Яндекс предложил вебмастерам альфа-версию нового инструмента. Новый сервис предназначен для тех сайтов, чьи тексты копируют другие сайты. При этом иногда сайты-помойки, ворующие контент, ухитряются делать это настолько успешно, что высоко ранжируются в результатах поиска, лучше индексируются и успевают первыми выдать поисковикам чужой контент.
Антон Ловчиков @object
User
Спать мало, но правильно?
7 min
901KНавеяно этим постом от юзера case. Пост не новый, и на главную он не попал.
Но я вот наткнулся на него сегодня и решил написать кое-что о сне. Уверен, что это будет полезно многим хабравчанам, да и случайным читателям тоже.
Но я вот наткнулся на него сегодня и решил написать кое-что о сне. Уверен, что это будет полезно многим хабравчанам, да и случайным читателям тоже.
+627
Как сделать из трэкпада MacBook Pro настоящий заменитель Wacom?
1 min
11K10-1 Design отвечает: «Просто!»
Нужно взять программу «Inklet Trackpad Tablet» за $25, желательно докупить «Pogo Stylus» — $15, установить только что купленную программу, и запустить фотошоп!
Программа фактически превращает мультитач-трэкпад Макбука в планшет с поддержкой градаций давления и умеет распознавать отпечаток руки, если вам надоест держать её на весу, также поддерживается распознавание рукописного текста в системе.
Не-ве-рю? :)
+33
Ремонт «вырванных» клавиш клавиатуры ноутбука
3 min
868KИспользуя в повседневной жизни ноутбук, пользователи иногда встречаются с проблемой: «отломалась» клавиша на клавиатуре. Причиной может выступить любой фактор: чистка клавиатуры, использование пылесоса для чистки, шальная кошка (да, даже такое случается), маленький ребенок, интересующийся всем вокруг и случайно сорвавший клавишу, и много другого. Но не все знают, что это маленькую беду достаточно легко исправить.
Я расскажу Вам, как поставить кнопку обратно без потерь.

(осторожно! очень много фотографий)
Я расскажу Вам, как поставить кнопку обратно без потерь.

(осторожно! очень много фотографий)
+88
Чистим матрицу ноутбука от следов жидкости
4 min
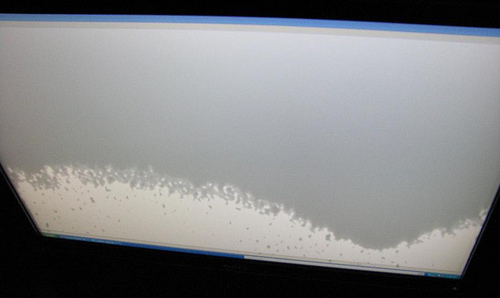
107KДостался мне «MacBook Black» с полным набором небольших дефектов. Дошло дело и до матрицы, залитой алкоголем.
Как это выглядело до операции я сфотографировать хотел, но забыл. В процессе чистки будет видно весь масштаб трагедии, скажу лишь, что примерно 20% экрана (нижняя центральная часть) светилась веселыми белыми пятнами и под разными углами они были разной формы (разные слои пленок склеились по-разному).

это просто пример, у меня было в полтора раза меньше и в разных слоях-направлениях.
Как это выглядело до операции я сфотографировать хотел, но забыл. В процессе чистки будет видно весь масштаб трагедии, скажу лишь, что примерно 20% экрана (нижняя центральная часть) светилась веселыми белыми пятнами и под разными углами они были разной формы (разные слои пленок склеились по-разному).

это просто пример, у меня было в полтора раза меньше и в разных слоях-направлениях.
+110
Выбираем IM — клиент для Nokia 5800 XM
2 min
1.2KЗдравствуйте, хабровчане. Сегодня я хотел бы познакомить вас с наиболее популярными клиентами IM — сетей для смартфона Nokia 5800 Xpress Music.
Итак, что же сегодня будем тестировать?
Итак, что же сегодня будем тестировать?
- QIP PDA Symbian build 2000
- Slick v0.47
- IMplus 8.05
- Nimbuzz 2.0
- Mobile Agent 1.16 beta
- Fring v.3.37.20
+8
17 пользовательских идей монетизации соцсети
2 min
2.5KПриблизительно год назад в контакте администрацией был открыт топик (ссылка сохранилась, но по ней сейчас ничего нет), в котором пользователи предлагали свои варианты монетизации проекта. Варианты, которые на их взгляд более приемлемы, чем очевидные «платный вход» и «завесить всё баннерами».
Я по данному топику прошелся и выписал себе на заметку все более-менее разумные варианты. Ничего своего в представленный ниже список я старался не вносить, лишь переформулировал идеи более абстрактно.
Я по данному топику прошелся и выписал себе на заметку все более-менее разумные варианты. Ничего своего в представленный ниже список я старался не вносить, лишь переформулировал идеи более абстрактно.
+47
Разрабатываем свой Sidebar Gadget
7 min
21K
Как часто вы пользуетесь гаджетами боковой панели Windows? А хотелось бы написать свой? Не простой гаджет «Hello World», а действительно полезный, который помог бы оптимизировать затраты времени на определенный кусок работы. Тогда давайте рассмотрим случай, когда вам нужно мониторить нагрузку 10-20 серверов.
+63
OpenTTD 0.7.0
1 min
933<img src="
Вчера обновился самый долгоживущий симулятор транспортного магната — OpenTTD.
Нововведения:

Вчера обновился самый долгоживущий симулятор транспортного магната — OpenTTD.
Нововведения:
- Улучшена система заданий (условность выполнения, возможность одновременно безостановочного (non-stop) и промежуточного (via) пункта вместо одного из двух)
- Загрузка AI и графики с центрального сервера
- Фреймворк для создания своего AI
- Возможность владения б́ольшим количеством машин
- Неводные края карты
- Снятие ограничений на размер и количество окон
- Ограничение компаний — 15, сетевых клиентов — 255
- Основанные на пути сигналы (умные светофоры)
+70
RollerCoaster Tycoon
3 min
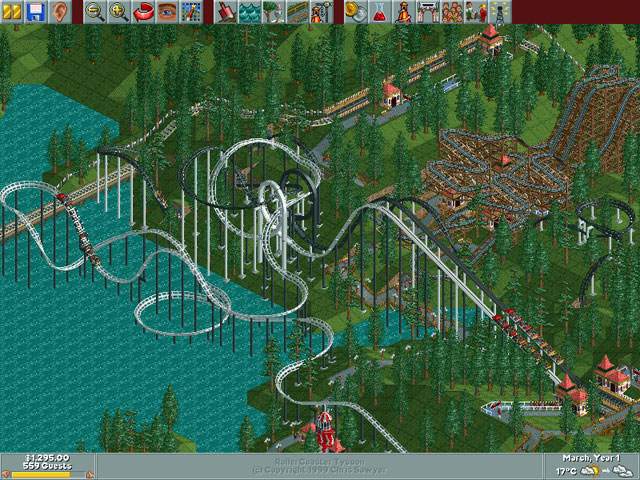
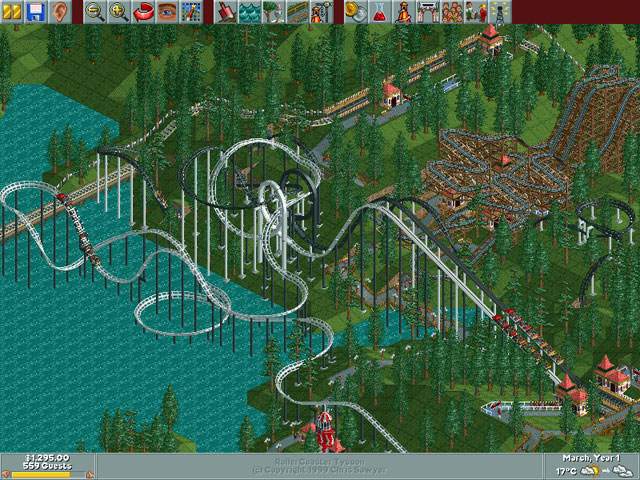
4.4KМного людей знают или помнят такую игру как RollerCoaster Tycoon, экономический симулятор парка атракционов. А если кто эту игру не знает, то, думаю статья будет интересна любителям подобного жанра.
В этой статье я расскажу историю этой игры в скриншотах и кратких обзорах. Топик ностальгический.
Началось все в марте 1999 года, когда MicroProse выпустила первую часть.

В этой статье я расскажу историю этой игры в скриншотах и кратких обзорах. Топик ностальгический.
RollerCoaster Tycoon
Началось все в марте 1999 года, когда MicroProse выпустила первую часть.

+50
Плазменное сердце ко Дню Святого Валентина
1 min
2K
Наполненные газом стеклянные шарики, которые после включения в розетку начинают светиться и «пускать молнии» – не новость. Лично я такую безделушку впервые увидел лет пять назад и довольно долго игрался: поднесешь палец, а оно тебе кА-ак «даст» молнией. Впрочем, ребятам из магазина Brando надо отдать должное: решение «заточить» плазменную игрушку под День Святого Валентина – было мудрым, потому что подарок получился прикольный, недорогой и, что называется, «в тему».
+10
Лучший дизайн сайтов уходящего года
1 min
50KTranslation
По данным сайта DomainTools.com около 200000 доменов регистрируется каждый день. С появлением огромного числа новых доменов связано появление новых невероятных дизайнов. Так, после обыска сети и галерей CrazyLeafDesign’s CSS, я собрал вместе лучшие дизайны 2008 года.
Очень интересно наблюдать за новыми стилями, которые только-только появились. Похоже web 2.0 сам по себе умирает, в то время как винтажный и художественный стили становятся все более мэйнстримовыми. Если ты хочешь сделать свой сайт, какой стиль выберешь Ты? Надеюсь этот список поможет тебе.
Очень интересно наблюдать за новыми стилями, которые только-только появились. Похоже web 2.0 сам по себе умирает, в то время как винтажный и художественный стили становятся все более мэйнстримовыми. Если ты хочешь сделать свой сайт, какой стиль выберешь Ты? Надеюсь этот список поможет тебе.
+15
Обзор двадцати двух бесплатных шрифтов с сайта Open Font Library: 16 шрифтов с кириллицею + 6 орнаментальных и спецсимвольных шрифтов
4 min
62K Сегодня я упоминал ужé о трудностях, с которыми сталкивается всякий, кто желает разыскать на сайте Open Font Library шрифты с поддержкою кириллицы. Фильтра по языкам нет; поиск по слову «cyrillic»,
Сегодня я упоминал ужé о трудностях, с которыми сталкивается всякий, кто желает разыскать на сайте Open Font Library шрифты с поддержкою кириллицы. Фильтра по языкам нет; поиск по слову «cyrillic», Я ощущаю поэтому, что есть смысл составить да выложить более полный список тамошних шрифтов, имеющих поддержку кириллицы. Порядок шрифтов будет алфавитным:
- ConsolaMono
- Crimson
- Dataface
- Designosaur
- Didact Gothic
- GNUTypewriter
- Grana Padano
- Jura
- Neocyr
- NotCourierSans
- Old Standard
- Pfennig
- Press Start 2P
- Sansus Webissimo
- Triod Postnaja
- VDS
«На закуску» я намерен также обозреть полдюжины шрифтов с различными спецсимволами да орнаментами:
+137
Несколько примеров применения Responsive Web Design, или Ваш сайт может и должен быть резиновым
2 min
33KДоброго времени суток!
Несколько дней назад, гуляя по интернету, я наткнулся на достаточно интересную подборку сайтов, которые следуют, если можно так сказать, практике под названием Responsive Web Design. В двух словах, эта практика подуразумевает создание «резинового» сайта, который будет тянуться в зависимости от размера окна вашего браузера, или же экрана вашего мобильного телефона. Итак, встречайте наших сегодняшних героев!
Несколько дней назад, гуляя по интернету, я наткнулся на достаточно интересную подборку сайтов, которые следуют, если можно так сказать, практике под названием Responsive Web Design. В двух словах, эта практика подуразумевает создание «резинового» сайта, который будет тянуться в зависимости от размера окна вашего браузера, или же экрана вашего мобильного телефона. Итак, встречайте наших сегодняшних героев!
+55
Что веб-дизайнеры могут почерпнуть из видео игр
12 min
4.5KTranslation
Игры становятся более похожими на веб-страницы, а веб-страницы все больше напоминают игры. Посмотрите на Хабр: народ пишет топики, за который начисляют карму и рейтинг. Это работает согласно психологии успеха и игровой механике, таким образом, поощряя взаимодействие. Отсюда возникает вопрос: что веб-дизайнер может почерпнуть из игр, а точнее видео игр?
Хороший интерфейс игры должен быть удобным для пользования и интуитивно понятным, способным выполнять множество повторяющихся действий с как можно меньшим количеством кликов. Он должен быть привлекательным и цепляющим. Он должен быть приятным взгляду. Хороший интерфейс увеличивает удовольствие от игры: людям нужно получить контент в таком виде, который не разрушает игру воображения. Любой диссонанс с интерфейсом может стать причиной провала игры, которая во всех остальных отношениях прекрасна.

Хороший интерфейс игры должен быть удобным для пользования и интуитивно понятным, способным выполнять множество повторяющихся действий с как можно меньшим количеством кликов. Он должен быть привлекательным и цепляющим. Он должен быть приятным взгляду. Хороший интерфейс увеличивает удовольствие от игры: людям нужно получить контент в таком виде, который не разрушает игру воображения. Любой диссонанс с интерфейсом может стать причиной провала игры, которая во всех остальных отношениях прекрасна.

+68
Обзор свежих материалов, январь-февраль 2012
12 min
2KЭтот материал продолжает серию ежемесячных обзоров свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-декабрь 2011.


+63
Золотые правила успешной кнопки
3 min
71KTranslation
Здравствуй, дорогой хабрадруг! Сегодня существуют более тысячи способов создать кнопку; чтобы понять их сущность, вам нужно лишь потратить немного времени, просмотрев работы на сайте dribbble.com. Большинство из этих примеров очень похожи друг на друга, однако время от времени попадаются и такие кнопки, на создание которых потратили чуть больше внимания, времени и сил.

Воспользовавшись замечательными параметрами CSS3, мы можем создать элегантые и стильные кнопки без особых усилий (учитывая старые браузеры, конечно). Создаете ли вы кнопку непосредственно в CSS или пользуетесь специальными инструментами для их создания, всегда нужно тщательно подумать о том, как ваша кнопка будет выглядеть в контексте веб-сайта.

Воспользовавшись замечательными параметрами CSS3, мы можем создать элегантые и стильные кнопки без особых усилий (учитывая старые браузеры, конечно). Создаете ли вы кнопку непосредственно в CSS или пользуетесь специальными инструментами для их создания, всегда нужно тщательно подумать о том, как ваша кнопка будет выглядеть в контексте веб-сайта.
+206
Оформление изображений на CSS3
8 min
70KTranslation
При использовании свойств box-shadow или border-radius непосредственно на изображении, браузеры могут некорректно отображать заданные нами CSS стили, из-за чего внешний вид блока будет существенно отличаться от задуманного. Однако если использовать изображение в качестве фона, то этой проблемы можно запросто избежать. Из статьи вы узнаете, как с помощью jQuery сделать идеально закругленные углы у изображений, а так же какие еще способы оформления возможны с помощью таких свойств как box-shadow, border-radius и transition.
+237
Page Visibility API и Visibility.js
7 min
21K
Page Visibility API — новое API в JavaScript, которое позволяет узнать, видит ли пользователь ваш сайт или же он, например, открыл другой таб.
Каким образом это API может сделать наш Веб дружелюбнее и уютнее? Ну самое очевидное:
- Сделать сайт более дружелюбным к пользователю, «поднять юзабилити». Например, отключать слайдшоу или ставить видео на паузу, когда вы переключаетесь в другой таб (например, вы смотрите видео на YouTube и вам приходит срочное эл. письмо).
- Не потреблять лишних ресурсов. Выключать лишнюю логику, когда она не нужна, так как пользователь не видит сайт. Например, в фоновом табе отключать сложные JS-рассчёты или реже проверять новые сообщения по AJAX.
- Считать более точную статистику. Например, не засчитывать пользователей, которые открыли ваш сайт в новом табе и закрыли его не просматривая.
- Поддерживать новую технологию пререндеринга из Google Chrome, когда браузеру заранее загружает и рендерит указанную страницу, чтобы открыть её мгновенно. Например, в поиске Google первый результат выдачи будет отмечен на прередеринг.
- Сделать эмулятор кота Шрёдингера (на иллюстрации), который отобразит живого или мёртвого кота только тогда, когда пользователь откроет загруженный в фоне таб.
Чтобы сделать работу с Page Visibility API более удобной, я (во славу Злых марсиан) разработал библиотеку Visibility.js. Она позволяет забыть о вендорных префиксах и добавляет «сахара» высокоуровневых функций, чтобы писать короткий чистый код (например,
Visibility.every — аналог setInterval, но работает только, если сайт в открытом табе).Милый пример видео-проигрывателя, который останавливает видео, когда страница становится невидимой (открывать в Google Chrome 13).
+93
Поправки в Трудовой кодекс по фрилансерам рассмотрят на осенней сессии Госдумы
2 min
4.1KВ осеннюю сессию Госдума рассмотрит поправки к проекту федерального закона «О внесении изменений в Трудовой кодекс Российской Федерации». Об этом сообщил «Маркеру» первый заместитель председателя комитета Госдумы по труду и социальной политике Ильдар Габрахманов.
Проект закона был внесён в Госдуму в апреле 2011 года (текст под катом). В нём впервые в ТК даётся определение фрилансера (в законе он фигурирует как «работник, выполняющий работу дистанционно» — раньше в трудовом кодексе были только «надомники»), а также гарантируется ему свободный график работы и ежегодный отпуск в соответствии с действующим трудовым законодательством. О налогах пока в проекте ничего не сказано, на осенней сессии Госдума может внести соответствующие поправки.
Специалисты считают, что после легализации дистанционных работников на рынке может появиться гораздо больше заказчиков: до 20% российских работодателей хотят работать с фрилансерами.
Проект закона был внесён в Госдуму в апреле 2011 года (текст под катом). В нём впервые в ТК даётся определение фрилансера (в законе он фигурирует как «работник, выполняющий работу дистанционно» — раньше в трудовом кодексе были только «надомники»), а также гарантируется ему свободный график работы и ежегодный отпуск в соответствии с действующим трудовым законодательством. О налогах пока в проекте ничего не сказано, на осенней сессии Госдума может внести соответствующие поправки.
Специалисты считают, что после легализации дистанционных работников на рынке может появиться гораздо больше заказчиков: до 20% российских работодателей хотят работать с фрилансерами.
+38
Information
- Rating
- Does not participate
- Location
- Воронеж, Воронежская обл., Россия
- Date of birth
- Registered
- Activity