Сегодня мы поговорим о n8n. Open-source платформе, которая позволяет кардинально сократить трудозатраты на автоматизацию рабочих процессов, связывая различные приложения, сервисы и базы данных без необходимости писать сложный код.
Благодаря гибкости и возможности расширения, n8n подходит как для простых задач, как, автоматическая отправка уведомлений, так и для сложных сценариев с участием ИИ-агентов, API, внешних баз данных и Telegram-ботов.
В статье я рассмотрю как общие концепции, так и приведу примеры конкретных реализаций и настроек. Начнем с базовых понятий.










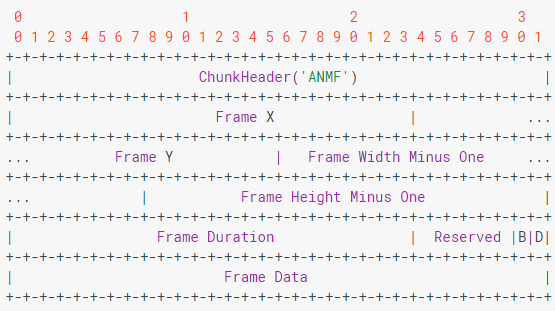
 Хабр уже насыщен статьями на тему «нового» формата изображений WebP (
Хабр уже насыщен статьями на тему «нового» формата изображений WebP (