ФБР обратилось за помощью к сообществу гражданских криптоаналитиков за помощью в расшифровке предсмертного послания, которое было найдено 30 июня 1999 года в карманах жертвы преступления Рикки Маккормика (Ricky McCormick) из Сент-Луиса.
Скан записок на сайте ФБР
ФБР сообщает, что «несмотря на тщательную работу отдела криптоанализа (CRRU) и Американской ассоциации криптограмм, значение этих двух зашифрованных записок остаётся загадкой».
Скан записок на сайте ФБР
ФБР сообщает, что «несмотря на тщательную работу отдела криптоанализа (CRRU) и Американской ассоциации криптограмм, значение этих двух зашифрованных записок остаётся загадкой».



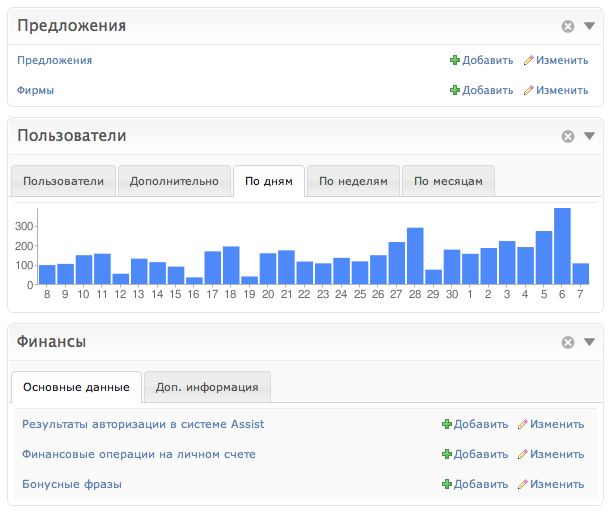
 Последние 15 недель
Последние 15 недель