Валентин Шергин@shergin
Пользователь
Раскрась сам
1 мин
1.1K
Самое ценное в жизни любого ребенка – фломастеры. Дизайнер Noh Ji Hun придумал, как усилить рисовательно-развивающую функцию. Для этого он предлагает маркировать каждый цвет соответсвующей иконкой. Синий фломастер у нас будет с рыбкой, зеленый – с клевером, желтый – с цыпленком и так далее.
+28
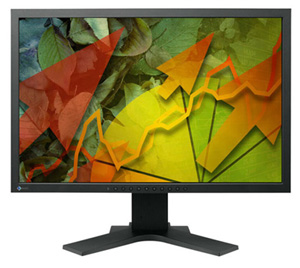
Неординарные ЖК-мониторы в 2009 году
5 мин
5.6K В этом обзоре я постараюсь сделать краткий обзор интересных ЖК-мониторов, анонсированных в течение 2009 года (может быть, в конце 2008, для придирающихся к формулировкам). Большинство моделей доступны на российском рынке.
В этом обзоре я постараюсь сделать краткий обзор интересных ЖК-мониторов, анонсированных в течение 2009 года (может быть, в конце 2008, для придирающихся к формулировкам). Большинство моделей доступны на российском рынке.Впервые я стал изучать этот вопрос, когда выбирал качественный домашний монитор. Процесс был довольно подробно описан здесь. В то время я остановился на 24-дюймовом Dell 2408-WFP, потому что 22-дюймовых не-TN матриц в России тогда не было, а меньшая диагональ не устраивала. В последствии ситуация немного улучшилась, о чем я также уже писал здесь.
Ну и прежде чем закончить с предысторией и перейти к сути, сделаю еще 2 оговорки. Во-первых, речь пойдет почти исключительно о матрицах, отличных от TN, потому что я лично убежден, что комфортное редактирование фотографий и просмотр видео под произвольными углами на TN-мониторах далеки от идеала. И вторая оговорка, которую, к сожалению, постоянно приходится делать на Хабре: прошу прощения, если в тексте вы встретите ссылки на персональный блог автора. Если ссылка присутствует, то несет информационный, а не рекламный характер — мне особо рекламировать нечего, т.к. блог существует только в качестве хобби.
Итак, к делу.
+92
База данных GMail Offline. Экспорт
2 мин
4.4KЗдравствуй, Хабрасообщество!
Давно хотел вытащить историю джаббера из GMail (впринципе достаточно удобно, но хочется без дополнительных преград пользоваться)
Когда на глаза попался топик Скачиваем историю сообщений из GTalk'a себе на компьютер, я, было, возрадовался, но, узрев громоздкость и усилия, прилагаемые для извлечения, решил что игра не стоит свеч.
Поэтому решил пойти другим путем, и разобраться в Google Gears \ GMail Offline.
Давно хотел вытащить историю джаббера из GMail (впринципе достаточно удобно, но хочется без дополнительных преград пользоваться)
Когда на глаза попался топик Скачиваем историю сообщений из GTalk'a себе на компьютер, я, было, возрадовался, но, узрев громоздкость и усилия, прилагаемые для извлечения, решил что игра не стоит свеч.
Поэтому решил пойти другим путем, и разобраться в Google Gears \ GMail Offline.
+32
Разрабатываем свой Sidebar Gadget
7 мин
22K
Как часто вы пользуетесь гаджетами боковой панели Windows? А хотелось бы написать свой? Не простой гаджет «Hello World», а действительно полезный, который помог бы оптимизировать затраты времени на определенный кусок работы. Тогда давайте рассмотрим случай, когда вам нужно мониторить нагрузку 10-20 серверов.
+63
Google знакомит людей с браузерами
1 мин
892
Ребята из Гугла посчитали, что неосведомлённость людей в вопросе выбора браузера мешает
По опросам населения (можно было ранее увидеть видео интервью американцев) многие даже не различают браузер с поисковой машиной или операционной системой.
В итоге решено было создать ознакомительный сайт “What is a Browser?”. При заходе сразу определяется ваш браузер, можно посмотреть ознакомительное видео (см. ниже) и предлагается попробовать один из 5 (см. выше) самых популярных обозревателей всемирной паутины.
+61
Сглаживание шрифтов, анти-алиасинг, и субпиксельный рендеринг
3 мин
66KПеревод
От переводчика: недавно у меня с товарищем был небольшой спор относительно того, как рендерит сайты Сафари. Мол, текст там выглядит гораздо «вкуснее» :) В попытках обрести истину (хотя все это безусловно дело вкуса) была найдена эта статья Джоэла Спольски, которая отчасти прояснила, почему все именно так. Не уверен точно, что пишу в тот блог, однако, статья (UPD. Которая, как оказалось, уже была переведена. По совету хабраюзеров не прячу в черновики, ибо многие не видели, да и оформление и перевод, как мне кажется, здесь лучше):
Мнения Apple и Microsoft всегда расходились в вопросе отображения шрифтов на экране компьютера. Сегодня обе компании используют субпиксельный рендеринг, чтобы добиться приемлемого отображения несглаженных шрифтов на низких разрешениях экрана. В чем они до сих пор имеют разногласия, так это в философии.
Мнения Apple и Microsoft всегда расходились в вопросе отображения шрифтов на экране компьютера. Сегодня обе компании используют субпиксельный рендеринг, чтобы добиться приемлемого отображения несглаженных шрифтов на низких разрешениях экрана. В чем они до сих пор имеют разногласия, так это в философии.
- Apple верит, что алгоритм должен максимально сохранять дизайн начертания, даже если ради этого придется пожертвовать небольшим размытием.
- Microsoft верит, что форма каждой буквы должна быть жестко вписанной в границы пикселя, чтобы избежать размытия и увеличить читаемость, даже если ради этого придется пожертвовать искажением начертания.
+26
Продвинутое использование Google Latitude
2 мин
15KГде я? Или как окончательно уничтожить приватность и показать всем где меня искать!
Все кто пользовался версией google maps для мобильных телефонов наверняка уже знают о замечательной функции — Google Latitude. Имея gps приемник и активировав ее в мобильном приложении Вы получаете возможность передавать своим друзьям текущее местоположение, а так же, в свою очередь, видеть их координаты.
Замечательная идея, но мне хочется большего!
Во первых — я хочу иметь api.
Во вторых — хочу получать текущие GPS координаты и записывать их в трек.
Ну и главное — хочу показывать свое положение и трек на карте в своем блоге
Как это сделать?
+42
Sony Reader Daily Edition
1 мин
721Анонсирована третья новая электрокнигочиталка от Sony — Reader Daily Edition

В первую очередь главной особенностью станет 7" сенсорный E-Ink экран (16 градаций серого), также новинка будет оснащена модулем 3G.
Заявленная цена составит 399$.
Ни даты продаж, ни дополнительных ттх не сообщается.

В первую очередь главной особенностью станет 7" сенсорный E-Ink экран (16 градаций серого), также новинка будет оснащена модулем 3G.
Заявленная цена составит 399$.
Ни даты продаж, ни дополнительных ттх не сообщается.
+17
Mozilla's Prism 1.0: Альфа, которую назвали Бетой
2 мин
1.1K На прошлой неделе Mozilla Labs объявили о запуске бета-версии 1.0 «Prism» и обновили сайт для содействия этому процессу.
На прошлой неделе Mozilla Labs объявили о запуске бета-версии 1.0 «Prism» и обновили сайт для содействия этому процессу.Немного поигравшись, попробую выявить лучшие и худшие стороны в этом последнем релизе.
Prism можно скачать в двух вариантах – как приложение и как плагин к Firefox.
Основные и новые возможности:
- Доступ к Web приложению с рабочего стола или OS X dock, то есть отовсюду, в виде обычного ярлыка. Упор сделан на: «Теперь не обязательно запускать браузер. Современные браузеры стабильны, но все же Prism надёжнее и не упадет с Лисичкой».
- Новый, но еще сыроватый API, который даст сайтам, сделанным под Prism, больше возможностей взаимодействия с десктопом. Например, прямой drag-and-drop, перекрестные ссылки с Веб приложением и тому подобное.
- Настраиваемые шрифты.
- Возможность работать через прокси.
- Очистка личных данных
- Автоматическое обновление (заявлено, но, по секрету, пока работает коряво).
- Автозагрузка «приложений».
- При работе с RSS и почтой – обновление информации в трее, всплывающие оповещения.
- Поддержка SSL (Стабильно только с Google и Mozilla сертификатами, Microsoft не очень).
+31
Ускоряемся вместе с Gears
3 мин
924Что же такое Gears?
Если не сильно вдаваться в подробности — это программа, которая выкачивает к вам на компьютер статические файлы сайта, к примеру иконки, картинки оформления, JS скрипты или стили. Как правило — это в разы увеличивает скорость работы с сайтом. А также позволяет работать с онлайн-приложение по сути в оффлайне, главное иметь хотя бы кратковременный доступ к Сети.
Яркий пример тому — это админка блогового движка — WordPress, версии от 2.6.
Тут не будет кусков кода, с подробными туториалами, просто немного общей информации. Информацию эту я нарыл как на официальном сайте Gears, так и в Рунете, мне было интересно, вот и решил поделится с вами.
Если не сильно вдаваться в подробности — это программа, которая выкачивает к вам на компьютер статические файлы сайта, к примеру иконки, картинки оформления, JS скрипты или стили. Как правило — это в разы увеличивает скорость работы с сайтом. А также позволяет работать с онлайн-приложение по сути в оффлайне, главное иметь хотя бы кратковременный доступ к Сети.
Яркий пример тому — это админка блогового движка — WordPress, версии от 2.6.
Тут не будет кусков кода, с подробными туториалами, просто немного общей информации. Информацию эту я нарыл как на официальном сайте Gears, так и в Рунете, мне было интересно, вот и решил поделится с вами.
+52
Коллекции иконок? Легко! Тысячи иконок в сетах.
2 мин
39KВ продолжении поста "Ресурсы по поиску качественных иконок" представляю свою коллекцию сайтов, на которых вы найдёте очень(!) много качественных наборов иконок. Все сайты проверены руками, следовательно открываются и скачиваются легко.
+112
Набор иконок Simplicio
1 мин
3KSmashing Magazine совместно с дизайнером Neurovit предлагают для скачки бесплатный набор иконок Simplicio:

Все иконки доступны в форматах 32*32, 64*64, 128*128, 16*16 (ICO). Также в комплекте есть исходники (.ai) всех иконок.
Кстати, интересна модель предоставления таких качественных иконок бесплатно. Все просто: Smashing Magazine объявил, что пропиарит (100000 подписчиков, регулярные выходы тем на digg.com) любого, кто пришлет им достаточно качественный бесплатный материал. Как вы понимаете, такой человек без работы на ближайший год не останется. Схема работает, при чем довольны все, больше всех — мы, потребители :)

Все иконки доступны в форматах 32*32, 64*64, 128*128, 16*16 (ICO). Также в комплекте есть исходники (.ai) всех иконок.
Кстати, интересна модель предоставления таких качественных иконок бесплатно. Все просто: Smashing Magazine объявил, что пропиарит (100000 подписчиков, регулярные выходы тем на digg.com) любого, кто пришлет им достаточно качественный бесплатный материал. Как вы понимаете, такой человек без работы на ближайший год не останется. Схема работает, при чем довольны все, больше всех — мы, потребители :)
+39
Онлайн патентование в Бюро Патентов и Торговых Марок США
3 мин
6KЭто возможно. Может быть, для кого-то это не новость, но для меня это стало почти открытием: можно запатентовать свое изобретение в Бюро Патентов и Торговых Марок США (United States Patent and Trademark Office), сокращенно — USPTO (именно там патентуются все Гуглы и Эплы) не вставая из-за компьютера. В буквальном смысле этого слова. У меня вся процедура заняла ровно 15 минут. Спешу поделиться.
Информация к размышлению:
1. USPTO — это американский Роспатент, только с мозгами.
2. USPTO принимает заявки на патентование у жителей любых стран, в т. ч. из РФ.
3. У них есть такая замечательная штука, как временная заявка (Provisional Application) — это приоритет на изобретение в упрощенной и ускоренной форме. Своего рода анонс вашего будущего патента.
4. Provisional Application (далее Provisional Application) действует 12 месяцев, после чего ее нужно подтвердить «настоящим патентом», иначе теряет силу.
5. Временная заявка нигде не публикуется.
6. Заявка может быть написана по-русски (но перевод должен быть предоставлен не позднее 16 месяцев с момента подачи).
7. Заявка стоит от 105 долларов. Можно и больше, но это зависит только от количества информации, которую вы попытаетесь запихнуть в заявку. Мне вполне хватило 105.
8. Оформление заявки делается с помощью веб-приложения EFS-Web. Оно может: добавлять заявку в базу USPTO, проверять эту заявку, принимать пошлину за прием заявки и высылать заявителю квитанцию о приеме заявки.
9. Я не патентный поверенный, не юрист и вообще не-не-не. Просто любитель. Поэтому если надумаете получать таким образом патент — проверяйте. Хотя у меня, вроде, все получилось.
10. Услуга по оформлению Provisional Application у патентных поверенных стоит в среднем 15 000 рублей. Не считая самих пошлин.
Итак, поехали
Информация к размышлению:
1. USPTO — это американский Роспатент, только с мозгами.
2. USPTO принимает заявки на патентование у жителей любых стран, в т. ч. из РФ.
3. У них есть такая замечательная штука, как временная заявка (Provisional Application) — это приоритет на изобретение в упрощенной и ускоренной форме. Своего рода анонс вашего будущего патента.
4. Provisional Application (далее Provisional Application) действует 12 месяцев, после чего ее нужно подтвердить «настоящим патентом», иначе теряет силу.
5. Временная заявка нигде не публикуется.
6. Заявка может быть написана по-русски (но перевод должен быть предоставлен не позднее 16 месяцев с момента подачи).
7. Заявка стоит от 105 долларов. Можно и больше, но это зависит только от количества информации, которую вы попытаетесь запихнуть в заявку. Мне вполне хватило 105.
8. Оформление заявки делается с помощью веб-приложения EFS-Web. Оно может: добавлять заявку в базу USPTO, проверять эту заявку, принимать пошлину за прием заявки и высылать заявителю квитанцию о приеме заявки.
9. Я не патентный поверенный, не юрист и вообще не-не-не. Просто любитель. Поэтому если надумаете получать таким образом патент — проверяйте. Хотя у меня, вроде, все получилось.
10. Услуга по оформлению Provisional Application у патентных поверенных стоит в среднем 15 000 рублей. Не считая самих пошлин.
Итак, поехали
+58
Инструменты для виджетоводов, монетизация виджетов, реклама-виджеты.
2 мин
1.2KМонетизация виджетов
Виджеты для россии вообще еще свяжея тема, и развитие их только начинается. (не говоря уже и о монетизации). Поэтому расскажу как обстоят дела на западе.
Итак для примера возьмем виджет addthis.com — полезный виджет-кнопка (настраиваемая), с помощью которой юзеры могут добавлять сайт или материал в различные службы закладок и соц. сетей. (Русский аналог: odnaknopka.ru, да простят меня создатели, но сделана плохо, если есть аналог получше — беру два!).
Пользуются ей огромное количество сайтов, например крупный блог вроде techcrunch.com. То есть спрос огромный, но как можно с нее получать деньги. Если подумать, то будут очевидны 3 варианта:
1. Размещать рекламу на сайте виджета, но в данном случае врядли затраты на серверы, разработчиков и тд. окупятся, т.к. на сайт заходят только владельцы сайтов и то не каждый день.
2. Сделать сервис платным, по 2-5$ за сайт к примеру. Вариант приемлимый в принципе (для Запада), но есть еще сервис sharethis.com (тот же смысл), и вдруг он останется бесплатным?
3. Аккуратно разместить рекламу внутри виджета. — самый оптимальный
Инструменты для виджетоводов
Но какую рекламу выбрать для виджета, ведь если у Вас к примеру виджет — аудиоплеер, или там сервис опросов, чат, не вставлять же туда тупо adsense? Конечно, можно долго разрабатывать собственную систему показа рекламы в виджетах…
На помощь приходят такие сервисы как clearspring.com. Этот многофункциональный сервис предоставляет следующие возможности:
— счетчик для виджетов. В виджет вставляет код (AS2, AS3, Java) и ведется полная статистика, кто, где размещает виджет, сколько раз его посмотрели и сколько раз на него нажали
— есть возможность сделать быстро facebook app, hi5 app и тд.
— планируется ввод системы рекламы для виджетов, а это спасение, это для виджетов как adsense для сайтов (настроил рекламное объявление, получил и воткнул код в виджет и наслаждайся)
— еще куча всего (изучаю)
В общем друзья, если вы занимаетесь виджетами\ и не видете света в туннеле (монетизации), не отчаивайтесь, все только впереди.
Реклама-виджет
Хотел показать widgetbucks.com. Этот сайт распространяет виджеты-рекламу, то есть вы можете взять код виджета, вставить его на сайт, и получать $.
Виджеты для россии вообще еще свяжея тема, и развитие их только начинается. (не говоря уже и о монетизации). Поэтому расскажу как обстоят дела на западе.
Итак для примера возьмем виджет addthis.com — полезный виджет-кнопка (настраиваемая), с помощью которой юзеры могут добавлять сайт или материал в различные службы закладок и соц. сетей. (Русский аналог: odnaknopka.ru, да простят меня создатели, но сделана плохо, если есть аналог получше — беру два!).
Пользуются ей огромное количество сайтов, например крупный блог вроде techcrunch.com. То есть спрос огромный, но как можно с нее получать деньги. Если подумать, то будут очевидны 3 варианта:
1. Размещать рекламу на сайте виджета, но в данном случае врядли затраты на серверы, разработчиков и тд. окупятся, т.к. на сайт заходят только владельцы сайтов и то не каждый день.
2. Сделать сервис платным, по 2-5$ за сайт к примеру. Вариант приемлимый в принципе (для Запада), но есть еще сервис sharethis.com (тот же смысл), и вдруг он останется бесплатным?
3. Аккуратно разместить рекламу внутри виджета. — самый оптимальный
Инструменты для виджетоводов
Но какую рекламу выбрать для виджета, ведь если у Вас к примеру виджет — аудиоплеер, или там сервис опросов, чат, не вставлять же туда тупо adsense? Конечно, можно долго разрабатывать собственную систему показа рекламы в виджетах…
На помощь приходят такие сервисы как clearspring.com. Этот многофункциональный сервис предоставляет следующие возможности:
— счетчик для виджетов. В виджет вставляет код (AS2, AS3, Java) и ведется полная статистика, кто, где размещает виджет, сколько раз его посмотрели и сколько раз на него нажали
— есть возможность сделать быстро facebook app, hi5 app и тд.
— планируется ввод системы рекламы для виджетов, а это спасение, это для виджетов как adsense для сайтов (настроил рекламное объявление, получил и воткнул код в виджет и наслаждайся)
— еще куча всего (изучаю)
В общем друзья, если вы занимаетесь виджетами\ и не видете света в туннеле (монетизации), не отчаивайтесь, все только впереди.
Реклама-виджет
Хотел показать widgetbucks.com. Этот сайт распространяет виджеты-рекламу, то есть вы можете взять код виджета, вставить его на сайт, и получать $.
+7
Убить всех людей :)
1 мин
1KНашёл такую шутку юмора (возможно и ретро, так что сильно не пинайте):


+34
История одного байта
15 мин
68KПредисловие.
Этот рассказ имеет свою длинную историю. Для многих это, возможно, будет махровый баян, но мне кажется он стоит того, что бы его прочитали новые люди.
Во всех источниках, где я встречал его сведения об авторе были просты и незатейливы: Dmitry Galuscenko. Если кто-то может указать сайт или e-mail — напишите в комментариях, я с удовольствием добавлю.
Итак, начнем.
Мне не хватало байта. Всего одного. Да, да. Того самого, что из восьми бит состоит. Что? Hет, я не псих, хотя одному богу известно, сколь тонкой была граница отделявшая меня от этого состояния.
Этот рассказ имеет свою длинную историю. Для многих это, возможно, будет махровый баян, но мне кажется он стоит того, что бы его прочитали новые люди.
Во всех источниках, где я встречал его сведения об авторе были просты и незатейливы: Dmitry Galuscenko. Если кто-то может указать сайт или e-mail — напишите в комментариях, я с удовольствием добавлю.
Итак, начнем.
Мне не хватало байта. Всего одного. Да, да. Того самого, что из восьми бит состоит. Что? Hет, я не псих, хотя одному богу известно, сколь тонкой была граница отделявшая меня от этого состояния.
+102
MAMP своими руками — собираем Apache под Mac OS X
3 мин
9.9KЭтот хабратопик будет из серии о том, как своими руками организовать MAMP (Mac OS X + Apache + MySQL + PHP).
Начнем с обновления Apache 2.
Начнем с обновления Apache 2.
+16
Привлечение новых пользователей и удержание старых
7 мин
2.5KВ данном материале речь пойдет о том, как привлечь пользователь на ваш сайт или веб-сервис. Так как реализации веб-продуктов бывают коммерческие и не коммерческие, то мы не будем рассматривать вопрос «денег», а только попробуем оценить эффективность использования того или иного инструмента. Кроме привлечения пользователей, очень важно и удержать существующих. Удерживать важно хотя бы потому, что это всегда дешевле, чем привлекать новых, а также, потому, что некоторые средства, скорее всего, были вами потрачены на привлечение ранее, и потеря пользователей это чистый «минус» для вашего ресурса. Про это нужно помнить в первую очередь.
Кроме того, приведенные методы зачастую служат как получению новых преданных пользователей, но и могут стать аргументом посетить ваш ресурс завсегдатаям. Именно по этой причине мы не будем делить инструментарий на категории «привлекает» или «удерживает», а в каждом коснемся этого.
Кроме того, приведенные методы зачастую служат как получению новых преданных пользователей, но и могут стать аргументом посетить ваш ресурс завсегдатаям. Именно по этой причине мы не будем делить инструментарий на категории «привлекает» или «удерживает», а в каждом коснемся этого.
+4
Пользовательские шорткаты в Windows с помощью Autohotkey
11 мин
24KПо следам недавних и не столь недавних публикаций о шорткатах в Windows (1, 2) и Linux решил написать о том, как при помощи программы Autohotkey (Windows-only, инсталлятор, портабельная (zip) версия) можно задавать свои собственные клавиатурные сокращения для тех команд, для которых в системе по умолчанию никаких шорткатов не предусмотрено. Во многом свою роль здесь сыграло желание иметь в Винде те же шорткаты, что и на Маке, на котором я одно время много работал.
+13