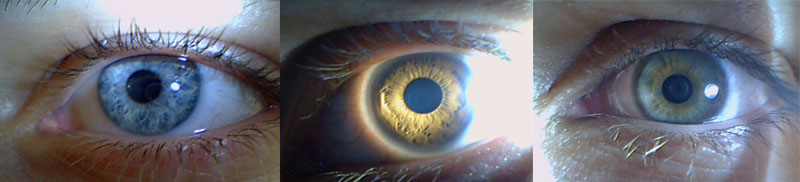
Kaggle — это платформа для проведения конкурсов по машинному обучению. На Хабре частенько пишут про неё: 1, 2, 3, 4, и.т.д. Конкурсы на Kaggle интересные и практичные. Первые места обычно сопровождаются неплохими призовыми (топовые конкурсы — более 100к долларов). В последнее время на Kaggle предлагали распознавать:
И многое-многое другое.
Мне давно хотелось попробовать, но что-то всё время мешало. Я разрабатывал много систем, связанных с обработкой изображений: тематика близка. Навыки более лежат в практической части и классических Computer Vision (CV) алгоритмах, чем в современных Machine Learning техниках, так что было интересно оценить свои знания на мировом уровне плюс подтянуть понимание свёрточных сетей.
И вот внезапно всё сложилось. Выпало пару недель не очень напряжённого графика. На kaggle проходил интересный конкурс по близкой тематике.Я обновил себе комп. А самое главное — подбил vasyutka и Nikkolo на то, чтобы составить компанию.
Сразу скажу, что феерических результатов мы не достигли. Но 18 место из 1.5 тысяч участников я считаю неплохим. А учитывая, что это наш первый опыт участия в kaggle, что из 3х месяц конкурса мы участвовали лишь 2.5 недели, что все результаты получены на одной единственной видеокарте — мне кажется, что мы хорошо выступили.
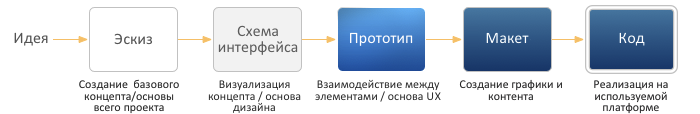
О чём будет эта статья? Во-первых, про саму задачу и наш метод её решения. Во-вторых, про процесс решения CV задач. Я писал достаточно много статей на хабре о машинном зрении(1,2,3), но писанину и теорию всегда лучше подкреплять примером. А писать статьи по какой-то коммерческой задаче по очевидным причинам нельзя. Теперь наконец расскажу про процесс. Тем более что тут он самый обычный, хорошо иллюстрирующий как задачи решаются. В-третьих, статья про то, что идёт после решения идеализированной задаче в вакууме: что будет когда задача столкнётся с реальностью.

И многое-многое другое.
Мне давно хотелось попробовать, но что-то всё время мешало. Я разрабатывал много систем, связанных с обработкой изображений: тематика близка. Навыки более лежат в практической части и классических Computer Vision (CV) алгоритмах, чем в современных Machine Learning техниках, так что было интересно оценить свои знания на мировом уровне плюс подтянуть понимание свёрточных сетей.
И вот внезапно всё сложилось. Выпало пару недель не очень напряжённого графика. На kaggle проходил интересный конкурс по близкой тематике.Я обновил себе комп. А самое главное — подбил vasyutka и Nikkolo на то, чтобы составить компанию.
Сразу скажу, что феерических результатов мы не достигли. Но 18 место из 1.5 тысяч участников я считаю неплохим. А учитывая, что это наш первый опыт участия в kaggle, что из 3х месяц конкурса мы участвовали лишь 2.5 недели, что все результаты получены на одной единственной видеокарте — мне кажется, что мы хорошо выступили.
О чём будет эта статья? Во-первых, про саму задачу и наш метод её решения. Во-вторых, про процесс решения CV задач. Я писал достаточно много статей на хабре о машинном зрении(1,2,3), но писанину и теорию всегда лучше подкреплять примером. А писать статьи по какой-то коммерческой задаче по очевидным причинам нельзя. Теперь наконец расскажу про процесс. Тем более что тут он самый обычный, хорошо иллюстрирующий как задачи решаются. В-третьих, статья про то, что идёт после решения идеализированной задаче в вакууме: что будет когда задача столкнётся с реальностью.



 Все мы давно ждем массового появления всевозможных кибер-перчаток и виртуальной реальности на каждом шагу, но все равно каждый день в офисе и дома нам приходится работать за такой банальной вещью, как обычная клавиатура.
Все мы давно ждем массового появления всевозможных кибер-перчаток и виртуальной реальности на каждом шагу, но все равно каждый день в офисе и дома нам приходится работать за такой банальной вещью, как обычная клавиатура.

 Существует достаточно много цифровых сертификатов, каждый из которых служит для своих целей. Самые распространенный тип сертификатов это естественно SSL сертификаты, которые также имеют несколько подвидов. Также существуют Code Signing сертификаты, Website Anti Malware Scanner сертификаты и Unified Communications сертификаты.
Существует достаточно много цифровых сертификатов, каждый из которых служит для своих целей. Самые распространенный тип сертификатов это естественно SSL сертификаты, которые также имеют несколько подвидов. Также существуют Code Signing сертификаты, Website Anti Malware Scanner сертификаты и Unified Communications сертификаты. Хочу поделиться ссылками на несколько полезных сервисов. Некоторые из них помогут сэкономить время, другие — сделают за Вас незнакомую/нелюбимую работу. Список разбит по категориям, чтобы было легче ориентироваться.
Хочу поделиться ссылками на несколько полезных сервисов. Некоторые из них помогут сэкономить время, другие — сделают за Вас незнакомую/нелюбимую работу. Список разбит по категориям, чтобы было легче ориентироваться.
 20 апреля в Москве прошел первый российский
20 апреля в Москве прошел первый российский