* Это шутка.

(картинка позаимствована где-то в интернете)
[ Репозиторий ]
Всем привет.
Уже давно прошли времена обязательной поддержки 6, 7, 8 Ослов и неизбежного использования jQuery, DOM API постепенно приводится к единому виду, но я всё так же часто встречаю на просторах интернета утверждения о том, что VanillaJS — это длинная колбаса.
Мол, зачем мне писать вот так:
Если я могу написать вот так:
Я отчасти согласен с этим, потому что, периодически, необходимо выбирать элементы много раз в приложении. Приходится определять функции, делающую выборку, прямо в коде:
Это касается крошечных скриптов. Для крупных проектов, конечно, нужно юзать какой-нибудь фреймворк, который берет на себя все манипуляции над DOM.

(картинка позаимствована где-то в интернете)
[ Репозиторий ]
Всем привет.
Уже давно прошли времена обязательной поддержки 6, 7, 8 Ослов и неизбежного использования jQuery, DOM API постепенно приводится к единому виду, но я всё так же часто встречаю на просторах интернета утверждения о том, что VanillaJS — это длинная колбаса.
Мол, зачем мне писать вот так:
document.querySelector('.selector');
Если я могу написать вот так:
$('.selector');
Я отчасти согласен с этим, потому что, периодически, необходимо выбирать элементы много раз в приложении. Приходится определять функции, делающую выборку, прямо в коде:
// selects one node matched given selector
function $(selector, ctx) {
return (ctx || document).querySelector(selector);
}
// selects all nodes matched given selector
function $$(selector, ctx) {
return [].slice.call((ctx || document).querySelectorAll(selector));
}
Это касается крошечных скриптов. Для крупных проектов, конечно, нужно юзать какой-нибудь фреймворк, который берет на себя все манипуляции над DOM.





 Зачем вообще создавать новый язык программирования? Их уже существует невероятное количество — по моему твёрдому убеждению, значительно больше, чем надо. И наверняка далеко не последнюю роль в данном положении вещей играет то, что создание компиляторов — это невероятно увлекательный процесс. С поправкой на арбузы и свиные хрящики — это вообще одна из самых «вкусных» работ, о которых может мечтать увлечённый программист.
Зачем вообще создавать новый язык программирования? Их уже существует невероятное количество — по моему твёрдому убеждению, значительно больше, чем надо. И наверняка далеко не последнюю роль в данном положении вещей играет то, что создание компиляторов — это невероятно увлекательный процесс. С поправкой на арбузы и свиные хрящики — это вообще одна из самых «вкусных» работ, о которых может мечтать увлечённый программист.



 ,
, , удовлетворяет условию:
, удовлетворяет условию: 
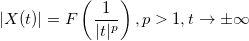
 как временной процесс. Существует частотная область, в которой функция — сумма составляющих, имеющих определенную частоту. Функция
как временной процесс. Существует частотная область, в которой функция — сумма составляющих, имеющих определенную частоту. Функция  .
. имеет вид:
имеет вид: , где
, где  .
. называется преобразованием Фурье.
называется преобразованием Фурье.
 Здравствуй, Хабр!
Здравствуй, Хабр!

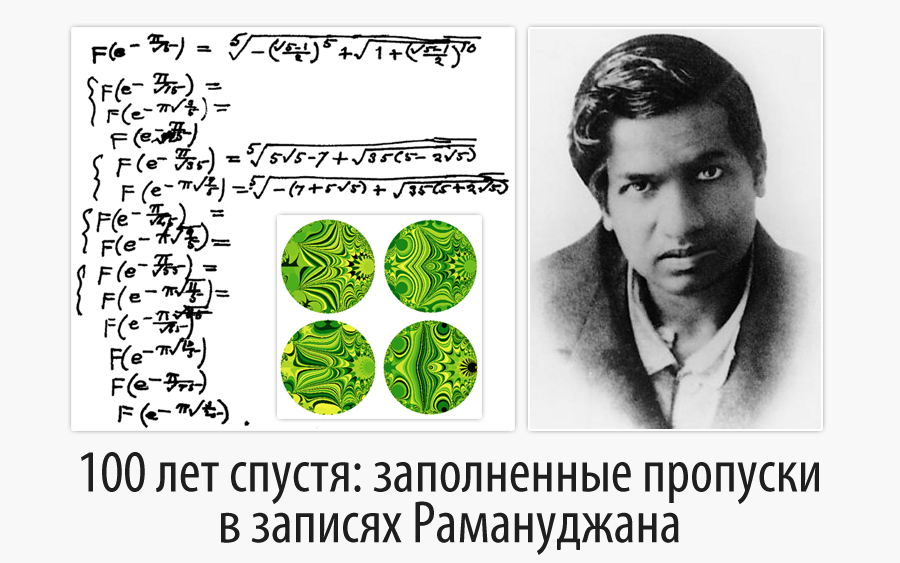
 Однажды я прочитал в Википедии статью про
Однажды я прочитал в Википедии статью про 

