Небольшое вступление
В последнее время на Хабре появилось несколько статей о том, как можно удобно читать техническую и художественную литературу. Разгорались горячие споры об электронных читалках и способах печати нужного материала.
В своей статье мне хотелось бы поподробнее остановиться на вопросах собственно печати (как сделать этот процесс быстрым и удобным) и изготовления книги из доступных материалов.
Большое вступление
Некоторое время назад мне захотелось прочитать цикл Дугласа Адамса «Автостопом по галактике». Я попробовал почитать несколько переводов и не один меня не устроил. Поэтому было принято решение — читать на английском! Найти эти книги в оригинале в наших книжных магазинах довольно сложно. А если и есть, то только первая часть цикла. В электронном виде найти несколько проще. Но я предпочитаю читать с бумаги (читалку на E-ink куплю обязательно — очень нравятся), поэтому книги я распечатываю.
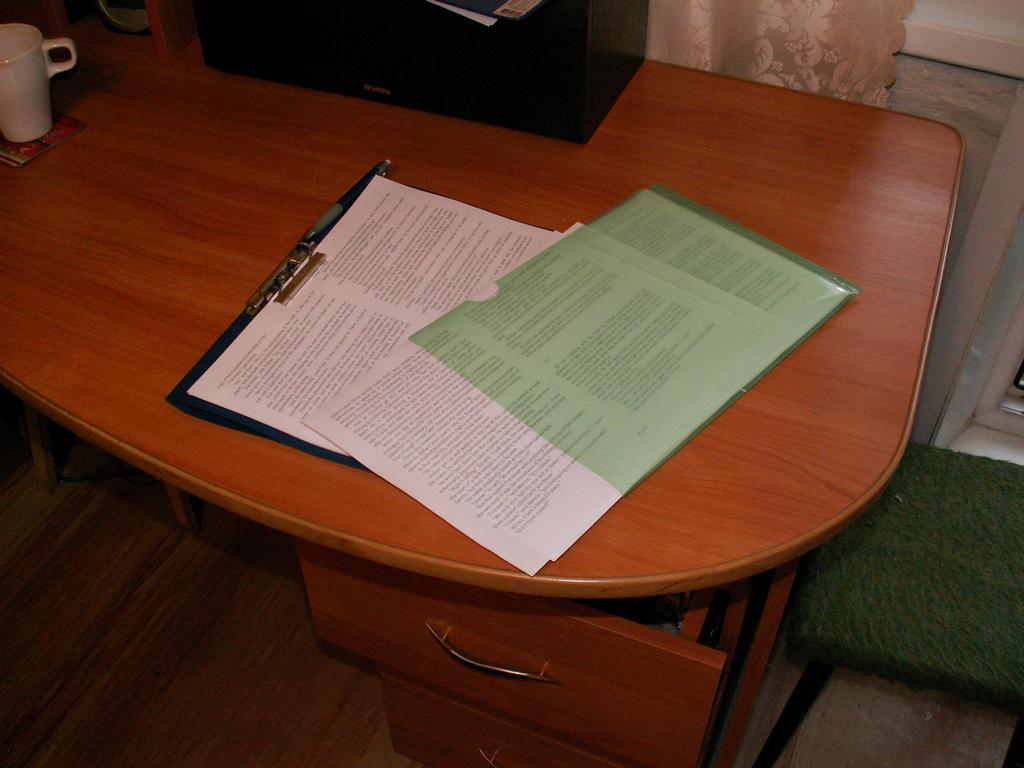
Первые две книги выглядели так:

Я их прочитал с огромным удовольствием, но выглядели они не очень хорошо. И я решил, что «
Life, the Universe, and Everything» нужно делать книжкой.
Процесс с картинками и комментариями под катом. Осторожно, действительно много картинок.
 Привет!
Привет! Привет!
Привет!