PHP очень популярный язык программирования, но тестирование в нем, это скорее прерогатива экспертов, а не жизненная необходимость. Неужели это от того, что PHP-разработчики поголовно быдло-кодеры? Я считаю, что нет. Скорее всё от того, что системы тестирования порой излишне усложнены. А тесты, наоборот, должны были предельно просты: легко читаться, писаться, отлаживаться, и конечно же, быстро выполняться. Мое виденье того как это можно воплотить в PHP вылилось в проект под названием
Codeception.
С ним тесты для ваших веб-приложений могут выглядеть так:
<?php
$I = new TestGuy($scenario);
$I->wantTo('create new blog post');
$I->amOnPage('/blog/posts');
$I->click('Create new post');
$I->fillField('Title','Codeception, a new way of testing!');
$I->fillField('Text','Codeception is new PHP full-stack testing framework.');
$I->click('Send');
$I->see('Congratulations, your post is successfully created!');
Согласитесь, такой тест понятен без дополнительных комментариев.
А теперь самое интересное: этот код без всяких изменений может быть выполнен как функциональный тест в фреймворках
symfony,
Symfony2,
Zend Framework, а также в браузерном эмуляторе Goutte и даже через
Selenium. Таким образом, вам предлагается единый интерфейс для написания функциональных тестов практически для любого сайта.


 Чем дальше в лес, тем толще партизаны. Нет, не так. Чем старше веб, тем больше джаваскрипта
Чем дальше в лес, тем толще партизаны. Нет, не так. Чем старше веб, тем больше джаваскрипта
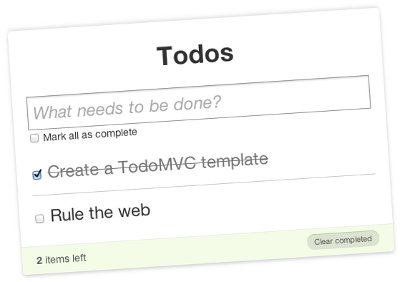
 Cуществует уже несколько десятков JavaScript-фреймворков для построения сложных приложений в браузере. Чтобы сравнить их между собой и выбрать наиболее подходящий, примитивного примера вроде классического «Hello, world» явно недостаточно. Более сложные и реалистичные примеры программ в книгах и документации каждого фреймворка могут сильно отличаться, и сравнивать их между собой затруднительно. Проект TodoMVC решает именно эту проблему. Это набор примеров реализации одного и того же простого, но вполне законченного веб-приложения с использованием разных фреймворков + эталонный пример на чистом JavaScript.
Cуществует уже несколько десятков JavaScript-фреймворков для построения сложных приложений в браузере. Чтобы сравнить их между собой и выбрать наиболее подходящий, примитивного примера вроде классического «Hello, world» явно недостаточно. Более сложные и реалистичные примеры программ в книгах и документации каждого фреймворка могут сильно отличаться, и сравнивать их между собой затруднительно. Проект TodoMVC решает именно эту проблему. Это набор примеров реализации одного и того же простого, но вполне законченного веб-приложения с использованием разных фреймворков + эталонный пример на чистом JavaScript. 
