Я надеюсь вы заждались второй части статьи затрагивающей аспекты разработки игр при помощи "Godot Engine", на примере игры "Like Coins"? На повестке дня приготовлено много всего "вкусного" и "полезного". Сразу оговорюсь, что в этой статье мы завершим ранее начатую игру, начало которой вы можете прочитать тут — Создание игры «Like Coins» на Godot Engine. Часть 1, но цикл статей продолжится, т.к. материала оказалось на столько много, что заставило меня часть его отложить в сторону, но мы обязательно вернемся к нему позже. Да начнется "gamedev"!
Дмитрий @rds92
1С программист
Создание игры «Like coins» на Godot Engine. Часть 1
8 min
40KTutorial
"Godot Engine" очень быстро развивается и завоевывает сердца разработчиков игр со всего мира. Пожалуй, это самый дружелюбный и легкий в освоении инструмент для создания игр, и чтобы в этом убедиться, попробуем сделать небольшую 2D-игру. Для хорошего понимания процесса разработки игр, следует начинать именно с 2D-игр — это позволит снизить порог вхождения в более серьезный игрострой. Хотя сам по себе переход на 3D не столь сложная задача, как может показаться, ведь большинство функций в "Godot Engine" могут успешно использоваться как в 2D, так и 3D.
+21
Трагикомедия в NaN актах: как мы cделали игру на JS и выпустили ее в Steam
13 min
29K“Эка невидаль”, — скажете вы, — “В топ-100 вашей игры нет, так что нещитово”. Тоже правда. Зато за год разработки Protolife мы поднакопили какой-никакой опыт, которым можем поделиться с потенциальными будущими игроделами. Ветераны индустрии, боюсь, ничего интересного для себя не найдут. Но, может быть, хоть повеселитесь от души.

Мы — это команда из трех человек (GRaAL, A333, icxon), волею судеб названная Volcanic Giraffe без какого либо умысла. Работали долгое время вместе, несколько раз втроем участвовали в Ludum Dare (соревнования по написанию игр за выходные), и однажды решившие довести до релиза одну из наших поделок под названием Protolife.
Если коротко: это необычная tower defense, где надо бегать героем-курсором и выстраивать оборону из блоков против постоянно растущей красной биомассы.

Что за игра-то? И кто “мы”?
Мы — это команда из трех человек (GRaAL, A333, icxon), волею судеб названная Volcanic Giraffe без какого либо умысла. Работали долгое время вместе, несколько раз втроем участвовали в Ludum Dare (соревнования по написанию игр за выходные), и однажды решившие довести до релиза одну из наших поделок под названием Protolife.
Если коротко: это необычная tower defense, где надо бегать героем-курсором и выстраивать оборону из блоков против постоянно растущей красной биомассы.
+87
Разработка hexapod с нуля (часть 1) — проектирование
4 min
41K
WARNING: Данная статья устарела и носит исключительно исторический характер!
Всем привет! Не так давно я начал изучать программирование под микроконтроллеры. По началу написание простых программ для мигания светодиодом и даже двумя уже не доставляло удовольствие и становилось скучно. И вот одним вечером сидя в раздумьях над тем, чем же занять свою голову, решил найти более сложные проекты. На просторах интернета увидел много вещей, которые создают люди, но больше всего меня удивил шестиногий робот или hexapod.
Вдохновившись картинками и видео решил опробовать свои силы. Разработка корпуса, электроники и программы будет вестись с 0.
Этапы разработки:
Часть 1 — проектирование
Часть 2 — сборка
Часть 3 — кинематика
Часть 4 — математика траекторий и последовательности
Часть 5 — электроника
Часть 6 — переход на 3D печать
Часть 7 — новый корпус, прикладное ПО и протоколы общения
Часть 8 — улучшенная математика передвижения
Часть 9 — завершение версии 1.00
+48
Cжатие и улучшение рукописных конспектов
9 min
38KTranslation
Я написал программу для очистки отсканированных конспектов с одновременным уменьшением размера файла.
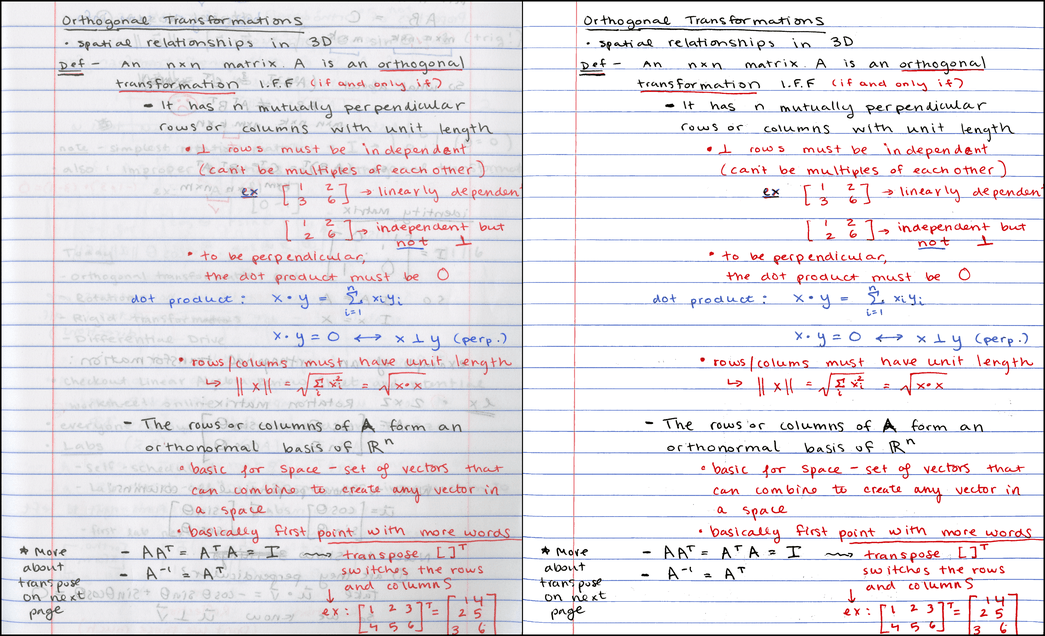
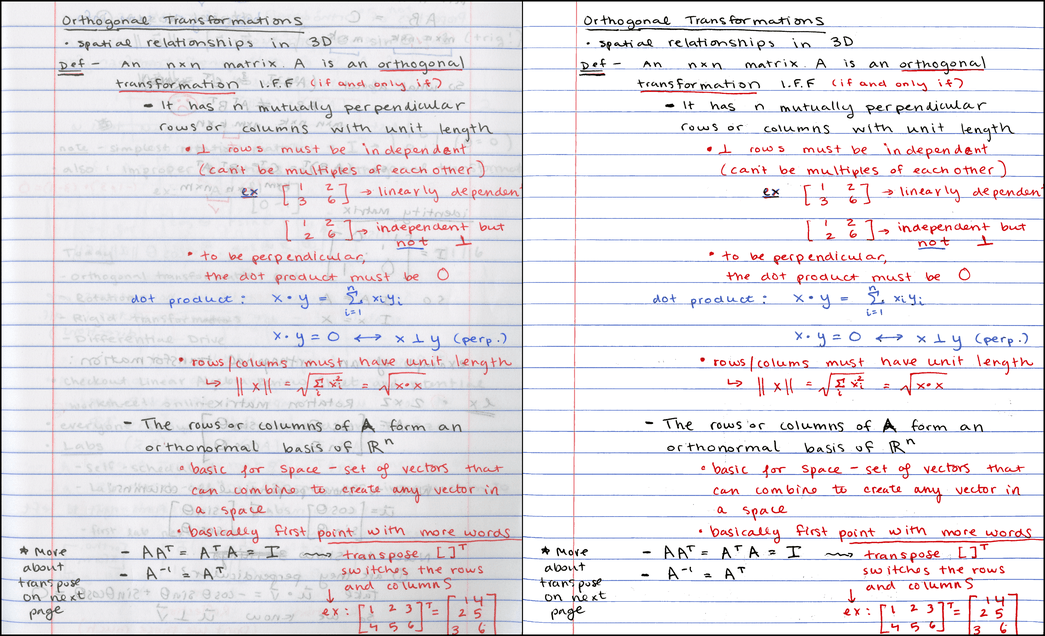
Исходное изображение и результат:

Слева: исходный скан на 300 DPI, 7,2 МБ PNG / 790 КБ JPG. Справа: результат с тем же разрешением, 121 КБ PNG [1]
Примечание: описанный здесь процесс более-менее совпадает с работой приложения Office Lens. Есть другие аналогичные программы. Я не утверждаю, что придумал нечто радикальное новое — это просто моя реализация полезного инструмента.
Если торопитесь, просто посмотрите репозиторий GitHub или перейдите в раздел результатов, где можно поиграться с интерактивными 3D-диаграммами цветовых кластеров.
Исходное изображение и результат:

Слева: исходный скан на 300 DPI, 7,2 МБ PNG / 790 КБ JPG. Справа: результат с тем же разрешением, 121 КБ PNG [1]
Примечание: описанный здесь процесс более-менее совпадает с работой приложения Office Lens. Есть другие аналогичные программы. Я не утверждаю, что придумал нечто радикальное новое — это просто моя реализация полезного инструмента.
Если торопитесь, просто посмотрите репозиторий GitHub или перейдите в раздел результатов, где можно поиграться с интерактивными 3D-диаграммами цветовых кластеров.
+124
Физическое моделирование на GPU с использованием compute shader в среде Unity3D
17 min
39KTutorial
В этом руководстве я расскажу, как использовать compute shader для реализации вычислений на видеокарте — на примере модели волос:
+51
Использование BSP-деревьев для создания игровых карт
9 min
29KTranslation

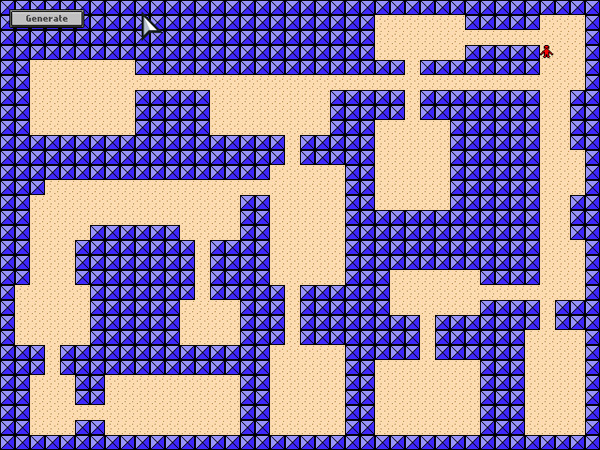
При заполнении области объектами (например, комнатами в подземелье) в случайном порядке вы рискуете тем, что всё будет слишком случайным. Результат может оказаться абсолютно бесполезным хаосом. В этом туториале я покажу, как использовать для решения этой проблемы двоичное разбиение пространства (Binary Space Partitioning, BSP).
Я подробно и по этапам расскажу об использовании BSP для создания простой двухмерной карты, к примеру, схемы подземелья. Я покажу, как создать простой объект
Leaf, который мы используем для разделения области на маленькие сегменты. Затем мы займёмся генерированием в каждом Leaf случайной комнаты. И, наконец, узнаем, как соединить все комнаты коридорами.Примечание: хоть код примеров и написан на AS3, концепцию можно использовать практически в любом другом языке.
+20
«Галоп пикселя — часть вторая» — перспектива, цвет, анатомия и прикладные упражнения
40 min
96KTutorial

«Галоп пикселя», часть I — базовые понятия, этапы взросления, прикладные упражнения (линк)
«Галоп пикселя», часть II — перспектива, цвет, анатомия и прикладные упражнения (линк)
«Галоп пикселя», часть III — Анимация (линк)
«Галоп пикселя», часть IV — Анимация света и тени (линк)
«Галоп пикселя», часть V — Анимация персонажей. Ходьба (линк)линк)
Первая статья данного цикла была воспринята тепло, вследствие чего затягивать с продолжением не имело никакого смысла, но, увы – это произошло. Зимнее наступление захлебнулось и плавно переросло в летнюю кампанию. В конце статьи я объясню почему, не хотелось бы вас огорчать с самых первых строк. Итак. Публика выразила желание ознакомиться с предметом глубже, чем предполагалось изначально. Большое количество писем пришло на почту, наряду с регулярными тычками в социальных сетях. В этом месте мне вспоминается одна фраза – «будьте осторожны в своих желаниях».
Сегодня мы продолжаем диалог о пиксель-арте, методах его создания и приёмах в работе с ним. Сегодняшняя статья будет чуть более сложной в освоении, ведь мы уже прошли истоки и ознакомились с базовыми понятиями. Сегодня мы ударим и по теории, с примерами из мира игр, и коснемся конкретных приемов в работе с пиксель-артом. Если вы не любите теорию и не считаете её важной частью обучения – смело прыгайте в лифт и спускайтесь на нижние этажи, с выходом на уровнях анатомии и цвета. Каждый этаж маркирован авторским пиксель-артом, не пропустите.
Те же, кто остался по доброй воле, и те несчастные, кому по какой-то причине не хватило места в лифте, узнают, почему в предыдущей публикации не были затронуты – композиция, перспектива, анатомия и цвет, сущности столь важные в изобразительном искусстве.
Не будем мешкать. Возьмем наши пиксельные лопатки и двинемся на врага сплоченной группой. Быть может, нам повезет, и кто-нибудь, выжив, расскажет потомкам о ещё одной битве Теоретического войска возле местечка, вошедшего в историю сети как Хаброва падь.

+108
«Галоп пикселя — часть первая» — базовые понятия, этапы взросления, прикладные упражнения
42 min
303K
«Галоп пикселя», часть I — базовые понятия, этапы взросления, прикладные упражнения (линк)
«Галоп пикселя», часть II — перспектива, цвет, анатомия и прикладные упражнения (линк)
«Галоп пикселя», часть III — Анимация (линк)
«Галоп пикселя», часть IV — Анимация света и тени (линк)
«Галоп пикселя», часть V — Анимация персонажей. Ходьба (линк)
«Галоп пикселя», часть VI — Анимация персонажей. Бег (линк)
Всем хорошо известно, как мейнстрим подстегивает появление публикаций, связанных с тем, что популярно «на этой неделе». Последние полгода я часто натыкался на статьи «знакомство с пиксель-артом». Начинались они, как правило, с перечисления возможностей определенного софта. Однако за вычетом вопроса выбора программы и беглого перечисления известных фактов ни на йоту не приближали читателя к пониманию того, как этот пиксель-арт готовить. Именно этим досадным упущением мне хотелось бы заняться на первых же страницах 2015-года.
В данной публикации мы не рассматриваем программы, но копаем нечто большее. Сами пиксели. От истоков, начав с четырехцветной CGA-эры, вплоть до эпохи ренессанса. В публикации мы не рассматриваем игры, не поем дифирамбы художникам прошлого (разве что самую малость), занимаясь именно процессом создания простейшего пиксель-арта. Данный материал будет интересен начинающим артистам и интересующимся. Статья практически не содержит теории, нудных умозаключений и представляет сторонний взгляд на мир пиксель-арта со стороны некоего самоучки, который предпочел открыть каждую из Америк самостоятельно, не оглядываясь на официальных, общепризнанных и задокументированных Колумбов. Статья снабжена обильным количеством поясняющих иллюстраций, примеров, и советов.
Материал разделен на несколько публикаций в виду объема текста и изображений. Каждая статья имеет свою степень сложности, однако, все из них наглядны и могут быть использованы как руководство к действию.

+180
Курс пиксель-арта 3
4 min
88KЭто перевод публикации «Les Forges Pixel Art Course».
Часть 1: Правильные инструменты
Часть 2: Линии и кривые
Часть 3: Перспективы
Часть 4: Тень и свет
Часть 5: Палитры цветов
Часть 6: Сглаживание
Часть 7: Текстуры и размытие
Часть 8: Мир тайлов
Проблема перспективы в 2D играх, это вопрос который возникает часто, и это возможно то, почему так много любительских игр имеют множество противоречивостей в этой области. В частности эта часть адресуется к типичным перспективам в RPG, так что если вы ищете информацию о виде сбоку или от первого лица, вам следует поискать где-нибудь ещё. Это важно, помнить что перспектива — это «искусство представления трёхмерных объектов на плоской поверхности (в данном случае это ваш экран) как их увидел бы наблюдатель.»
Часть 1: Правильные инструменты
Часть 2: Линии и кривые
Часть 3: Перспективы
Часть 4: Тень и свет
Часть 5: Палитры цветов
Часть 6: Сглаживание
Часть 7: Текстуры и размытие
Часть 8: Мир тайлов
Часть 3: Перспективы
Проблема перспективы в 2D играх, это вопрос который возникает часто, и это возможно то, почему так много любительских игр имеют множество противоречивостей в этой области. В частности эта часть адресуется к типичным перспективам в RPG, так что если вы ищете информацию о виде сбоку или от первого лица, вам следует поискать где-нибудь ещё. Это важно, помнить что перспектива — это «искусство представления трёхмерных объектов на плоской поверхности (в данном случае это ваш экран) как их увидел бы наблюдатель.»
+38
Мультитест мультиварок: что купить IT-шнику, если хочется плова и борща
33 min
176KНам неоднократно поступали предложения о тестировании мультиварок, но до определенного времени мы от них отказывались — ну что такого можно рассказать о мультиварке. Однако, предложения продолжали поступать, и примерно после 5-6 письма редакция Box Overview задумалась, и решили сделать не просто тест одной мультиварки, а глобальное тест-сравнение 8 мультиварок нижнего ценового сегмента от разных брендов.

В нашем тесте участвуют 8 мультиварок от компаний Vitek (VT-4209), Kitfort (KT-201), Scarlett (SL-MC411S01), Polaris (PMC 0527D), Rolsen (RMC-5500D), Redmond (RMC-250), Philips (HD2173) и Panasonic (SR-MHS181).
Мы не будем рассказывать вам о дизайне — его можно посмотреть на фотографиях, не будем уточнять наличие контейнера для сбора конденсата — в него он попадает лишь в редких случаях, мы не будем говорить о «эффекте русской печи» и прочей маркетинговой шелухе, которую так любят продавцы.
Мы расскажем о более интересных вещах — об удобстве управления, о качестве рецептов из комплекта, о физической и химической стороне процесса приготовления, о типах антипригарных покрытий, о реальном, а не маркетинговом функционале и о том, что у мультиварок внутри.

В нашем тесте участвуют 8 мультиварок от компаний Vitek (VT-4209), Kitfort (KT-201), Scarlett (SL-MC411S01), Polaris (PMC 0527D), Rolsen (RMC-5500D), Redmond (RMC-250), Philips (HD2173) и Panasonic (SR-MHS181).
Мы не будем рассказывать вам о дизайне — его можно посмотреть на фотографиях, не будем уточнять наличие контейнера для сбора конденсата — в него он попадает лишь в редких случаях, мы не будем говорить о «эффекте русской печи» и прочей маркетинговой шелухе, которую так любят продавцы.
Мы расскажем о более интересных вещах — об удобстве управления, о качестве рецептов из комплекта, о физической и химической стороне процесса приготовления, о типах антипригарных покрытий, о реальном, а не маркетинговом функционале и о том, что у мультиварок внутри.
+343
Information
- Rating
- Does not participate
- Location
- Невинномысск, Ставропольский край, Россия
- Date of birth
- Registered
- Activity