Ниже представлены полезные ссылки и советы исходя из моего личного опыта. Старался указать только то что может быть новым для разработчиков, поэтому ресурсов типа FireBug и других общеизвестных в списке нет.
NounProject — лучшая и наибольшая коллекция SVG картинок
В связи с тем что кроссбраузерная поддержка SVG не идеальна, я делаю следующим образом, нахожу на этом сайте SVG картинку которая мне нужна, открываю ее в блокноте и в ручную корректирую цвет и размеры (иногда и саму картинку), потом открываю файл с картинкой в браузере, делаю скриншот картинки, обрезаю ее в фотошоп и сохраняю в gif с наимешьшими параметрами. Вывод — наилучшее качество картинки, так как качество SVG не изменяется при уменьшении или увеличении, и занимает наименьшее количество места, и как следствие, отсутствие дефектов, как например, размытые края, неполное окрашивание когда цвет изменяется заливкой и тд.
Codebeautifier — кроссбраузерная подготовка CSS файлов c уменьшением веса самого CSS файла.
Так как разные браузеры, в частности IE воспринимают некоторые параметры CSS по разному, это доставляет проблем при кроссбраузерности. С помощью этого ресурса можно создать CSS файл который будет идентично работать во всех браузерах.
Iterm2 — лучшая консоль для mac OS и замена страндартному терминалу.
Особенность в том что можно разделять одно окно как вертикально так и горизонтально, то есть можно сделать во весь экран и поделить его на несколько частей разных размеров для использования для различных назначений.
Spritebaker — кодирует изображения и шрифты в base64 для последующей возможной вставки в CSS, что увеличивает скорость загрузки
Web developer — плагин для Firefox дающее множество возможностей.
Например, смотреть/вносить/редактировать куки, просматривать топографию для симметрии, инфо по картинкам и прочее.
ColorZilla — плагин для firefox позволяющий кликнуть мышкой на любой точке экрана и получить код цвета.
Не нужно делать скриншот, потом закидывать в фотошоп и кликать на цвете. Просто устанавливаем плагин и все. Очень удобно.
DataUrl — генерирует код из изображения.
Просто перетаскиваем картинку и получаем строковый код. Очень удобно, можно например передавать картинку как строку между скриптами, или хранить в базе данных в виде строки, то есть вообще файл не сохранять.
Pjax — плагин которой позволяет изменять содержимое страницы без ее перезагрузки.


 За последний год интерфейс Android улучшался с феноменальной скоростью (я подобрал небольшую
За последний год интерфейс Android улучшался с феноменальной скоростью (я подобрал небольшую 


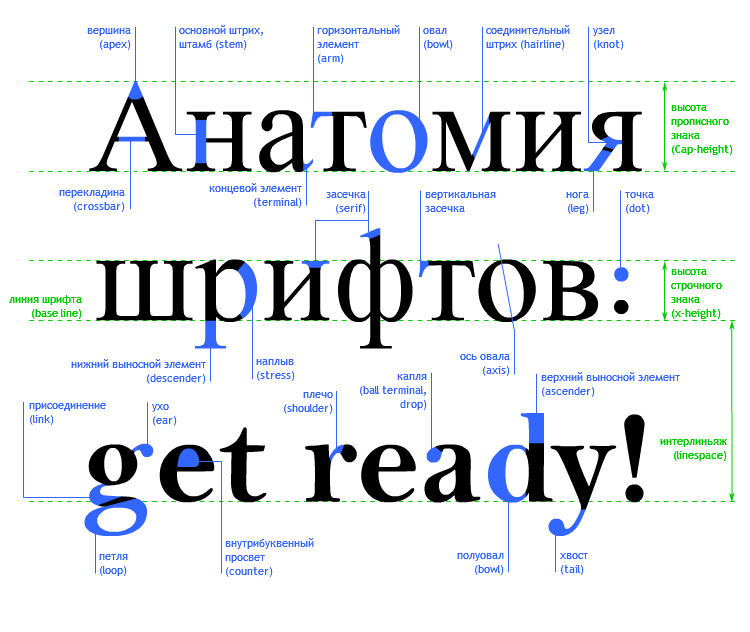
![[набор символов]](https://habrastorage.org/storage2/b47/1aa/934/b471aa934ffc8deecef7e7f47c330633.png)






 Так получилось, что я с переменным успехом занимаюсь продвижением в интернете вот уже без малого 5 лет. Я не считаю себя достаточно квалифицированным или достаточно опытным специалистом, чтобы мне было чем поделиться с уважаемыми коллегами по цеху. На эту тему уже написано множество статей и книг и с каждым годом их становится все больше. Это, конечно, замечательно, но в большинстве материалов на тему продвижения в интернете мне не нравится одно известное допущение.
Так получилось, что я с переменным успехом занимаюсь продвижением в интернете вот уже без малого 5 лет. Я не считаю себя достаточно квалифицированным или достаточно опытным специалистом, чтобы мне было чем поделиться с уважаемыми коллегами по цеху. На эту тему уже написано множество статей и книг и с каждым годом их становится все больше. Это, конечно, замечательно, но в большинстве материалов на тему продвижения в интернете мне не нравится одно известное допущение.