Comments 416
И в половине примеров хедер на 25% высоты экрана. И это в наш век широкоугольных экранов.
Вы как-нибудь на досуге маме своей объясните, что вон та картинка — это возврат на главную страницу. Мне проще было рассказать, что нужно нажать ctrl+l, стереть всё лишнее и нажать enter, чем объяснять, какой бред в голове у UI-ников творится.
Может быть тенденция в отказе от первого пункта «главная» — следствие усложнения структуры сайтов.
Так же как телефоны с большими диагоналями имеют «костыль» уменьшающий экран для удобства однорукой работы.
А повсеместный отказ от него я привел в ответ на фразу о том, что это якобы «бред полнейший».
Например, Яндекс-новости. Со слова «Яндекс» ссылка на главную яндекса, с «новости» — на главную яндекс-новостей. Это очень удобно и грамотно, я на своем портале ту же схему реализовал.
Но по привычке нажимаешь на "Яндекс" и попадаешь на морду, которая нафиг мне не сдалась.
Ну и весь цимес в том, что на разных проектах одного и того же сайта это всё работает по-разному.
Это в каком месте на яндексе работает по-разному? Пользуюсь множеством их сервисов, везде одинаково.
Яндекс-почта (диск и ещё куча всего) — уже без меню.
Яндекс-картинки/видео — уже без «Картинок» и без меню, как бы проект, но как бы нет.
Яндекс — только главная, без меню.
Ну и часть из этого ещё и новую вкладку открывает.
То, что у них с меню в сервисах бардак, это да. Никакой общей линии не прослеживается. Интересно, есть ли у них на этот счет гайды.
Карты всё-таки на отдельном домене, но без «Карты».
Ну и как я об этом должен интуитивно догадаться?
Я бы на месте Яндекса на hover подсвечивал часть логотипа, тогда было бы немного понятнее.
Тут надо понимать что переход на главную по щелчку на логотип это user experience, а не логичное поведение. Это не одно и тоже.
Как раз английские дорожки это скорее пример логичности, а не user experience. User experience говорит о том что пользователи подстраиваются под существующие реали, а не интерфейс подстраивается под требования пользователя.
Пользователи научились переходить на главную по логотипу потому что "умные" дизайнеры решили что ссылка "Гланая" пользователям не нужна.
Я не говорю что это плохо. Просто надо понимать от куда ноги ростут прежде чем продвигать эту идею.
Как раз английские дорожки это скорее пример логичности, а не user experience.
Ну почему же. Там не всегла все строго логично, люди не только короткий путь выбирают, дорожки бывают замысловатые. Что же это, если не UX?
Пользователи научились переходить на главную по логотипу потому что «умные» дизайнеры решили что ссылка «Гланая» пользователям не нужна.
Скорее потому, что браузеры не сделали соответствующую кнопку и случился в этой теме бардак.
Ту же ситуацию мы наблюдаем сейчас по объекту пункта 4 — кнопке скроллинга вверх. В некоторых браузерах такая функция есть, где-то нет.
Ну почему же. Там не всегла все строго логично, люди не только короткий путь выбирают, дорожки бывают замысловатые. Что же это, если не UX?
Так я и не говорю что получившиеся дорожки логичны, хотя логика в них прослеживается. Я говорю что это UX по отношению к парку, а не к дорожкам. После того как UX парка сформировался, мы подстраиваем интерфейс (дорожки) под требования пользователей. Это совсем другая история.
Если мы сами проложим дорожки как мы считаем правильным, то люди будут ходить по ним, не смотря на то что им не удобно. Это и будет UX по отношению к дорожкам. Это именно то что получилось с ссылкой на логотипе. Пользователи подстроились под новые веяния дизайнеров, а того ли они хотели?
Если мы сами проложим дорожки как мы считаем правильным, то люди будут ходить по ним, не смотря на то что им не удобно.
У меня под окном такие дорожки, а между ними тропинки. Смотрится очень наглядно, надо сфотографировать как-нибудь летом.
Хотели ли пользователи кликабельный логотип? Вопрос интересный, да.
После того как UX парка сформировался, мы подстраиваем интерфейс (дорожки)
UX парка не может быть сформирован отдельно от дорожек, данный процесс взаимосвязан, тут мы получаем подобие гибкого и отзывчивого проектирования интерфейса, кстати, с офигенной и наглядной обратной связью в виде тропинок.
Если вы внимательно читале ветку комментариев, то вы вкурсе что мы говорим о том что полльзователю (user) предоставляется парк без дорожек. Он ходет по ней выбирая наиболее удобный для себя путь составляя свой опыт пользования парком (experience). После того как в парке были протоптаны дорожки их заливают в бетон, адаптируя интерфейс парка под нужды пользователей.
Так по сути и происходит, поэтому она постепенно уходит.
2) Я бы сплит-тест провел и посмотрел не будет ли у лого в итоге 250 (цифра условная).
2) Стрёмно такие тесты проводить на живом проекте, т.к. вместо ожидаемых 250 переходов по логотипу можем получить просадку посещаемости сайта на 10% (цифра условная) и как это потом объяснять заказчику?
2) На таком трафике вы его и не проведете.
Мой основной довод в том, что это лишний элемент навигации, ставший анахронизмом за счет того, что его функцию взял на себя логотип.
А повсеместный отказ от него я привел в ответ на фразу о том, что это якобы «бред полнейший».
Где здесь отказ?
3) Мое мнение не важнее я не стремлюсь, чтобы его принимали. Уж тем более не собираюсь кого-то переубеждать. Оно просто есть и даю я его людям «для подумать».
Может показаться, что дублирование элементов с одинаковой функцией для охвата разных групп пользователей — хорошая идея. На самом деле нет.
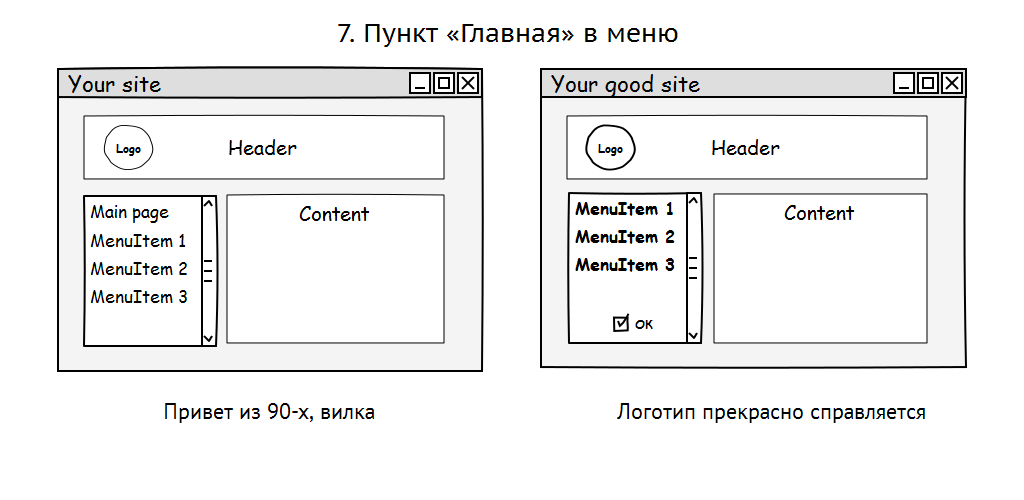
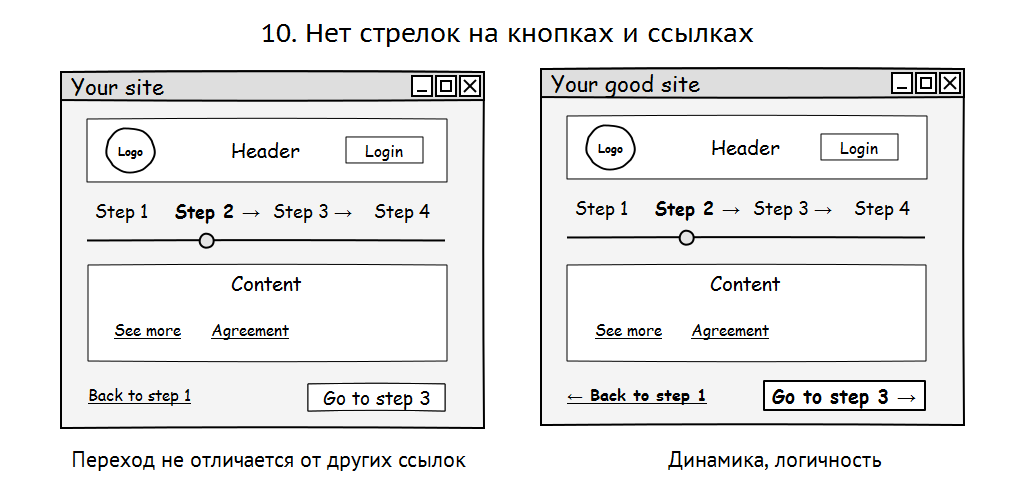
 А где «хлебные крошки» в примере ??
А где «хлебные крошки» в примере ?? Вариант слева лучше, потом что логотип никак не связан с меню.
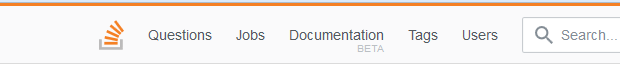
Вот пример хорошего решения, где логотип интегрирован в строку меню:

По логотипу кликали 200 раз, на ссылку «главная» — 50 раз
Я в этих словах вижу, что четверть пользователей пользуется ссылкой. Это мало? Тогда такой вопрос: IE поддерживается?
Мне кажется, это ситуативно. Если главная страница — посадочная, которая не имеет никакого функционала и основная цель которого — чтобы юзер зарегался и начал пользоваться сервисом, то логотипа более чем достаточно и отдельная ссылка будет только мешать, заставляя входить в сервис каждый раз. Если же наше приложение — какой-нибудь дашборд, где главная страница — список наших проектов, то ссылка на главную ОБЯЗАТЕЛЬНО должна быть.
Добавил картинкой:

Например, если оставить в Gmail настройки интерфейса по умолчанию, чувствую себя дебилом, у которого в экран влезает всего 10 писем.
По моему опыту сейчас этим злоупотребляют почти все. =/
На правом примере навигация удобней, чем на левом? Или одинаково (размер элементов не изменился)?
Вынужден повторить вопрос:
На слайде 6 навигация справа лучше, чем слева или нет?
Справедливости ради хочу отметить, что даже по кнопкам 200х200 можно легко промахнуться, а расстояние в этом деле и скорость прицеливания играют немаловажные роли, и пренебрегать ими не стоит даже в грубых спорах об отступах, как исключительно эстетической составляющей интерфейса. :-Р
— Посередине Узенькая колонка текста(визуальные 15%), визуально кнопки скучены
— Текст на весь Экран, но микро шрифтом(10-12 на 42-46 дюймах) Между кнопками как раз визуальный километр
— Кнопки и текст расползаются случайным образом — правда этот вариант уже редкость…
ну и совсем маразм это когда 20-30% экрана Header, 20-30% Footer — в этом случае хорошо если они просто статичные и обычно они БЕСПОЛЕЗНЫ, а посередине 30% полезной нагрузки, да еще и сформатированой так что получается или миркошрифт ил 5-8 строк и это не меняется никак…
Вот вам всё в одном: http://usabilitygeek.com/official-usability-user-experience-user-interface-guidelines-from-companies/
Вот несколько от Microsoft (не смотрите, что там "десктоп" — это антипод серверу):
- https://developer.microsoft.com/en-us/windows/desktop/design
- https://msdn.microsoft.com/en-us/library/windows/desktop/ff728829(v=vs.85).aspx
- https://msdn.microsoft.com/en-us/library/windows/desktop/ff657751(v=vs.85).aspx
- https://msdn.microsoft.com/en-us/library/windows/desktop/bg126469(v=vs.85).aspx
- https://msdn.microsoft.com/en-us/library/windows/desktop/dn688964(v=vs.85).aspx
В принципе, от этого шагая, найдёте очень много.
Лучше всегда исходить из концепции (для Росссии и СНГ), что пользователи «олени» и если не видят огромной зеленой кнопки, то сразу пишут, а где то-то, а где это, а как и так далее.
Если UI считает, что серая кнопка — это значит, что ее нельзя нажать, то это не значит, что и все остальные так считают.
Так вот откуда вы лезете! Прямиком оттуда, куда ведет дорога с благими намерениями!
пункт 1 — считай посетителей за идиотов.
пункт 2 — суй другой контент к этому (а этот сделай поменьше)
пункт 4 + 9 — везде суй догрузку (да по ***** 10 элементов, чтобы неповадно было Ctrl+F)
пункт 6 — сделай все огромным и разнеси в разные стороны — дизайнерам и менеджерам нравится воздух. Зачем показывать список из 20 фильмов, когда можно показать 8, но красиво? С догрузкой, конечно, чтобы Ctrl+F не работал
пункт 8+10 — больше 4+ шаговых визардов. И чтобы и в них все было запрятно в see more. Люди просто боятся форм на 20 инпутов, где мы пытаемся узнать всю их биографию и где они хранят ключи, так что разобьем по 3 инпута и будет хорошо.
Прямо "10 советов как повторить шедевральный Кинопоиск Яндекса".
Потому что современные сайты строятся по принципу "пользователь должен потребить как можно больше контента и максимально долго задержаться на сайте", а не "пользователь должен максимально быстро и удобно найти нужное".
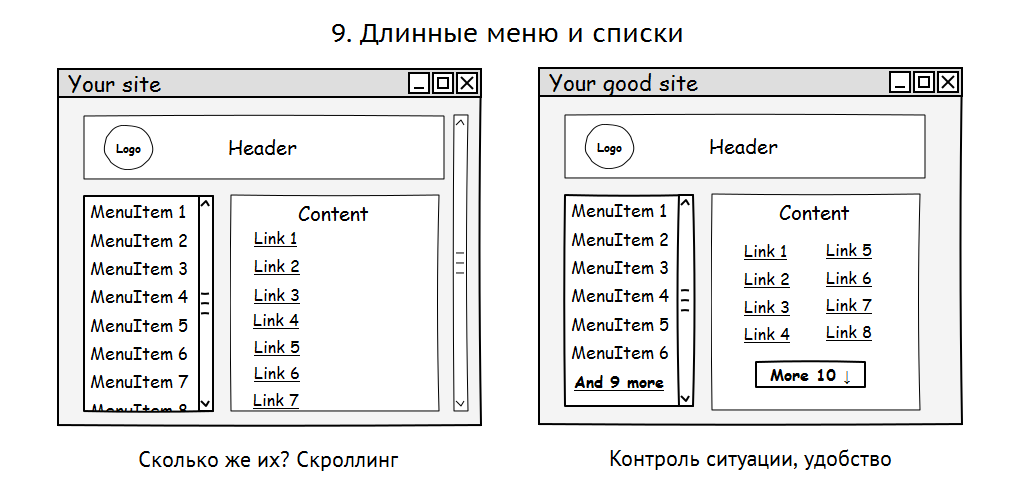
9. К 10 элементам их ещё надо располагать по 3 в ряд. Чтоб десятому места не нашлось. Следующие 10 начинаются с новой строки.
Так может хватит отуплять пользователей? Статья называется не "повышаем конверсию на 0,01%" а "10 грехов навигации". Хорошая навигация не всегда повышает конверсию напрямую.
Так вот вы определитесь — зачем тупому пользователю максимум возможностей? Ему хватит одной.
Мой поинт такой — Если вам нужна кнопка go to now — значит что-то в навигации уже не так. Потому что это костыль#304 — давать страницу, откуда юзер должен совершить ручной редирект куда нужно.
Например, кейс#1 — новая крутая либа с крутым лендингом и большой кнопкой GO TO DOWNLOADS PAGE. Почему не дать скачать прямо на лендинге? И кнопки DOWNLOAD, DOCS, ALTERNATIVE DOWNLOADS сделать одинаковыми?
Или вот новый отвратный сайт билайна по автору прямо безгрешен:
1) Рекламный баннер на пол экрана с огромной кнопкой
2) Два тарифа который надо скроллить (зато воздуха-то сколько!!11!1!)
3) Потом ещё блок рекламы с телефонами. Типа они самые популярные. Вы, бть, на рынке что ли, НЕ ВСМАТРИВАЙСЯ, ПОКУПАЙ, КУПИ ХОТЬ ЧТО-НИБУДЬ
4) Помощь услужливо спрятана на отдельной странице, хотя рядом выпадающее меню.
(сорри, с билайном личное, такой отстой сделали)
В общем, так и видится диалог:
Дизигнер типа автора: "щас решу ваши проблемы. Все убираем, оставляем только рекламу."
Начальник: Мне нра
Программисты, низшие дизигнеры: Но ведь у нас был сложный сайт с 12507120 пунктов
Дизигнер: уберите в меню.
Начальник: Чот меню теперь по 129401 пункта
Дизигнер: уберите на отдельную страницу.
Я, блин, школьником так стол убирал — открываешь ящик, скидываешь туда ВСЁ, на столе воздух, пара элементов и красиво.
#7 — глупость, повторяемая пуристами семантики столько лет, сколько я себя помню. Пункт «Главная» не обязан быть в меню, но я не видел ни разу, чтобы его наличие кого-то смутило или запутало.
#10 — вкусовщина.
7. Если пользователи привыкли и «Главная» уже есть, то можно оставить. Для новых проектов ее ставить не стоит.
С таким тезисом согласны?
10. Помощь в навигации, выделение элементов, ведущих на следующий этап (дополнительно к их расположению, размеру и т.д.). Для вас это вкусовщина? Ок, спорить не буду.
Роль пункта "главное" может исполнять логотип сайта. Когда логотип сайта находится в полосе меню, тогда очевидно, что он является пунктом меню, ведущим на главную.
Пользователю должно быть очевидно. как попасть на главную страницу. А функционал дублировать действительно не стоит.
- Можно сократить названия кнопок до "Proceed" и "Back". Чем короче, тем лучше. Номер шага здесь — информационный мусор и дублирование информации
А ещё вместо "Step 1", "Step 2" можно писать что-то более осмысленное типа "Order", "Contact information".
Более того, я заметил, что лично я сам при наличии в меню пункта Home — всегда пользуюсь именно им. Причина в однозначности. Я не знаю заранее, кликабелен ли логотип (ну то есть более вероятно, что да, но не всегда, гарантий нет) — а пункт меню, уж если он есть, рабочий совершенно точно.
А как вы пользовались доброй половиной сайтов, где нет ссылки «главная»? Вообще, какими сайтами пользуетесь? Давайте их рассмотрим.
Никак. Открываю сайт заново.
Это общепринятая практика, спросите у любого школьника, кто один день побывал в интернете.
Вы действительно этого не знаете или прикидываетесь?
Как вы пользуетесь Хабром, на котором находитесь? Даже не знаю как реагировать на ваши слова.
Сбером и Альфой никак не пользуются. Пользуются только privat24 и то в варианте «вот на эту кнопочку надо нажать, мне так в банке сказали».
А лучше что мне лучше: писать статьи или пить кофе или то и другое вместе решу сам.
Но Вы, конечно-же, можете всё это отрицать и опять просто пойти пить кофе. Но тогда уже такое поведение будет называться иначе…
Зачем бы мне понадобилось кого-то склонять на свою сторону? Я уж в том возрасте, что убеждать кого-то не интересно.
Мне не указывают на ошибки (само это слово здесь неуместно), а высказывают свое несогласие с некоторыми тезисами. И это нормально.
Собственно всегда рассматривал ссылку на лого, как дополнительную к основной навигации. Но никак не основную.
Это неочевидно. Не все согласны раз в пять лет изучать курсы пользования интернетом(да и не учат там такому).
Вас может удивлять или не удивлять, это не важно. Вы забываете, что странички вы делаете для обычных людей, не для вас самих.
А пункт исключительно про стрелки. Они именно для того, чтобы выделить кнопку перехода на другой этап, отделить от остальных элементов навигации. И это тоже написано в слайде.
Согласен. Для этого есть кнопка Home на клавиатуре. А ещё я люблю скроллить средней кнопкой — кликаю слева или справа от колонки текста, и очень неприятно, когда клик попадает на функциональный элемент.
Так, на хабре я ни разу специально не нажимал на кнопку, сколлящую вверх, но случайно задеваю её постоянно. Выпилить адблоком — хорошая идея, но обычно я более жёсткий функционал вырезаю, например, шторки, закрывающие полностью доступ к сайту для неавторизованных пользователей.
очень неприятно, когда клик попадает на функциональный элемент
У меня клик на колесо – симуляция колеса (скроллить), клик на 2 кнопки сразу – симуляция клика на колесо (открыть в новой вкладке / закрыть вкладку). Сначала было непривычно, но без рабочего колёсика это пока самый удобный вариант.
не я один такой, хорошо что на нормальных сайтах эта дрянь отключается, по рукам бы умникам надавать за такой функционал.
Пора вводить новый заголовок HTTP?
Чтобы пользователям с тач-экраном и без него предлагать разный интерфейс.
Сейчас по строке UserAgent можно понять, мобильный браузер или десктопный и показывать соответствующую версию сайта. Но это не решает проблемы, когда есть тач-интерфейс на десктопе.
Конечно, можно с помощью JS после загрузки страницы определять наличие тач-интерфейса, но я бы предпочёл передавать информацию об этом в заголовках HTTP.
Так же как браузеры не договорились сделать кнопку с переходом на главную текущего сайта, о которой мы тоже спорим.
В этих условиях и приходится работать, да. А что делать? Жисть такая.
почти незаметная кнопка «наверх» с возможностью вернуться, как тут на Хабре сделано
Ничего себе незаметная — целая вертикальная полоса шириной 60 пикселей. Причём функционал навешан не только на стрелку, но и на всю эту полосу. Кликаешь на пустое место и перемещаешься наверх.
Есть сайт, где кнопка наверх — маленький квадратик 20х20 пикселей в левом нижнем углу, вот это действительно совсем не напрягает.

Неудачное решение? Расстреливать надо?
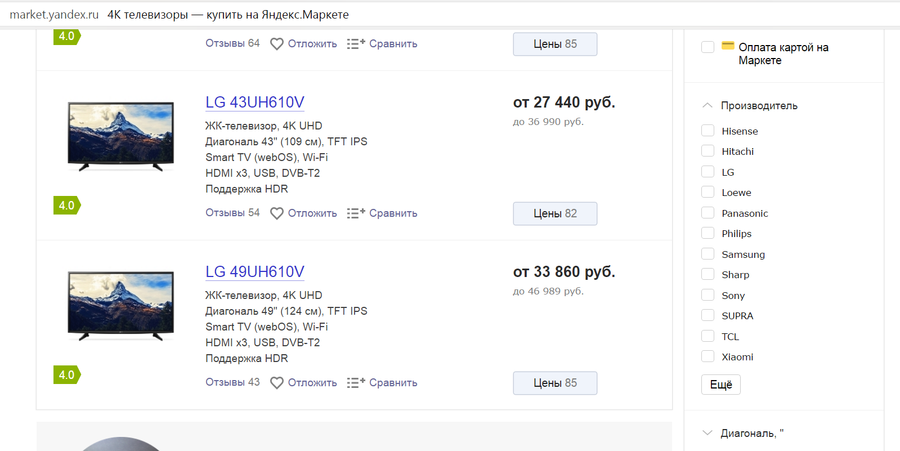
Я раскрыл изначально скрытый список и ожидаю, что там будет полный список производителей, зачем мне еще куда-то заходить чтобы получить полный список?
И раз уж прошли по яндекс.маркету, текущая версия список товаров показывает нормально только для первой страницы. Раньше была удобная постраничная навигация. Теперь там кнопка «еще». Причем «постраничную» оставили, сделав её эмуляцией кнопки «еще». Но если на первой странице вроде бы все хорошо, то на следующих начинаю повторяться позиции с первой страницы и в принципе выдавать странные результаты.
Далеко не все решения у яндекса хорошие и удобные, Вам уже напомнили убитый кинопоиск, по факту сам яндекс.маркет уже смертельно болен. Поэтому таки да, надо расстреливать.
Имхо, более удобный вариант — весь список, где популярные сверху и видны в текущей активной области...
Весь список бесконечной простыней в правой колонке?
А то, что вся колонка выглядит чище, нет ненужного акцента на производителе (неизбижного в вашем решении) это ничего, надо как бы не заметить?
Ключевое: CTRL+F.
Вместо простыни или скроллинга ее поставили. В чем проблема достойная эпитета «дебильное решение»?
Сдается мне вы тут троллингом занимаетесь, милейший :->
И вебдванольная телепрограмма — раньше отдавались выбранные каналы, потом каждый стал грузиться отдельным запросом (что приводило к падениям сервера, периодически не отдававшего контент во вложенных элементах), сейчас мощность выросла и проблем с этим почти нет, даже более-менее удобно показывает «сейчас», но потом UI-специалисты решили оторваться, элементов навигации стало больше, перестало работать в старых браузерах, а с путаницей контента так ничего и не сделали.
Название статьи подобрано хорошее — как видим что в оригинальных грехах, мнение автора расходится с мнением общественности.
В данном случае без кнопки «еще» банально не будет видно других фильтров, тоесть кнопка «еще» существует не для того, чтобы скрыть 90% процентов вариантов от пользователя, а для того, чтобы юзер увидел другие фильтры.
Сделано так потому, что фильтр «Производители» открыт по умолчанию. Если раскрыть другой фильтр с сотней вариантов выбора — кнопки «еще» нет.
Собственно именно это у яндекса и реализовано, но не описано у вас на картинке!
За отсутствие кнопки «показать все товары» а не только 30/60/90 — надо «расстреливать». (у меня быстрый комп/интернет, я хочу 1000 товаров взглядом окинуть, а не бороться с навигацией, которая ещё и не запоминает, что я хочу видеть много товаров а не выбирать каждый раз 90… привет Леруамерлен!)
За сортировку по умолчанию «по популярности/релевантности» — надо «расстреливать». (хочу по цене — это понятно, в отличие от «популярность/релевантность» )
За выбор города при каждом обновлении страницы да ещё с затенением всего экрана — надо «расстреливать». (лазишь, например, по всеминструментам.ру, от выбора города отказался один раз, а они тебе при каждой перезагрузке странице его упорно показывают… попробуйте сами, поделитесь своими ощущениями)
За рекапчу с «выберите все деревья/витрины» — надо «расстреливать». (это без коментариев)
За «помощников», которые вылазят на пол-экрана да ещё со звуком — надо «расстреливать». (тех, кто такое на свои сайты лепит, вобще ничё не спасёт)
Вот такой вот мой, «расстрельный» список.
А по поводу я.маркета — неудачное решение. Лучшеб вместо кнопки «ещё», сделали возможность «НЕ ПОКАЗЫВАТЬ» этого производителя/магазин и т.п., а то, иногда, листаешь кнопкой «ещё» 1000 страниц линолеума по 25 рублей, от магазина X и думаешь: «когдаж реальные предложения начнутся?!»
Извините, но если Вы зайдете на статистику популярных сайтов и увидите что в основном люди сидят на старых браузерах, с низкой скоростью интернета и с небольшим разрешением экрана. Не стоит думать, что всем так повезло =)
в основном люди сидят на старых браузерах, с низкой скоростью интернета и с небольшим разрешением экрана.
Это может быть причиной не добавлять еще одну кнопку? При желании ее даже отключать на фронте можно, если перф.тесты дали плохие результаты.
Люди с дешевыми компьютерами делают дешевые заказы, очевидно же.
По поводу дешевых компьютеров и дешевых заказов абсолютно не правы — старшее поколение которому не нужен i7 (справедливо для западных рынков)
А комент был о спорном суждении: у меня вот мощный комп и я хочу больше, тяжелее и тд
Привильнее было бы кнопку «Показать еще»
Еще хуже. Искать по такому списку — незавидное удовольствие, закладку не сделаешь.
которому не нужен i7
То, что для для такой банальной операции в вебе стал нужен i7 — это еще одна притензия.
А комент был о спорном суждении: у меня вот мощный комп и я хочу больше, тяжелее и тд
У меня есть возможности, я хочу их реализовывать. Разве это плохо?
а после показать все сделаешь? особенно если список динамический
| Разве это плохо?
Никто не говорит, что плохо. Просто надо понимать, что продукты делаются максимально доступным для всех, а делать больше, тяжелее и тд не лучший вариант.
| о, что для для такой банальной операции в вебе стал нужен i7
Как раз комментирующий и хотел бы, что если у него i7. — то и продукт должен быть под стать
а после показать все сделаешь?
Технически реализуемо, но не встречал таких.
Просто надо понимать, что продукты делаются максимально доступным для всех, а делать больше, тяжелее и тд не лучший вариант
…
если у него i7. — то и продукт должен быть под стать
Речь шла про опциональный вариант, нужно понимать, что от этого доступность не страдает.
Яндекс.Маркет в последний год стал страшно неудобен. По количеству антипаттернов его разве что мегафейл с Кинопоиском превосходит. Обвешали JS так, что нормально спокойно сидеть и выбирать товары и продавцов стало невозможно. Ни в новом окне открыть, ни по back вернуться, ни по Ctrl-F найти...
Забавно, что для девятого пункта написано «контроль ситуации, удобство». Интересно, что же контролирует пользователь? Или, где же удобство? Лично я считаю «скроллинг» удобным, поскольку в любой момент я могу перейти в конце списка и воспользоваться Ctrl+F. К тому же, только благодаря «скроллингу» я могу понять, примерно, сколько ещё элементов остались в списке (не говоря уже, о том, что сказал beavole о ссылках в футере). Более того, если я дошёл до половины списка, только на «нормальном» сайте я могу закрыть браузер, будучи уверенным что при следующем запуске я останусь на том же месте, а не придётся заново искать последний просмотренный элемент.
ps. Прошу разработчиков Хабра, специально для izhanov и других сторонников «More 10» загружать комментарии и публикации схожим образом, только пусть будет «More 2 ↓» ;)
На счет подгрузки я уже много раз написал, что это один из 101 вариантов сокращения длинных списков. Статья называется 10 грехов, а не их исправлять.
Насчёт «подгрузки» — Вы сами указали на иллюстрации что плохо, а что хорошо (даже скрыли скроллбар страницы). То есть, Вы сами указываете как «исправлять грех». Ещё в комментариях Вы приводите примеры что так удобно, удивляетесь что других смущает одно нажатие кнопки «еще», а в конце заявляете что «мопед не мой». Некрасиво получается.
Это всего лишь инструмент. То, что я нарисовал +10 не значит, что на всех сайтах надо подгружать по 10 элементов. Как вообще можно дойти до такого вывода?
Пример с я.маркетом дал как удачный для списка из 200 с лишним производителей в данном конкретном фильтре. Там сокращение, по моему мнению, уместно и сделано хорошо, да.
Меня удивляет столь линейный взгляд на вопрос. Огромная тема с длинными списками свелась к обсуждению частного и редкого случая — подгрузки.
Вы заменяете скроллинг подгрузкой
Вот с этого места и неверно, что я не устаю вам повторять.
Пишу сходу 5 других вариантов решения с длинными списками:
- листание
- несколько колонок
- структуризация
- аккордеон
- скроллинг блока
Есть еще десяток + их комбинации. И сделать их можно так, чтобы был контроль и удобство. Вот ими я и заменяю скроллинг длинного списка. Расширьте немного сознание. А то уперлись в эту подгрузку и все пытаетесь меня в чем-то убедить.
1) 9-й слайд не про подгрузку, а про длинные списки.
2) Решений, как уйти от длинных списков много, в их числе подгрузка.
3) Сама по себе подгрузка не может быть плохой или хорошей. Это всего лишь инструмент и можно его в отдельных случаях использовать. Вы утверждаете, что она плоха в любом случае. С этим я спорил и остаюсь при своем мнении.
В чем вопрос? Где я себе противоречил или отходил от темы?
Вы указали, что списки нужно заменить подгрузкой. Это видно на слайде, и в комментариях (особенно, в этой ветке, где Ваши доводы заканчивались тем, что назвали greendimka троллем — видимо, перейти на личность это фирменная фишка). Точка. Отмахиваться от своих слов, в лучшем случае, некрасиво. Если бы Вы действительно считали иначе, то бы указали на слайдах другое, или по крайнее мере не начали спор («вот у Яндекса крутой пример» или «предложите другое решение вместо подгрузки»).
Заметьте, я лишь утверждаю, что заменить списки подгрузкой это плохо. Точка. Фантазировать не нужно.
ps. На самом деле я задавал лишь риторические вопросы, но если так сильно желаете отвечать, смотрите внимательно на 9-ый слайд, сравнивайте «Your site» и «Your good site», а потом ответьте на вопросы заданные выше: «Что контролирует пользователь» и «В чём удобство».
Мне не нужны Ваши объяснения
О чем мы тогда говорим, непонятно.
Да, желания отвечать одно и то же точно нет. На слайде я изобразил первый попавшийся вариант сокращения списка. На его месте могли быть страницы, например. Кто бы знал, что будет такой сыр-бор.
Удобство в восприятии небольшого списка, в отличие от длинного. Контроль в понимании количества элементов (они могут быть написаны в ссылке (еще 38, например).
И давайте на этом закончим, по кругу ходим.
Взять небольшой элемент статьи, додумать самому, перевернуть — что я предлагаю это, советую и вообще вижу универсальным решением. Потом развить это до абсолюта типа «Надо расстреливать». И уже как будто я ничего не понимаю, а комментатор на коне.
1) Я ничего не советую и никого не учу. Предлагаю просто на эти моменты обратить внимание и обсудить.
2) Общих решений практически нет, для каждого проекта они свои. Поэтому подход: берите так и делайте так мне не близок, я его не использую и кейсы не люблю.
Если Вам интересно, что я думаю о статьи в целом, то мне очень понравилось, как Вы начали статью — первые три схемы действительно полезны, на четвёртом я удивился поскольку не ожидал такое, но пятый и шестой исправили ситуацию. Седьмой, подумал я, с трудом, но можно простить, особенно, что восьмой тоже хорош. Но девятый, по крайнее мере для меня, и есть смертный грех, которого нельзя простить, ни за стрелки на кнопках, ни за что-либо ещё.
Если Вам интересно, что я думаю о статьи в целом, то мне очень понравилось, как Вы начали статью — первые три схемы действительно полезны, на четвёртом я удивился поскольку не ожидал такое, но пятый и шестой исправили ситуацию. Седьмой, подумал я, с трудом, но можно простить, особенно, что восьмой тоже хорош. Но девятый, по крайнее мере для меня, и есть смертный грех, которого нельзя простить, ни за стрелки на кнопках, ни за что-либо ещё.
Ок, я и не рассчитывал, что все пункты будут однозначно восприняты, в этом случае это были бы просто банальности. Здесь у нас были дискуссии по поводу первого слайда. Вас смутил 9-й (не его суть, а один элемент), кто-то про стрелку возврата наверх простыни накатал. Разве не для этого пишутся статьи?
На линейке с этапами у вас нет стрелки назад на предыдущие этапы — значит я не могу вернуться? Тогда зачем внизу кнопка возвращения на предыдущий этап? Она даже не кнопка, а обычная ссылка. Зачем?
А ссылка бэк внизу от этого свободна, ей можно поставить стрелку.
Конечно, я не "большинство пользователей", а потому мое мнение веб-дизайнерам по барабану, но...
Ненавижу навязывание выбора разноцветными, разновеликими, разнооформленными кнопками. Единственный повод для выделения ссылок из предлагаемых альтернатив — текущий фокус, на котором сработает "Enter".
Иногда тупики вполне уместны, чтобы показать пользователю, что ему предоставлена вся информация по его запросу, и вариантов именно по этому запросу нет и не будет. Главное, чтобы была ссылка на главную, роль которой вполне может играть лого на картинке. Там пользователь начнет новый этап блуждания по сайту.
А если в таком случае натыкать ссылок, то возникает ощущение незавершенности ответа.
Иногда разные пути (даже состоящие из одного выбора) вполне могут привести к одному результату. Такова жизнь. И сайт вполне может отражать ее нюансы. Злоупотреблять этим, естественно, не стоит, но и особо страшного ничего нет.
При "мышиной", а тем более "пальцевой" навигации, особенно на сенсорном устройстве без нормальной клавиатуры такая кнопка очень полезна. Но в приведенном примере она слишком велика. Надо все-таки соизмерять размеры с полезностью для пользователя, чтобы не красть площадь у контента.
Если промежуточный этап требует каких-то данных, введенных ранее, то это скорее антипаттерн. Действовать с учетом данных, о которых можешь капитально забыть, как-то неуютно. Или придется все введенное ранее выводить на каждом этапе. Тогда можно и URL уникальный делать.
А вот если промежуточный этап не зависит от предыдущих (например, это страница книги), то все правильно.
Конечно, реально мельчить плохо, но для меня в конкретном случае, приведенном для примера левый вариант ничем не хуже "правильного правого". А если "разрежение" приведет к выходу картинки за пределы экрана или разбиению процесса на этапы, то я однозначно предпочту левый.
Если в меню представлена вся структура сайта, то без ссылки на главную как-то неуютно, ибо структура выглядит некорректной.
В остальных случаях по барабану.
Обязательность удаления такой ссылки с передачей ее функционала логотипу начинается только от реальной необходимости экономии места, коей в приведенном примере явно не просматривается.
Оправдано только в случае реально длительного и сложного процесса.
А вот это на современных сайтах реально бесит. Вместо нормального перемещения по списку с возможностью быстро "прыгнуть" на неопределенное "расстояние" вперед или назад постоянно и неоднократно давить на эти богомерзкие кнопки…
Лучше уж динамически пополнять список по мере загрузки.
Единственный случай, когда оно реально оправдано, это "бесконечные" списки (или очень большие). Но и тут следует не "мельчить", а отображать за раз хотя бы несколько десятков элементов. А лучше предоставить пользователю возможность выбора размера "куска". И не забыть навигатор для переключения на несколько ближайших, первое и последнее.
- Иногда весьма полезно, но возводить в ранг обязательного — перебор. Или это для не умеющих читать?
Ключевой вопрос: удаляются ли достаточно «далёкие» элементы DOM-дерева в их реализации? Или все (условно) сто страниц так и остаются висеть бесполезным грузом, отжирая память, тормозя работу и, в конечном итоге, приводя к краху браузера? Сдаётся мне, что нет. И если уж такой технически продвинутый сайт, как ВКонтакте не сделал этого, чего уж говорить про остальные!
Это значит, что никто этим не заморачивается. Зато насильно пропихивают неудобное решение. И да, вот эти самые «технические детали» как раз и определяют удобство пользования сайтом. Потому что не должно быть такого, что чем больше дальше я «листаю», тем более неотзывчивым становится сайт, а в худшем случае ещё и падает.
PS. В своём проекте я бы сделал нормальную навигацию а не это.
Почему вы так решили-то? У вас ВК это авторитет в последней инстанции?
Просто на остальных сайтах (кто внедряет аналогичные решения) ещё хуже, чем у ВК, увы. ВК дале-е-еко не идеален, но это лучшее, что я видел. У него, по крайней мере, иногда видно, что делали думающие люди. Это касается многих вещей, самые яркие примеры — видеоплеер и, собственно, предмет сегодняшнего обсуждения.
А я вот заморачиваюсь в проектах, над которыми работаю. Шах и мат.
Да ну? То есть вы решили все перечисленные проблемы:
- Удаление далёкого неактульного содержимого из DOM, чтобы не тормозило и не падало.
- Сохранение с последующим корректным восстановлением позиции на странице после закрытия и повторного открытия окна браузера.
- Даже при падении оного.
- Ясный и понятный показ текущей позиции.
- Отображение её же в адресной строке.
- Возможность относительно быстро и просто перейти к интересующей записи.
- Доступность подвала страницы.
- Возможность поиска конкретного места без необходимости пролистывать всё.
Возможно ещё что-то забыл… Но этого пока достаточно, не находите?
Да, в моих проектах, которые я реализовывал не было такого, где бы пригодились все ваши хотелки разом в одном месте, врать не стану, (потому как это не всегда нужно, и подобный виджет может быть прикручен в разные места, где не все это необходимо)
Стоп-стоп-стоп. Мы, вообще-то, говорим о реализации конкрентого интерфейсного решения — удобной бесконечной прокрутки. Вы сказали, что её реализовали. А теперь, значит, на попятную, что ли?
мы с вами начали с оптимизиции удалением лишних DOM-узлов
Неправда, начали мы с вами с реализации бесконечной прокрутки. Указание на накопление мусора в DOM в подавляющем большинстве реализаций (или во всех?) — лишь один из её недостатков, при этом достаточно весомый.
Возможно вы просто не замечаете мест где они используются и ожидаете увидеть их там, где их почему-то нет.
Я ожидаю увидеть их там, где им самое место. Это логично, что при порционной подаче содержимого я хочу знать, какую порция я читаю, сколько ещё осталось, а также, где я нахожусь. И не думать о том, что одно «неосторожное» действие отбросит меня в самое начало.
За исключением третьего пункта явно притянутого за уши
Третий пункт как раз таки и показывает, что сколько бы вы ни старались, ну не получится у вас сделать бесконечную подгрузку лучше нормальной постраничной навигации. Потому что в случае постраничной навигации при крахе браузера вам вообще ничего не нужно восстанавливать, в отличие от: браузер уже сохранил состояние и при восстановлении вкладки вы окажетесь ровно на той странице, где и были. А с подходом «бесконечной прокрутки» так не сделать. Нет сигнала «браузер упал» и отреагировать на это нельзя, о том и речь.
Крэш браузера отрабатывается по той же схеме, что и просто внезапный уход со страницы
Да не отрабатывает он по той же схеме. Уход со страницы можно перехватить в onbeforeunload, а падение браузера вы никак не обнаружите.
Состояние будет восстановлено с того момента, которое было персестированно в какой-либо локальный стор
Полвека назад, ага. Нафиг оно мне такое нужно.
У вас просто напросто какая-то странная принципиальная позиция.
Странная принципиальная позиция как раз таки у вас: зачем-то защищать решения, не являющимся ни хорошими, ни удобными.
А самое неприятное, что после n-ной подгрузки всё начинает страшно тормозить, ведь старые записи никуда не деваются! Становится трудно ориентироваться, поскольку полоса прокрутки превращается в узенькую полоску и любой щелчок по ней переносит тебя в непредсказуемую локацию… Но всегда не ту, что тебе нужна. А в определённый момент браузер падает… и начинай всё сначала. Потому что продолжить с конкретного места невозможно.
Во-первых, я отвечал на комментарий, расширяя его мысль. Его суть сводится к тому, что «модная / молодёжная» современная «пагинация» вовсе на такая удобная, как некоторые стремятся её преподнести (и, соответственно, впихнуть, куда надо и не надо). При этом зачастую не задумываются о возникающих проблемах (которые я и продемонстрировал в своём комментарии).
Во-вторых, по поводу «отношения к посту». Я вижу 9-й пункт, на картинке к которому есть фраза «More 10»:

Что свидетельствует либо о скрытии пунктов без подгрузки (маловероятно), либо о подгрузке ещё 10 позиций (более вероятно). По-моему, отношение прослеживается самое прямое.
Единственный случай, когда оно реально оправдано, это «бесконечные» списки (или очень большие). Но и тут следует не «мельчить», а отображать за раз хотя бы несколько десятков элементов. А лучше предоставить пользователю возможность выбора размера «куска».
«Длинный список» понятие условное и для каждого сайта свое.
Не у всех андроид или яблоко.
Не у каждого браузера (особенно если речь о мобильном браузере), есть скроллбар.
У нас разногласия только по «первому» варианту в статье.
По первому пункту — если пользователь не может выбрать, значит надписи на кнопках не понятные. И незачем делать ему медвежью услугу делая кнопку похожей на текст, да ещё и такой, что её сразу не приметишь. Если не хотите давать пользователю выбора — просто на давайте, а не заставляйте его искать глазами нужную кнопку, если он хочет пойти не туда, куда вы его зачем-то склоняете.
Конечно. Как и прочих способов введения в заблуждение.
Проблема с первым пунктом в том, что не ясно что вы там хотели сказать. Если это дизайн лэндинг-страницы, то конечно — посетителя нужно вести. Но если это инженерная система, где решения должен принимать только пользователь — то неясно чем левый вариант противостоит правому. Лично я никак не мог понять, к чему непереводимые "see else" и "go to now" :)
В моем примере логика такая:
У нас есть два близких по весу направлений движения. Мы из них выбираем приоритетное и делаем их визуально разными: правая кнопка Call-to-action, левая дополнительная.
Мы сами решаем куда вести пользователя, формируем пользовательские сценарии, если хотите.
Естественно, если делать это грубо и топорно, то можно пользователя оттолкнуть. На схеме я показал принцип.
Я про то, что в хлебных крошках как раз и будет первой позицией «Главная» (тут спор, куда ее поместить) вместо Step1 на рисунке.
Главная — какой-то раздел — какая-то анкета
<content-header>
шаг 1 — шаг 2 — шаг 3 — шаг 4
</content-header>
и во всей вашей прелести 8го пункта ОГРОМНЫЙ косяк. Я вот вижу что сейчас нахожусь на втором шаге, а дальше шаг 3 и 4. А если после 2го шага у меня будет вилка?
Если навигация разветвленная, то можно поставить хлебные крошки.
Если у нас неглубокая навигация может быть достаточно подсвечивания активного пункта меню и грамотного использования заголовков.
Решения разные для разных проектов. Я дал принцип: Показать пользователю его местонахождение — гуд. не показать — грех. Как-то так.
Имелось введу, что главная и какой-то раздел это ссылки на «шаг выше», а «какая-то анкета» это просто текст обозначающий «где вы сейчас находитесь»
Пожалуйста, не используйте редиректы-ловушки, как это любят делать в последнее время, например, отечественные поисковики. Ситуация: я читаю письмо А, мне приходит новое письмо Б, кликаю по уведомлению, прочитываю, хочу вернуться, нажимаю на кнопку «назад»… и попадаю на мгновенный редирект, который кидает меня обратно на письмо Б. И так постоянно. Кликаю правой по кнопке «назад» — и там 4 редиректа и письмо Б. Я не хочу открывать историю, я не хочу возвращаться во «входящие» и снова искать. Какими бы ни были замечательными меню и поиск, на них уйдёт на порядки больше времени, чем на одно нажатие backspace.
Но хуже всего то, что браузеры по умолчанию пытаются сохранять и оптимизировать всю эту ересь. Один раз настраивал роутер с openwrt через web gui, и так уж вышло, что у него был локальный адрес как и у моего домашнего. До полного сброса данных браузера, он при вводе http://<ip роутера>/, даже без проверки, запрашивал страницу http://<ip роутера>/cgi-bin/luci, которая, естественно, выдавала 404, но браузер упорно подставляет этот уже недействительный адрес.
Поэтому, пожалуйста, используйте перенаправления только там, где без них действительно нельзя обойтись.
Извините, накипело.
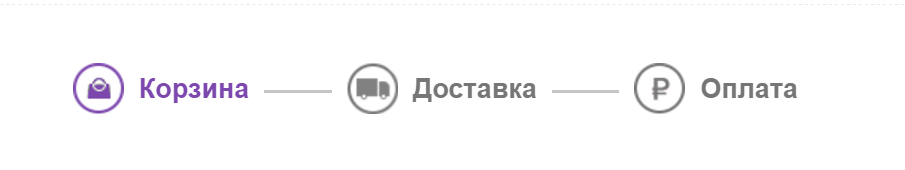
Засеките, сколько кому времени понадобится, чтобы перейти ко второй компании.
Чей. Больной. Разум. Это. Придумал. А?!
Теперь самый сок. А к третьей?)
А ведь кто-то придумал, кто-то одобрил, кто-то реализовал, кто-то протестировал и никто не возмутился.
Ну прям не директор, а исчадие ада. Задача дизайнера как раз презентовать своё решение. И не только пользователям, но и директору тоже. А учитывая кадровый голод, незачем так уж держаться за работу по созданию какашек.
Не смог ответить — сломал быстрее. Когда нашёл, как, картинка меняться отказалась, в отличие от текста.
Это всё вкусовщина и местами модные заблуждения.
Люблю такие комментарии. «Все фигня, кроме пчел».
Не засекал, но пока понял, как перейти ко второй — песня сменилась. К третьей и далее сразу перешёл (не знаю как запутаться после того, как нашел).
Текст, за ногу вас так растак, в виде картинки.
Еще раз: текст — картинкой?! Хотел прокомментировать некоторые пункты по существу, в том числе, одобрительно, но скроллить вверх-вниз (не вы ли это называли грехом там где-то, а делать это придется — картинки ваши с текстом вида 2. вавыавыаыва вверху, а форма ввода комментария — глубоко внизу, под остальными комментариями) и перепечатывать текст пункта нет никакого желания. Успехов.
Так вам важно всё-таки «вставить всю статью в три твита» или поделится мнением? Что вообще за фетиш с этими твитами, люди нормально мысли формулировать разучились.
Кому-то оказалось неудобно комментировать — я понял, принял к сведению на будущее.
На счет твиттера не фетиш, просто пример привел использования слайдовой статьи.
7) Зачастую визуально проще найти явный выход на главную, чем гадать, является ли эта картинка ссылкой.
На десктопе ещё при наведении мышкой можно понять, на смартфоне — только нажимать или смотреть через доп. меню. Плюс если кому-то надо сказать -удобнее.
9) Скрытие элементов в разварачиваемые страницы — зло. После 3-5 развёртывания браузер начинает подлагивать (в большинстве виденных мной случаях реализация приводила к тормозам).
Плюс отказ от разделения на страницы и вывод всё в такие скрываемые списки приводит к тому, что для попадания к середине списка надо несколько раз развернуть (если такое многоступенчатое поведение подразумевается).
Плюс ко всему, завертное ctrl+f не работает при свёрнутом списке.
Вообще, вы можете поставить яндекс метрику и посмотреть, часто ли кликают по логотипу шапку (вебвизор — карта кликов) чтобы убедиться в (не)целесообразности этого.
Самый главный антипатерн — на продающем сайте — нет реальных ЦЕН — пофиг что они завышены, совершенно без разницы что я всеравно потом позвоню и отдам мозг на промывку продажнику — я хочу ВИДЕТЬ реальную оценку стоимости того что может и хочет предложеить мне САЙТ…
во внутренних базах всё есть, но вот выгрузка всего этого в реалтайме в сеть — задача не из простых, и не всегда актуальна для продавца тратить на это ресурсы
Но разве это не является плохой практикой? Ведь мы же оцениваем плохость с точки зрения пользователя?

В чем «динамика» ?? В том, что избыточное нагромождение стрелок? Из картинки, примера дизайна, можно вообще убрать «Бек ту степ и го ту степ», и оставить только стрелки, зачем дублирующее «нагромождение» ?? А все остальное, ну как бы да. Но не забывайте, что дизайн может быть «частью игры», в которую вовлекают пользователя. Что бы он попытался разобраться в логике и задумке авторов. Может это и пафосно, но юзабилити и дизайн, это своего рода произведение «искусства». Главное, на мой взгляд — логичность и удобство для пользователя. Ну и конечно, есть довольно четкие правила (ну там лого на главную, ссылка желательно с подчеркиванием… и др.)
А кнопки это элементы навигации, с помощью которых мы переходим по этапам. У них разные функции.
«Гоу ту степ3» — это не реальное содержание CTA-кнопки, а схематичное. Так же как Степ1, Степ2 и т.д.
Напишите как сделали бы вы.
Напишите как сделали бы вы.

2) То, что вы сделали это классическая вилка + ромб.
Два равновесных варианта навигации, ведущих ту да же, без акцентов и приоритетов, Заставляете пользователя гадать куда же идти и в чем разница.
Дополнительно вы вводите юзера в заблуждение, сделав таким же степ 4.
Хотя на него нельзя перейти напрямую, только через третий.
Такие дела.
1. Степ 1, степ2, степ 3.
2. прогресс бар.
3. Бек то степ и гоу ту степ
4. Стрелки (которыми вы кичитесь как добавлением динамичности)
Итого ваш пример 3 (Ромбы) ВотИЗфак ?? с вашими стрелками ??
Ведь у этой статьи больше 300 расшариваний в соцсетях. Значит, людям может быть интересна новая статья, а ходить через профиль они не будут, продолжил рассуждать.
Хм…
Лишний раз убедился, что читающие статью и комментирующие её — 2 разные группы людей :)
Как непрофессионалу от UI, статья показалась интересной, вариант автора почти всегда удобнее/логичнее.


10 грехов в системах навигации сайтов / приложений