Бекенд на микросервисах
Aria2C + OpenWRT
Дайджест интересных новостей и материалов из мира PHP № 29 (20 октября — 10 ноября 2013)

Предлагаем вашему вниманию очередную подборку с ссылками на новости и материалы.
Приятного чтения!
Расширение для PHP или все будет в Zephir'e
 Наверное у каждого PHP разработчика (и не только PHP) есть мечта — написать своё расширение для PHP, которое по определению работает быстрее интерпретируемого кода, при этом не вникая в тонкости Zend Engine, а еще лучше — не зная C++. И вот близится тот день, когда мечта станет явью. Хочу вам рассказать об очень интересном языке программирования, который называется Zephir. Кому лень читать, проходите на сайт и следуйте инструкциям, а я расскажу о том, как написать свое расширение и о подводных камнях, которые встречаются на сием пути.
Наверное у каждого PHP разработчика (и не только PHP) есть мечта — написать своё расширение для PHP, которое по определению работает быстрее интерпретируемого кода, при этом не вникая в тонкости Zend Engine, а еще лучше — не зная C++. И вот близится тот день, когда мечта станет явью. Хочу вам рассказать об очень интересном языке программирования, который называется Zephir. Кому лень читать, проходите на сайт и следуйте инструкциям, а я расскажу о том, как написать свое расширение и о подводных камнях, которые встречаются на сием пути.О протоколах замолвите слово… Или давайте разрабатывать чайник вместе!

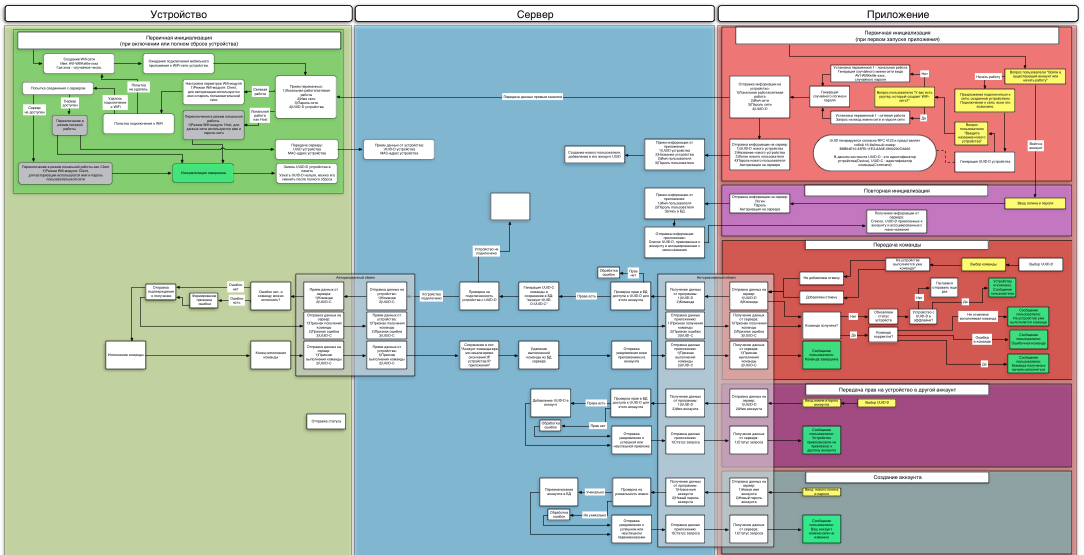
Еще в самом начале разработки, я грозился что буду рассказывать о ней в прямом эфире, чтобы любой читатель мог поучаствовать в этом занимательном процессе. И вот, время пришло. Прототип у нас почти готов, и мы сейчас занялись документацией для производства и для разработки сервера и мобильного приложения. И поняли, что прототип — это самое простое, и все те задачи, что мы решали в нем — это так, детский сад, штаны на лямках.
Вот вы задумались когда-нибудь, насколько сложная логика работает, когда вы отправляете твит или постите фотку? Ее не видно, в 99.9% она скрыта от пользователя, и ее совершенно незаметно. Я ее тоже не замечал, до того момента, когда мне пришлось проектировать ее самому.
Shadow DOM
Итак, что же такое shadow DOM:
Shadow DOM (или теневая модель документа) — часть документа, реализующая инкапсуляцию в DOM дереве. Она (теневая модель) является частью документа и встраивается непосредственно внутрь страницы.
Для упрощения отладки shadow DOM, в хроме можно включить отображение в веб-инспекторе (Settings — General — Show shadow DOM).
Надо заметить, что в стандарте реализуемая инкапсуляция называется функциональной, поскольку shadow DOM встраивается в документ и является одной из многих его частей, работающих «независимо» (более-менее независимо) друг от друга. Соответственно, при проектировании реализации, нужно было установить функциональные границы в дереве документа, чтобы как-то оперировать с множеством таких «независимых» фрагментов. Для решения проблемы инкапсуляции, и была введена новая абстракция — shadow DOM, позволяющая создавать несколько DOM деревьев в пределах одного родительского дерева и был разработан документ, описывающий ее.
Насилие над DHTML и вывод JavaScript на десктоп. Реставрация старых игр. Сборка web-приложений
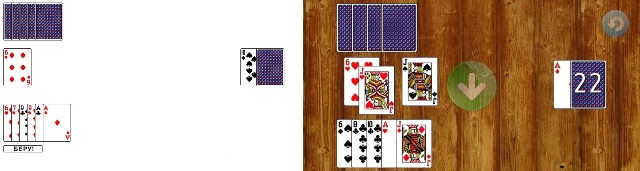
Реставрация старых игр
Привет Хабра! Это статья первая из цикла статей о игровом движке StalinGrad. Начну повесть о нем из далека, рассмотрев предпосылки для его создания. В статье речь пойдет о том, как делать игры, конвертировать JS -> APK, и прочих трудностях и проблемах.
Пример до реставрации и после (а еще для Android`a):

Методы определения местоположения пользователя
Предисловие
Всем, кто когда-либо занимался написанием систем авторизации/регистрации пользователей, наверняка приходилось задаваться вопросом: «А как узнать о пользователе больше информации?». Для чего это нужно? В большинстве случаев, для идентификации именно этого пользователя. Иногда — для предоставления каких-либо дополнительных возможностей и информации, в зависимости от различных социальных параметров, или, быть может, местополжения пользователя или региона проживания. Иногда, например, для проведения какого-либо скоринга. В этой статье речь пойдёт об определении географического положения пользователя.
Эффективные методы определения
Можно придумать массу методов получения георгафического положения пользователя интернета. И все эти методы будут обладать своим набором плюсов и минусов, будут более или менее эффективны, в зависимости от применения. Сейчас я опишу только те методы, которыми на данный момент пользуется проект, в котором я учавствую, т.е. те, которые я непосредственно использую. За время существования проекта по ним уже собралось достаточно статистики, из которой можно сделать некоторые выводы.
Responsive Email Design, или Как прочитать письмо на холодильнике
 Для нас, как и для большинства социальных сетей, очень важны email-рассылки. Одной из интересных и сложных технических задач является корректное отображение писем на мобильных устройствах. Сейчас около 23% писем Badoo открывается именно на них, и это число постоянно увеличивается. А возможно, кто-то прямо сейчас читает наше письмо на своем интернет-холодильнике.
Для нас, как и для большинства социальных сетей, очень важны email-рассылки. Одной из интересных и сложных технических задач является корректное отображение писем на мобильных устройствах. Сейчас около 23% писем Badoo открывается именно на них, и это число постоянно увеличивается. А возможно, кто-то прямо сейчас читает наше письмо на своем интернет-холодильнике.Сегодня мы расскажем, каких правил придерживаться в разработке электронных писем, как сохранить их юзабилити на мобильных устройствах, а также поделимся своими хитростями, накопленными в процессе работы.
Требования
С какими проблемами мы столкнулись и какие требования предъявляются к нашим письмам:
- письма должны корректно отображаться в множестве разных почтовых клиентов и браузеров;
- они должны быть оптимизированы под различные устройства на платформах iOS и Andriod (смартфоны с большим, средним и малым разрешением экрана; планшетные компьютеры);
- нужна обязательная поддержка Outlook 2003/2007/2010, т.к. он занимает большой сегмент использования;
- редактирование компонентов, которые применяются еще в 50 шаблонах писем;
- необходимо создавать универсальные блоки, которые будут подстраиваться под ситуацию, т.к. в письмах данные имеют динамическую структуру (например, письма переводят на 44 языка, в них меняются размеры блоков, изображений, размер текста).
SCSS — немного практики, часть I

Статей про SASS(SCSS), Less на хабрахабре уже полно, но на мой взгляд не хватает такой, в которой было бы немного реальной практики. Я постараюсь восполнить этот пробел. Около года назад одна из SASS-статей меня "зацепила", и с тех пор я полюбил эту технологию настолько, что ручной набор обычного CSS кода представляется мне лишней тратой времени. Сия статья посвящается тем верстальщикам (или web-программистам), которые про SCSS ещё не слышали, или же ещё не пробовали в деле. Более опытным товарищам, полагаю, в ней ловить нечего.
Что такое SCSS
SCSS — "диалект" языка SASS. А что такое SASS? SASS это язык похожий на HAML (весьма лаконичный шаблонизатор), но предназначенный для упрощения создания CSS-кода. Проще говоря, SASS это такой язык, код которого специальной ruby-программой транслируется в обычный CSS код. Синтаксис этого языка очень гибок, он учитывает множество мелочей, которые так желанны в CSS. Более того, в нём есть даже логика (@if, each), математика (можно складывать как числа, строки, так и цвета). Возможно, некоторые возможности SCSS покажутся вам избыточными, но, на мой взгляд, лишними они не будут, останутся "про запас".
Много бесплатных книг по программированию

Списки книг
- 25 бесплатных книг по информатике
- Шпаргалки
- CodePlex: Список бесплатных книг
- Бесплатные технические книги
- Galileo Computing (Немецкий)
- How to Design Programs: An Introduction to Computing and Programming
- Microsoft Press: Бесплатные книги
- MindView Inc
- Проект O'Reilly's Open Books
- TechBooksForFree.com
- Theassayer.org
- Wikibooks: Программирование
- Неплохая подборка, редактируемая сообществом (JIghtuse)
- Книги на Русском (telteron)
Программирование графики
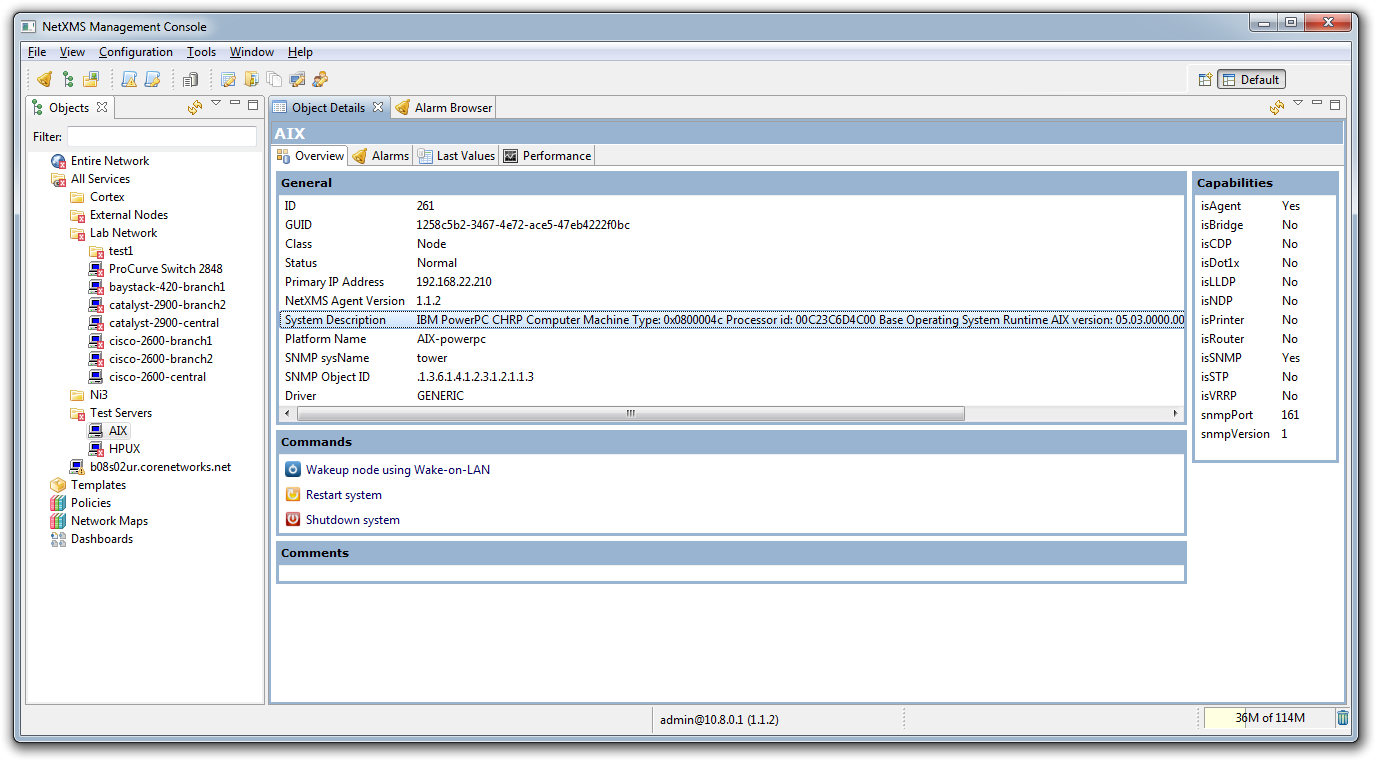
Записи в DNS из NetXMS

Ничего настолько же наглядного и удобного (да, это очень субъективный критерий) в знакомых нам OpenNMS и Zabbix нет и близко. Систему мониторинга стало возможно использовать не просто как механизм оповещений о возникающих проблемах, а в первую очередь для анализа текущего состояния сети.
Мы уже использовали несколько совершенно не связанных друг с другом баз данных, в которых с той или иной стороны учитывалось все или часть эксплуатируемого нами оборудования. Появился соблазн уменьшить количество этих баз данных, взяв БД NetXMS за первичный источник информации. Первой жертвой пал внутренний DNS-сервер.
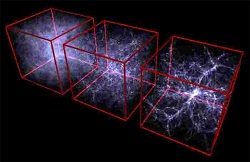
Технология Real Time MapReduce в Яндексе. Как ускорить что-то очень большое
Сегодня мы хотим рассказать о технологии Real Time MapReduce, благодаря которой всё это стало возможно. Она обеспечивает передачу и обработку огромных объёмов данных, необходимых для этой задачи, и чтобы сделать это, нам даже не пришлось переписывать код для MapReduce, который у нас уже использовался.

Чтобы персонализировать поисковую выдачу, нужно определить круг интересов пользователя, для чего мы сохраняем информацию о его поведении на странице поиска. Данные о действиях пользователя записываются в логи, а затем обрабатываются при помощи специальных алгоритмов, которые позволяют нам составить наиболее релевантную выдачу по запросу для каждого отдельно взятого пользователя. Сначала обработка логов запускалась раз в сутки, для чего очень хорошо подходила технология распределенных вычислений MapReduce. Она прекрасно справляется с анализом значительных объемов данных.
Правило резервного копирования «3-2-1». Часть 2
В первой части данной статьи мы рассказали про правило резервного копирования «3-2-1». Теперь мы приглашаем посмотреть вторую часть статьи, содержащую запись нашего полуторачасового вебинара, подготовленного в формате whiteboarding сессии (то есть никаких PowerPoint слайдов — будет только наш эксперт и презентационная доска), на которой он шаг за шагом показывает какие проблемы встречаются у компаний в области резервного копирования, и как правило «3-2-1» можно реализовать на практике на примере продукта Veeam Backup & Replication. Помимо записи вебинара в статье приводятся ответы на наиболее актуальные вопросы, заданные участниками в ходе его онлайн-трансляции.
Проблемы CSS. Часть 1
Впервые css был представлен примерно в 1995 году, и был предназначен для стилизации простых текстовых документов. Не веб сайтов. Не приложений. А именно текстовых документов. С тех пор, css, прошел долгий путь. Возможно слишком долгий.
Для многих вещей, css, не был предназначен изначально, например для таких как: многоколоночность, отзывчивый веб дизайн и т.д. Вот почему он стал языком полным хаков и глюков, как какая-то древняя машина с кучей расширений.
В лучшем случае — работу с css можно назвать веселым занятием. И это то, благодаря чему мы имеем работу. Потому что, как я считаю, генерация эффективных и кроссбраузерных css стилей невозможна и не будет возможна в ближайшее время.
Проблемы CSS. Часть 2
Когда использовать width / height равный 100%?
Height: 100%
Пожалуй, начнем с того, что попроще. Когда использовать height: 100%? На самом же деле, вопрос часто звучит немного по-другому: «Как мне сделать так, чтобы моя страница заняла всю высоту экрана?». Ведь правда?
Для ответа на него нужно понять, что height: 100% равен высоте родительского элемента. Это не магическое «высота всего окна». Так что, если вы захотите, чтобы ваш элемент занял все 100% от высоты окна, то установить height: 100% будет недостаточно.
Почему? А потому, что родителем вашего контейнера является элемент body, а у него свойство height установлено в auto по умолчанию; а значит — его высота равна высоте контента. Конечно, вы можете попробовать добавить height: 100% к body, но этого тоже будет недостаточно.
Почему? А все потому же, родителем элемента body является элемент html, у которого также свойство height равно auto и он также растягивается под размер контента. А вот теперь, если добавить height: 100% и к элементу html, то все заработает.
Стало понятнее? Корневой элемент html на самом деле не самый верхней уровень на странице — им является «viewport». Для простоты, будем считать, что это окно браузера. Так вот, если установить height: 100% элементу html, то это то же самое, что сказать — стань такой же высоты, как окно браузера.
Решение задачи кластеризации методом градиентного спуска
 Привет. В этой статье будет рассмотрен способ кластеризации данных, используя метод градиентного спуска. Честно говоря данный способ носит больше академический характер, нежели практический. Реализация этого метода мне понадобилась в демонстрационных целях для курса по машинному обучению, что бы показать как одинаковые задачи можно решить различными способами. Хотя конечно если вы планируете осуществить кластеризацию данных, используя дифференцируемую метрику, для которой вычислительно труднее найти центроид, нежели подсчитать градиент на некотором наборе данных, то этот метод может быть полезным. Итак если вам интересно как можно решить задачу k-means кластеризации с обобщенной метрикой используя метод градиентного спуска, прошу под кат. Код на языке R.
Привет. В этой статье будет рассмотрен способ кластеризации данных, используя метод градиентного спуска. Честно говоря данный способ носит больше академический характер, нежели практический. Реализация этого метода мне понадобилась в демонстрационных целях для курса по машинному обучению, что бы показать как одинаковые задачи можно решить различными способами. Хотя конечно если вы планируете осуществить кластеризацию данных, используя дифференцируемую метрику, для которой вычислительно труднее найти центроид, нежели подсчитать градиент на некотором наборе данных, то этот метод может быть полезным. Итак если вам интересно как можно решить задачу k-means кластеризации с обобщенной метрикой используя метод градиентного спуска, прошу под кат. Код на языке R.Mojo Share — все социальные кнопки на CSS3 с иконочным шрифтом в одном месте

Сейчас в проекте более 40 векторных иконок. Все кнопки построены на CSS3 с использованием градиентов из фирменных цветов каждого отдельного сервиса. Плюс несколько стилистических классов, определяющих дизайн кнопки. А пользоваться этим удобно, потому что файл стилей на LESS.
Попробуй БЭМ на вкус!
Мы шаг за шагом создадим страничку каталога товаров, пользуясь принципами БЭМ в CSS, возможностями писать декларативный JavaScript на фреймворке
i-bem.js и с использованием шаблонизатора BEMHTML. Помогать делать всё это будут bem tools, в частности — инструмент для разработки bem server.
Важно: в статье нет особенных подробностей, её цель — получить проект максимально быстро. Текст, раскрывающий больше информации, пройдёт следующим постом.
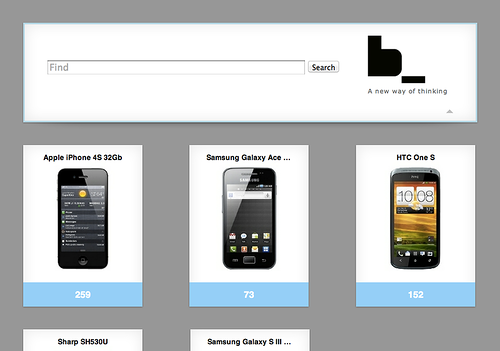
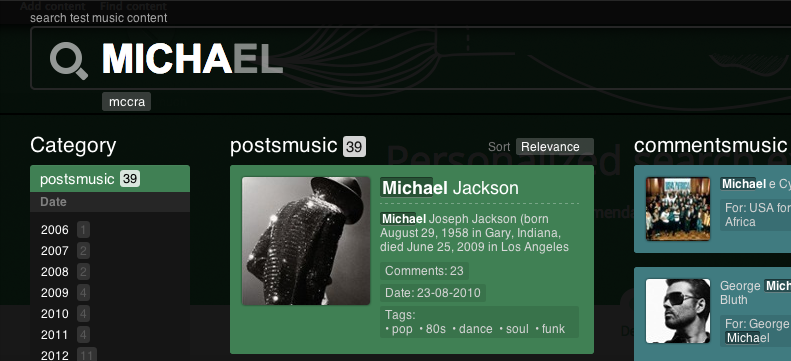
Новый взгляд на поиск по сайту

Представляем проект indexisto.com — поиск для сайтов и мобильных приложений.
Проект в альфе, просьба отнестись с пониманием (нажимать аккуратно). Тестовая выдача сейчас по английскому контенту музыкальной тематики. Нам также очень нужны early adopter'ы, если поиск заинтересовал пишите ЛС.

Хроники
История началась пару лет назад, когда я переехал с Windows на Убунту, а потом продолжилась с переездом на Mac. Подобный переезд может дать начало десятку историй, однако у меня случилась одна — я вдруг стал пользоваться поиском по операционной системе как основным инструментом навигации.
В обеих системах поиск глубоко интегрирован, разбит на категории (файлы, программы..), работает очень быстро и имеет ряд приятных особенностей, как-то учет ранее введенных запросов в результатах выдачи. Со временем поиск научился понимать меня с первой введенной буквы.
Я так же стал замечать множество других сценариев, когда поиск здорово экономит время. Поиск по «настройкам» в Chrome, поиск по контактам в Skype, переход на человека через поиск в Facebook, подсказка URL в адресной строке Firefox с учетом частоты заходов на сайты…
В тоже время ситуация с поиском на сайтах в 99% случаев удручающая. Складывается ощущение что никто не воспринимает поисковую строку всерьез и не тратит времени на подумать. Да да, и на Хабре тоже.
С этого все началось )
Information
- Rating
- Does not participate
- Location
- Россия
- Date of birth
- Registered
- Activity