для деловой переписки. Несмотря на то, что почта у меня перенесена на Google (или как вариант на Yandex), ни одно письмо не могло до меня дойти, т.к. вместе с серверами умерли и Name-сервера, и отправители просто не могли прочитать MX-запись для моего домена. Итого, 26 часов я просидел без почты объясняя всем людям, с которыми я работаю, что им нужно дублировать все письма на другой ящик — достаточно унизительно и не профессионально.
Как же заставить почту работать даже если все сервера хостера лежат?
Как же заставить почту работать даже если все сервера хостера лежат?
+42
Гениальный копирайтер Боря или 10 заповедей работы с удалённым сотрудником
7 min
32KЗдравствуйте, многоуважаемые хабрачеловеки!
Это первая запись в нашем корпоративном блоге, а потому мы очень старались. Целый месяц мы чуть ли не всей компанией писали этот топик, подбирая самые сочные слова. Нам очень хотелось добавить вам положительных эмоций.

(Флеш-приложение 1. Интровертный мир одного из наших сотрудников. Можно кликнуть и поиграть, а потом продолжить чтение. Можно и наоборот — сначала прочитать, а потом поиграть.)
Как и многие из вас, мы раскручиваем сайты, причем делаем это исключительно законными способами. Мы считаем это правильным. В этом безумном и нередко жестоком мире важно сохранить лицо. Не ради денег. Ради обыкновенного человеческого достоинства.
Мы в достаточной степени успешны. Однако на первое место мы всегда ставим не работу с клиентом даже, а внимание к сотруднику. Можно потерять клиента, но потерять сотрудника, пусть самого незначительного, человека, который работает с настойчивостью гика, нельзя, никак нельзя. Скажем так: если вдруг клиент попросит нас расстаться с сотрудником, который ему не нравится (а такие прецеденты были), мы предпочтём расстаться с клиентом, сколь много бы он ни башлял.
Подобно Гуглу или Дримуорксу наша контора — паутина, в центре которой, в московском офисе, сидит инфернальное руководство, а злодейские паучата – по краям, в Питере или Краснодаре. Суть такого хитрого аутстаффинга не в том, что провинциалам можно меньше платить. Суть в том, что это позволяет отобрать наиболее ценные, наиболее талантливые кадры.
Организация работы на удалённом доступе – редкостный геморрой. Для того чтобы хоть как-то минимизировать эту популярную болячку, наши менеджеры проектов приняли на вооружение 10 заповедей работы с удалённым сотрудником. Возможно, вам они покажутся интересными.
Это первая запись в нашем корпоративном блоге, а потому мы очень старались. Целый месяц мы чуть ли не всей компанией писали этот топик, подбирая самые сочные слова. Нам очень хотелось добавить вам положительных эмоций.

(Флеш-приложение 1. Интровертный мир одного из наших сотрудников. Можно кликнуть и поиграть, а потом продолжить чтение. Можно и наоборот — сначала прочитать, а потом поиграть.)
Как и многие из вас, мы раскручиваем сайты, причем делаем это исключительно законными способами. Мы считаем это правильным. В этом безумном и нередко жестоком мире важно сохранить лицо. Не ради денег. Ради обыкновенного человеческого достоинства.
Мы в достаточной степени успешны. Однако на первое место мы всегда ставим не работу с клиентом даже, а внимание к сотруднику. Можно потерять клиента, но потерять сотрудника, пусть самого незначительного, человека, который работает с настойчивостью гика, нельзя, никак нельзя. Скажем так: если вдруг клиент попросит нас расстаться с сотрудником, который ему не нравится (а такие прецеденты были), мы предпочтём расстаться с клиентом, сколь много бы он ни башлял.
Подобно Гуглу или Дримуорксу наша контора — паутина, в центре которой, в московском офисе, сидит инфернальное руководство, а злодейские паучата – по краям, в Питере или Краснодаре. Суть такого хитрого аутстаффинга не в том, что провинциалам можно меньше платить. Суть в том, что это позволяет отобрать наиболее ценные, наиболее талантливые кадры.
Организация работы на удалённом доступе – редкостный геморрой. Для того чтобы хоть как-то минимизировать эту популярную болячку, наши менеджеры проектов приняли на вооружение 10 заповедей работы с удалённым сотрудником. Возможно, вам они покажутся интересными.
+167
Обновление «странички для счастливых обладателей IE6»
1 min
7.1KПубликуется по просьбе mdss, который доработал мою версию заглушки для IE6.
Все благодарности лично ему.

Все благодарности лично ему.

+90
Все о 960gs — отличном css-фреймворке для построения модульных сеток
6 min
54K
Я хочу дать исчерпывающее описание замечательному фреймворку для построения модульных сеток 960gs. Недавно где-то в комментариях сказали, что 960gs сложнее в понимании, чем blueprint, что меня удивило. Я не хочу заниматься сравнением этих фреймворком, хотя бы потому, что они выступают в разных весовых категориях, однако, для построения модульной сетки ничего легче и проще в понимании, чем 960gs я не видела.
+97
Ввод произвольных символов при помощи Compose Key: настройка
5 min
33KМногие знают, что в Linux есть специальная кнопка: Compose. Её действие аналогично виндовым сочетаниям Alt+NumPad (Например, нажатие Alt+0169 даёт символ ©), но не требует хранить перед глазами таблицу кодов символов :) Если настроить правый Alt как Compose Key, то нажав RAlt+O+C получаем тот же значок копирайта: ©.
В статье я опишу способ назначения произвольных сочетаний клавиш для символов. Это будет удобно в первую очередь математикам: не нужно будет лазить в таблицу символов чтобы ввести «∀ε>0 ∃δ(ε)≕δ>0: ∀x∈O(x₀) |f(x)<A|» в любом приложении, поддерживающем юникод. Кроме математических символов, будут доступны всевозможные стрелочки (→⇖⇔⟲⟽), галочки (✘), буллеты (•‣★), кавычки («»), длинное тире (—), дроби(⅓, ⅞), диа⃫кр͎е̃ти⃰ческие зн⃫аки и всё что душе угодно в необъятном юникоде! :)
В статье я опишу способ назначения произвольных сочетаний клавиш для символов. Это будет удобно в первую очередь математикам: не нужно будет лазить в таблицу символов чтобы ввести «∀ε>0 ∃δ(ε)≕δ>0: ∀x∈O(x₀) |f(x)<A|» в любом приложении, поддерживающем юникод. Кроме математических символов, будут доступны всевозможные стрелочки (→⇖⇔⟲⟽), галочки (✘), буллеты (•‣★), кавычки («»), длинное тире (—), дроби(⅓, ⅞), диа⃫кр͎е̃ти⃰ческие зн⃫аки и всё что душе угодно в необъятном юникоде! :)
+42
Джаваскриптовая библиотека MathJax преобразует математические формулы на языке MathML или LaTeX в красивые иллюстрации
1 min
19KОбратите внимание на вот эту иллюстрацию:
![[итог работы MathJax]](https://habrastorage.org/getpro/habr/post_images/8a8/f38/e5e/8a8f38e5e94c497954dedc3b0ae38d9e.png)
Красиво, правда?
![[итог работы MathJax]](https://habrastorage.org/getpro/habr/post_images/8a8/f38/e5e/8a8f38e5e94c497954dedc3b0ae38d9e.png)
Красиво, правда?
+81